Flutter开发App的未来及其在各行业的应用潜力分析
154
2024-09-09

2017年前端火了,微信小程序、weex、reactnative,就连支付宝也搞起了小程序,总感觉这是原生要毁灭的节奏啊,我也乘热上车万一波。

微信小程序动画
当我看到这张背景图的时候,强迫症立马来了,这云朵为什么不动,于是开始了一波折腾。
animation 属性是一个简写属性,用于设置六个动画属性:
值 描述
animation-name 规定需要绑定到选择器的 keyframe 名称。。
animation-duration 规定完成动画所花费的时间,以秒或毫秒计。
animation-timing-function 规定动画的速度曲线。
animation-delay 规定在动画开始之前的延迟。
animation-iteration-count 规定动画应该播放的次数。
animation-direction 规定是否应该轮流反向播放动画。
方法特别多,本文主要用2个。
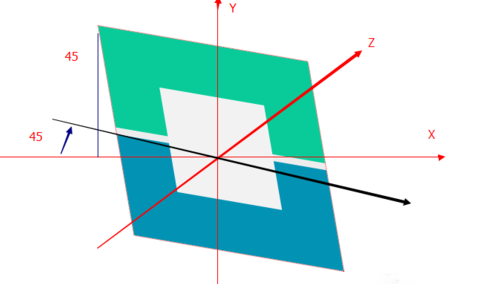
translate3d(x,y,z)定义 3D 缩放转换。
rotate3d(x,y,z,angle) 定义 3D 旋转。
translate3d(1,1,0)
你可以理解为(左右,上下,大小)变化。
rotate3d(1,1,0,45deg)

rotate3d
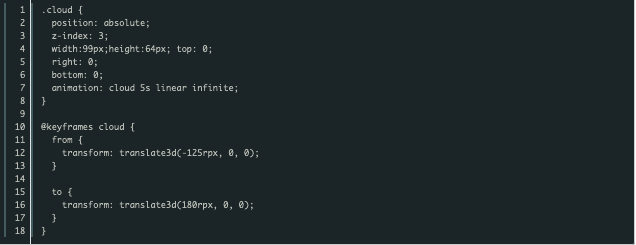
两朵云除了大小和初始位置不通,其他都相同。

其中rpx是微信特有的属性,不受屏幕大小的影响,类似于安卓里的dp单位。keyframes是匀速移动,从css里可以看到只改变了左右方向。
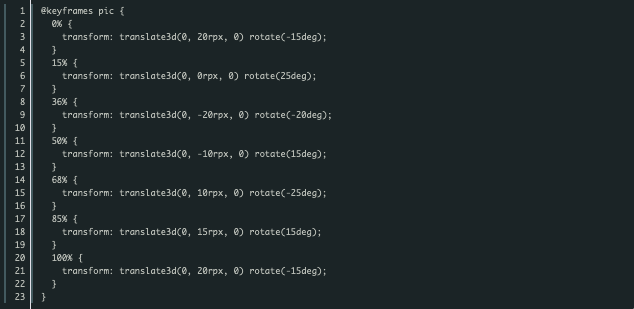
2.头像本来想加个吊篮,像荡秋千一样的荡漾,但是没有成功,只是随便搞了个飘来飘去的动画。

代码如下

没想到keyframes不仅有支持from to还支持百分比,不错。这里,只要控制好层级关系、动画时长、透明度即可实现云层漂浮。
不得不说css还是有很多动画的,也有很多特效,微信小程序里加一点动画,能使页面稍微美观点。当然,复杂点的动画,只能有机会再更新。
以上就是微信小程序登录页 CSS 实现动画云层漂浮详解的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~