小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
164
2024-09-06

这篇文章主要讲述微信小程序实战程序简易新闻的制作方法的相关资料,需要的朋友可以参考下
微信小程序 实战项目:
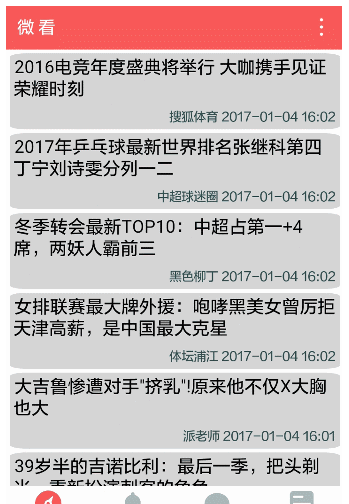
简易新闻制作
先看下效果:

实现思路数据全部是采用的本地数据,图片也是本地图片,因为苦逼的个人开发者,无法认证;toolbar四个现象:新闻,笑话,历史上的今天和主页,集中主页采用的是默认的页面,添加自己的一些内容;数据绑定,列表渲染,条件渲染和事件的使用;使用一些基础的View和text,部分API的使用;
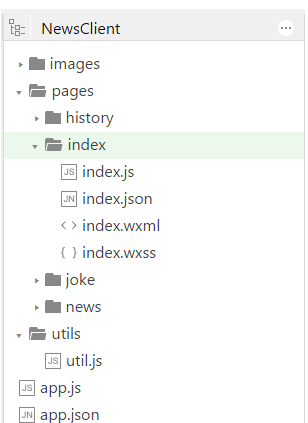
代码结构

| 目录 | 用途 |
|---|---|
| images | 存放本地图片 |
| pages | 存放页面,history历史上的今天,index主页,joke笑话,news新闻 |
| utils | 工具包 |
| app.js | 小程序逻辑 |
| app.json | 小程序公共设置 |
| app.wxss | 小程序公共样式表 |
代码内容,主要看下配置
app.json 配置项列表
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
|
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现 |
| tabBar | Object | 否 | 设置底部 tab 的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开启 debug 模式 |
具体配置使用方法请参考官网:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html?t=201715
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~