微信小程序选项卡功能开发步骤与方法全解析
140
2024-09-10

小女子也是刚入门微信小程序不久,发现微信内部很多组件都已经封装好了,但是却没有tab选项卡效果的组件,最近正好需要用到,就研究了一下。整理出来供大家一起探讨学习,哪里有问题或者可以改进的地方,欢迎大家指点吐槽。
首先点击导航的时候需要两个变量,一个存储当前点击样式类,一个是其它导航默认的样式类
选项卡内容列表同样也需要两个变量,一个存储当前显示块,一个存储的是其它隐藏的默认块
使用三目运算通过点击获取导航索引,根据索引判断是否添加当前类【备注,这里我将点击事件绑定在父级导航栏,通过target对象得到点击触发的事件对象属性】
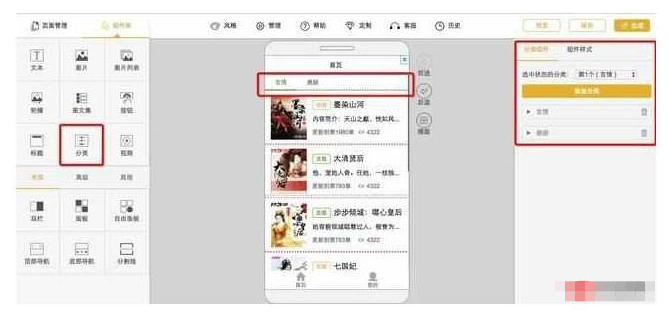
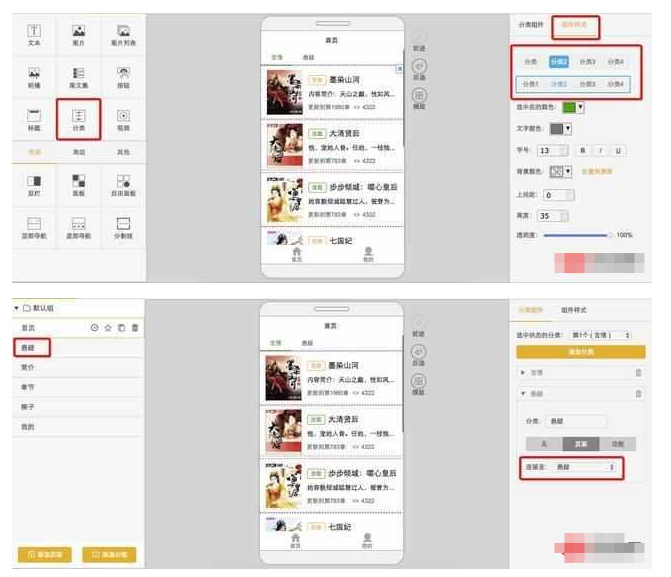
请结合如下效果图:

demo.wxml:
1 |
|
demo.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
demo.wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
最终演示效果如下:

总结: Kagami_Tiger的原理是选取tab,就调用选取tab的内容并隐藏其他tab内容,当然如果可以是把每个tab分类分别处于不同的页面,然后每个tab一一对应每个不同的页面,那样或许会更好。我没有那么开发过,也欢迎大家分享,相互学习举一反三,才能一起进步。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~