微信小程序选项卡功能开发步骤与方法全解析
108
2024-09-10

摘要: 在手机应用的开发中侧边栏滑动是很常见的功能,当然在小程序中也不会例外,但是小程序出来不久,很多特效还没有成熟案例,只能原生重写,所以今天在网上为大家收集整理来四个非常漂亮的侧边栏特效~~ NO1.侧边栏的滑 ...
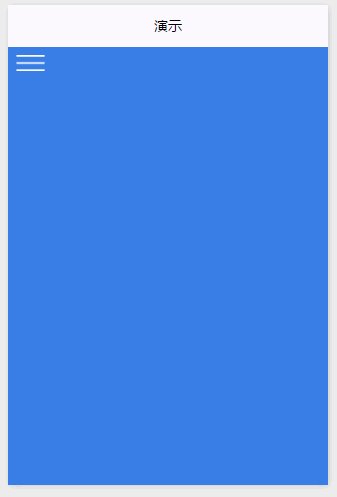
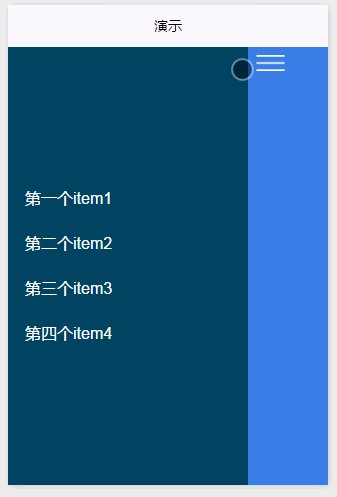
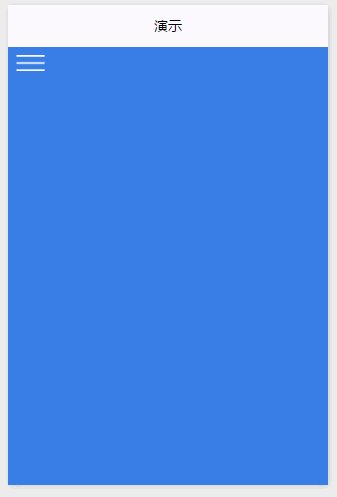
| 在手机应用的开发中侧边栏滑动是很常见的功能,当然在小程序中也不会例外,但是小程序出来不久,很多特效还没有成熟案例,只能原生重写,所以今天在网上为大家收集整理来四个非常漂亮的侧边栏特效~~ NO1.侧边栏的滑动效果图如下:  其中wxml的代码如下: 12345678910111213141516171819202122<!--page/one/index.wxml--> <view class="page"> <view class="page-bottom"> <view class="page-content"> <view class="wc"> <text>第一个item1</text> </view> <view class="wc"> <text>第二个item2</text> </view> <view class="wc"> <text>第三个item3</text> </view> <view class="wc"> <text>第四个item4</text> </view> </view> </view> <view class="page-top {{open ? 'c-state1' : ''}}"> <image bindtap="tap_ch" src="../../images/btn.png"></image> </view> </view>
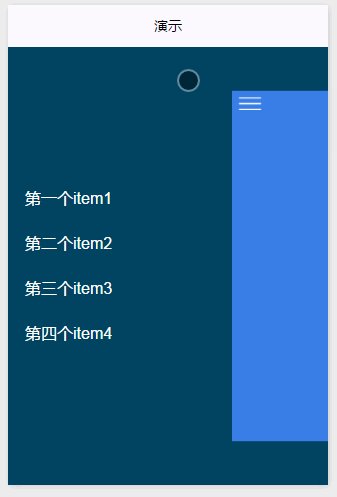
1234.c-state1{ transform: rotate(0deg) scale(1) translate(75%,0%); -webkit-transform: rotate(0deg) scale(1) translate(75%,0%); }
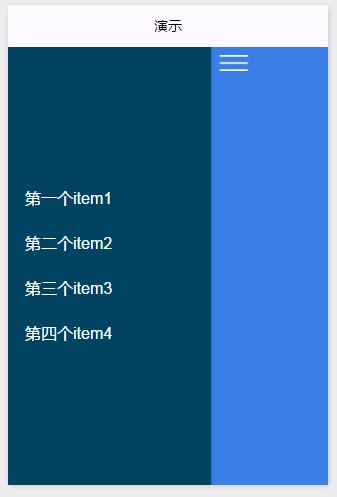
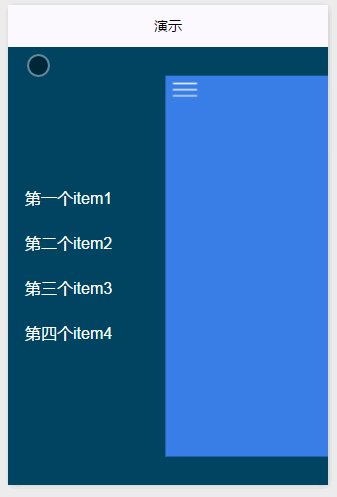
滑动且屏幕缩小 ) wxss的代码如下: 1234.c-state2{ transform: rotate(0deg) scale(.8) translate(75%,0%); -webkit-transform: rotate(0deg) scale(.8) translate(75%,0%); }
js代码: 1<span style="font-family:""><span style="font-size:15px">Page({ <br/> data:{ <br/> open : false <br/> }, <br/> tap_ch: function(e){ <br/> if(this.data.open){ <br/> this.setData({ <br/> open : false <br/> }); <br/> }else{ <br/> this.setData({ <br/> open : true <br/> }); <br/> } <br/> } <br/>}) </span></span>
