app开发者平台在数字化时代的重要性与发展趋势解析
174
2024-09-09

摘要: 我们都知道由于微信小程序开发文档和工具的限制,js文件不能直接操作wxml文件,开发者不能进行dom操作,所以在此创建组件必须先把组件结构定义好!也就是说必须在wxml文件中先定义好组件结构,然后再绑定数据,根据j ...
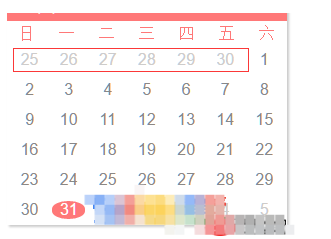
| 我们都知道由于微信小程序开发文档和工具的限制,js文件不能直接操作wxml文件,开发者不能进行dom操作,所以在此创建组件必须先把组件结构定义好!也就是说必须在wxml文件中先定义好组件结构,然后再绑定数据,根据js文件中的数据进行动态渲染。 我们在开发日历小程序时(本站也曾经介绍过两篇小程序日历的源码demo,有兴趣的朋友可以了解下: 一款非常NB的日历转换器(阳历-农历)的微信小程序源码demo 和微信小程序:日历demo-)就会发现,这里的日历由两部分组成,一是上部红色,而是下面主要日历部分。上部直接绑定数据。 下部分实现方式: 第一行星期的显示,此处为固定显示,无需js操作。然后下面的日历body部分,由于每周七天,绑定的数据可根据此生成,根据当前日期生成每行的数据。 日期生成: 取当前月第一天,得到星期,计算上月在第一行的日期,如下图红色框中的部分:  以当前日期为例,本月一号位周六,当前月份可显示上个月6天;计算当前月(或指定月份)最后一天的星期天数,取得下个月可在本月显示日期。最后合并本月日期,并按每行七日排列,即可生成当前月分的日历数据。以下贴出代码: wxml代码: 123456789101112131415161718192021222324<view class="calendar" bindtap="tap"> <view class="calendar-panel"> <view class="day">{{canlender.date}}日</view> <view class="month">{{canlender.month}}月</view> </view> <view class="calendar-header"> <view>日</view> <view>一</view> <view>二</view> <view>三</view> <view>四</view> <view>五</view> <view>六</view> </view> <view class="calendar-body"> <block wx:for="{{canlender.weeks}}" wx:for-item="weeks"> <view class="calender-body-date-week"> <block wx:for="{{weeks}}" wx:for-item="day"> <view class="date {{canlender.month == day.month? '' : 'placeholder'}} {{day.date==canlender.date?'date-current': ''}}">{{day.date}}</view> </block> </view> </block> </view></view> js代码:123456789101112131415161718192021222324<view class="calendar" bindtap="tap"> <view class="calendar-panel"> <view class="day">{{canlender.date}}日</view> <view class="month">{{canlender.month}}月</view> </view> <view class="calendar-header"> <view>日</view> <view>一</view> <view>二</view> <view>三</view> <view>四</view> <view>五</view> <view>六</view> </view> <view class="calendar-body"> <block wx:for="{{canlender.weeks}}" wx:for-item="weeks"> <view class="calender-body-date-week"> <block wx:for="{{weeks}}" wx:for-item="day"> <view class="date {{canlender.month == day.month? '' : 'placeholder'}} {{day.date==canlender.date?'date-current': ''}}">{{day.date}}</view> </block> </view> </block> </view></view> |
以上就是全部内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~