小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
274
2024-09-06

这篇文章主要为大家详细介绍了微信小程序小组件,基于canvas实现直播点赞气泡效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
先发Canvas实现直播点赞气泡效果图:

实现细节:
1.JS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
|
2.原理:
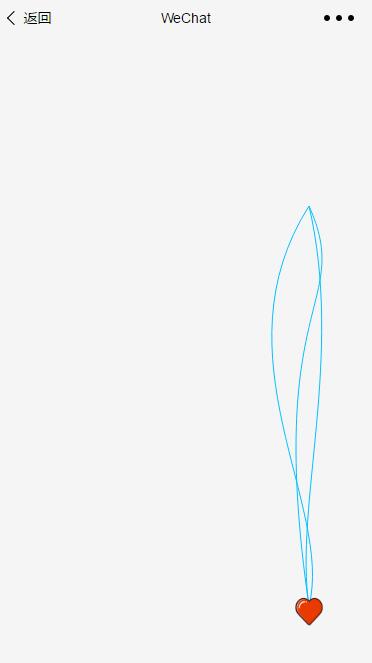
a.通过绘制三条不同的三阶贝塞尔曲线,选取三张图片让其沿着各自的贝塞尔曲线运动,运动轨迹如下图:

b.计算三阶贝塞尔曲线x(t),y(t)的数学表达式。
三阶贝塞尔曲线是通过四个点来形成一条曲线,两个控制点,一个起点一个终点。
利用多项式系数即可得到x(t),y(t)的数学表达式:
1 2 3 4 5 6 7 8 |
|
这里画了三条贝塞尔曲线,套用公式三次即可,这里没有采用循环,如果贝塞尔曲线条数比较多时,可采用循环调用 ctx.drawImage,其中factor.t为三阶贝塞尔曲线的参数,取值范围[0,1], 最后调用ctx.draw(),并且设置定时器即可实现图片沿着贝塞尔曲线运动。
3.Tip:
这里采用的定时器是通过requestAnimationFrame()函数实现的, 弃用setInterval的原因是实际测试中有卡帧现象并且动画显示有细微的不连续。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~