小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
136
2024-09-09

废话不多说,先上一张效果图!

初始状态

点击中间按钮开始绘制

绘制过程

绘制结束
建立两个canvas标签,先绘制底层的浅灰色圆圈背景,再绘制上层的红色进度条。
1 2 3 4 5 6 7 8 9 |
|
特别注意:底层的canvas最好使用
z-index:-5; 放置于底层
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
|
1、关于小程序canvas绘制,请观看 微信小程序官方文档绘制
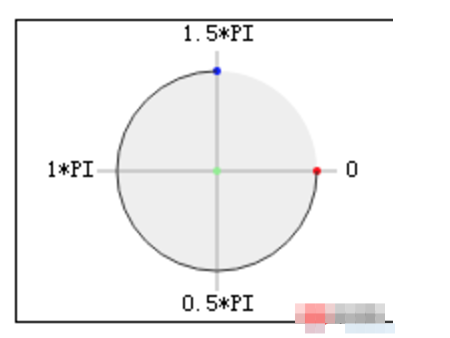
2、开始绘制的路径可以根据 JS代码中的变量startAngle 来选择从哪里开始绘制

最后有什么问题可以留言,大家一起讨论共同进步。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~