.js的代码如下: 123456789101112131415161718192021222324252627282930313233343536373839tap_start:function(e){ // touchstart事件 this.data.mark = this.data.newmark = e.touches[0].pageX; }, tap_drag: function(e){ // touchmove事件 /* * 手指从左向右移动 * @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标 */ this.data.newmark = e.touches[0].pageX; if(this.data.mark < this.data.newmark){ this.istoright = true; } /* * 手指从右向左移动 * @newmark是指移动的最新点的x轴坐标 , @mark是指原点x轴坐标 */ if(this.data.mark > this.data.newmark){ this.istoright = false; } this.data.mark = this.data.newmark; }, tap_end: function(e){ // touchend事件 this.data.mark = 0; this.data.newmark = 0; if(this.istoright){ this.setData({ open : true }); }else{ this.setData({ open : false }); } }
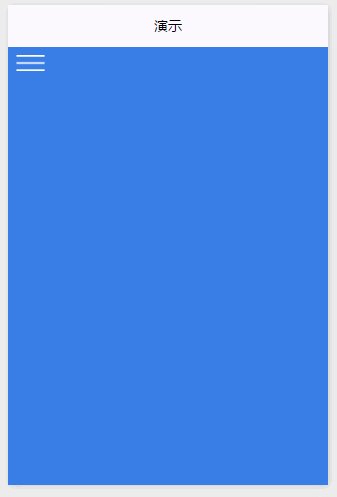
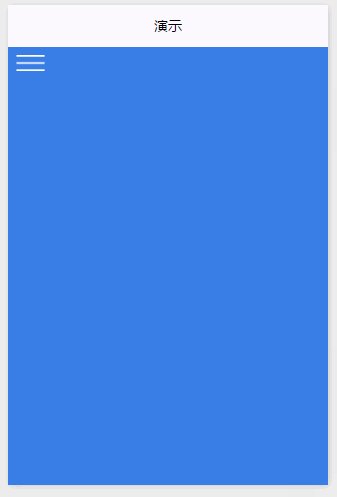
NO4.侧边栏的滑动效果图如下:
此特效会随着手势滑动而滑动;如果松手时候不到屏宽的20%,那么会自动还原;如果松手时候超过20%,那么会向右滑动~~ 此效果很复杂,我们将其拆分为多个步骤来分析~ 1)屏幕随着手势动而动 .JS的代码是 123this.setData({ translate: 'transform: translateX('+(this.data.newmark - this.data.startmark)+'px)' }) 这句是关键,很好理解,就是用js控制浅蓝色屏幕translateX的值,这样手势不断左右滑动,屏幕也就跟着手势慢慢滑动了。 2)弹动效果 拖动屏幕不足屏宽20%,还原默认状态;超过20%,滑动到最右侧~~ JS代码: 123456789if(x < 20%){ this.setData({ translate: 'transform: translateX(0px)' }) }else{ this.setData({ translate: 'transform: translateX('+this.data.windowWidth*0.75+'px)' }) } 小于20%,让translateX(0px)则屏幕还原;大于20%,tanslateX(75%)则屏幕右移到屏幕的75%处。 |
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~