小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
166
2024-09-06

本文主要介绍微信小程序 Page 中 data 数据操作与函数调用详解指南的相关资料,希望通过本文能帮助到大家掌握这方法,需要的朋友可以参考下,希望能帮助到大家。
微信小程序Page中data数据获取和设置
一、Page中data数据的获取和设置:
1、设置data数据 this.setData(object)

setData() 参数格式:接受一个对象,以 key,value 的形式表示将 this.data 中的 key 对应的值改变成 value。其中 key 可以非常灵活,以数据 路径的形式给出,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。
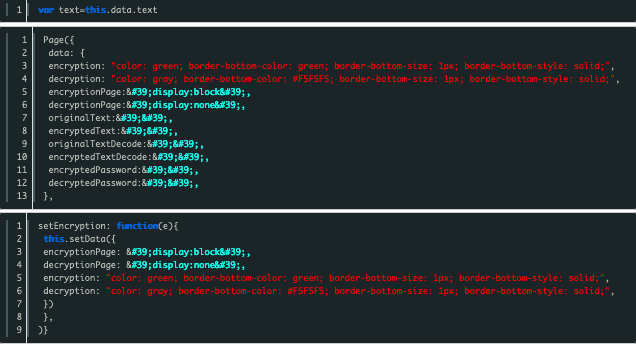
2、获取data数据 this.data.object

以上就是微信小程序 Page 中 data 数据操作与函数调用详解指南的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~