小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
260
2024-09-06

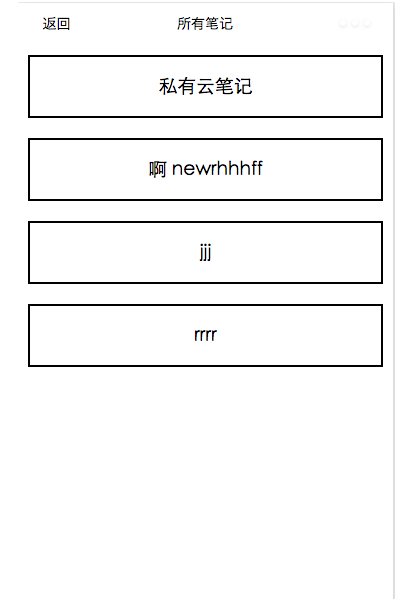
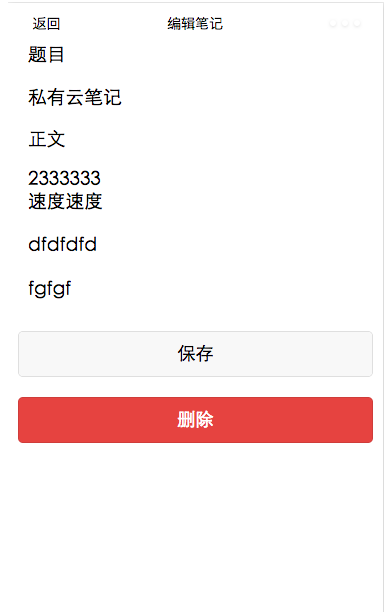
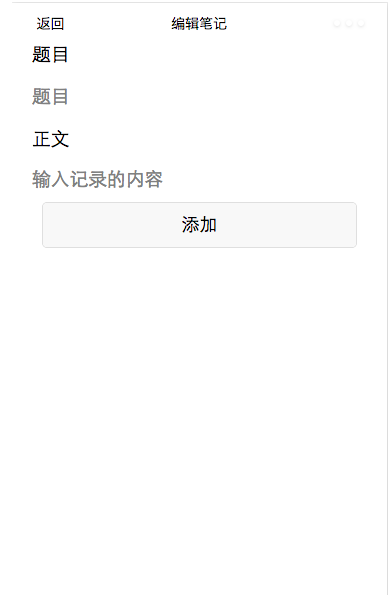
这是一个比较简单的小程序demo,就是简单能记录文字笔记而已,两个月前写的,写好没多久就忙着考试了……从我一开始接触小程序到写完这项目用了一天不到的时间,服务器是我自己的云服务器(别玩坏了!),用php写的,不多说,你们看demo去吧~
mycloudnote客户端
mycloudnote服务器端
注意:由于我并没申请取得appid,所以我无法获得用户的微信账号id,我里面用的是用户微信的昵称作为数据库的主键,所以用重名的话可能户出bug,另外由于没有appid,所以所有并没有试过真机测试……




这玩意就是html+css+js,如果你熟悉前端那么上手就真的是太快了………………
小程序每个页面由4个文件组成,分别是 .wxml .json .js .wxss

wxml文件和html很像,也是一种类xml的语言,应该说wxml就是为了小程序而改编的html,去掉一些html标签添加一些新标签,懂html的话十分简单掌握,看官方api就行,下面是demo中的一个wxml页面代码…………
1 2 3 4 5 6 7 8 9 10 11 12 |
|
对应以下页面

wxss文件是小程序版的css,也是很简单,看官方文档就行~就像这样(和上面的wxml结合):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
js文件就是平时的javascript,用于处理业务逻辑和数据,不同的是这里面都是调用一些小程序内置的方法,而且几乎所有的业务逻辑处理都写在一个叫Page()的方法里,具体参照官方文档~
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
json文件是用来配置页面的一些属性如页面名称等,并不是用于存储数据的(存储数据操作在js文件中操作)…………
1 2 3 4 |
|
也不知怎么评价好,暂时还不完善,bug多,但开发也不算麻烦,挺方便的,现在该有的api基本都有了,反正我也不知道这玩意能不能翻云覆雨,只是有时间学多门技术也没坏处。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~