app开发者平台在数字化时代的重要性与发展趋势解析
192
2024-09-09

最近有很多网友私信问我们网站上-的那些小程序源码,怎么将它导入到小程序开发者工具中呢?因为问的人太多,今天就统一整理文章与大家分享,希望大家以后针对这个问题就不要再私信问我了。
1:安装后图标:

登录,随意一个微信号,扫描后即可登录
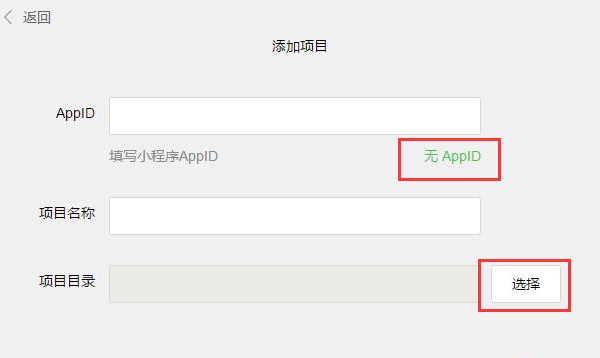
2:选择无appleid;项目名称随意,地址选择-好的demo文件夹

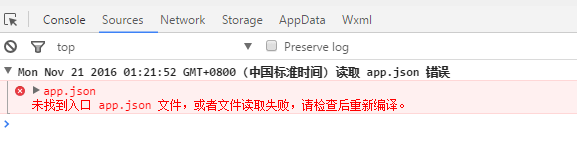
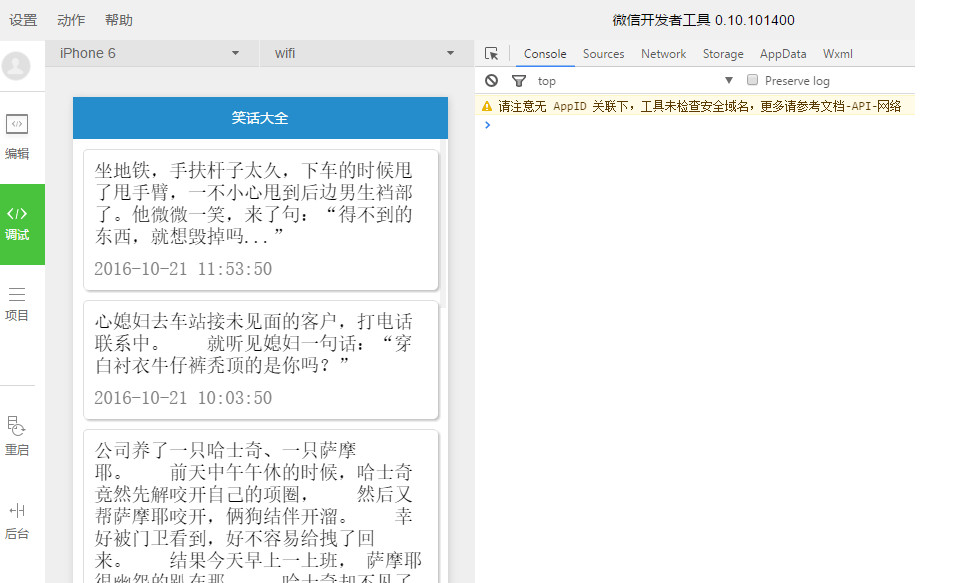
注意,假如看不到效果,或者跳出这个错误

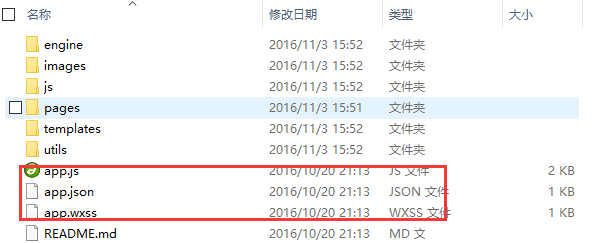
有可能是项目目录选择错误了,要选择app.json文件的根目录导入(一般导致上面的错误,都是选择了其上级文件夹)

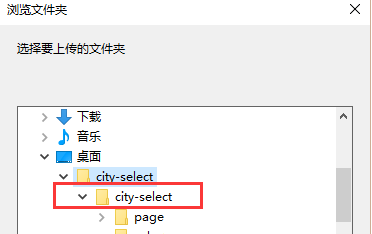
比如,以下文件夹目录,需要导入红线框内的目录才是正确的目录:

3:点击添加项目,即可看到项目;

4:删除项目

以上就是微信官方开发者工具导入小程序源码 demo 步骤解析!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~