textarea多行输入框组件说明:
textarea 多行输入框。
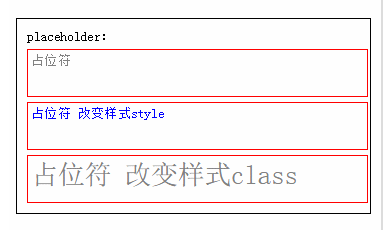
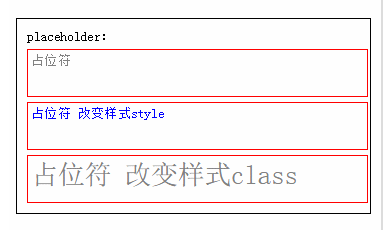
textarea多行输入框示例代码运行效果如下:

下面是WXML代码:
1 2 3 | <view>
placeholder:
<textarea></textarea><textarea></textarea><textarea></textarea></view>
|
下面是WXSS代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}
.placeholdText{
font-size: 2em;
}
|
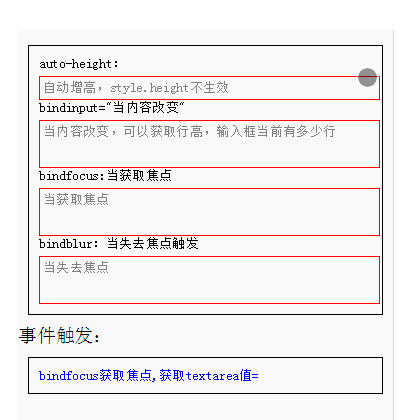
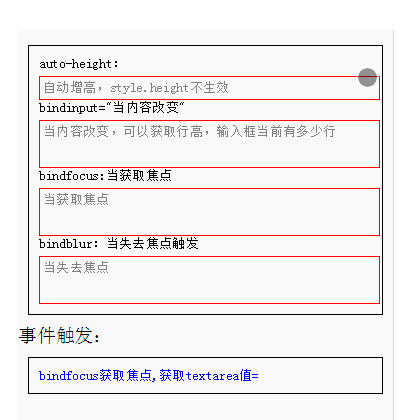
textarea多行输入框的事件效果图:

下面是WXML代码::
1 2 3 4 5 6 7 8 9 10 11 12 13 | <view>
auto-height:
<textarea></textarea>
bindinput="当内容改变"
<textarea></textarea>
bindfocus:当获取焦点
<textarea></textarea>
bindblur:当失去焦点触发
<textarea></textarea></view>
事件触发:
<view>
{{log}}
</view>
|
下面是JS代码::
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | Page({
data:{
log:'事件触发'
},
bindlinechange:function(e){
var height=e.detail.height;
var heightRpx=e.detail.heightRpx;
var lineCount=e.detail.lineCount;
this.setData({
log:"height="+height+" | heightRpx="+heightRpx+" | lineCount="+lineCount
})
},
bindblur:function(e){
var value=e.detail.value;
this.setData({
log:"bindblur失去改变.获取textarea值="+value
})
},
bindfocus:function(e){
var value=e.detail.value;
this.setData({
log:"bindfocus获取焦点,获取textarea值="+value
})
}
})
|
下面是WXSS代码::
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}
|

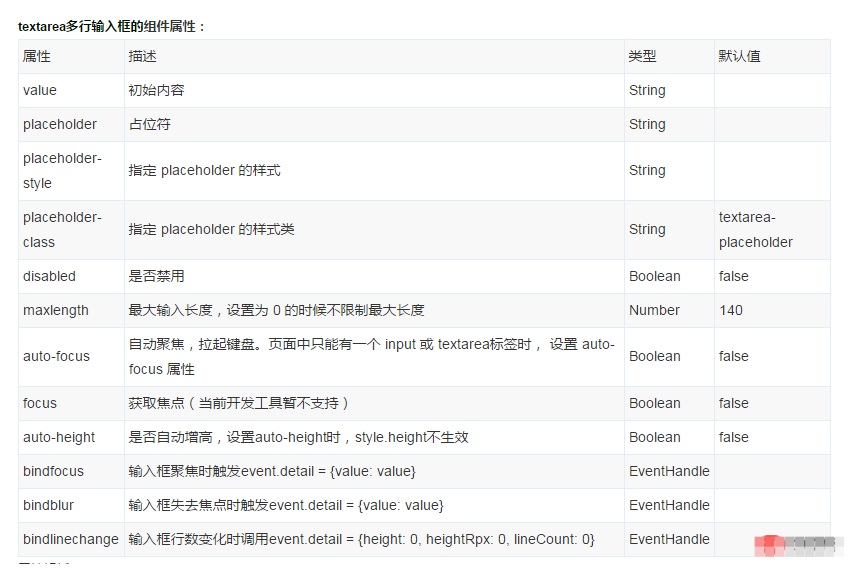
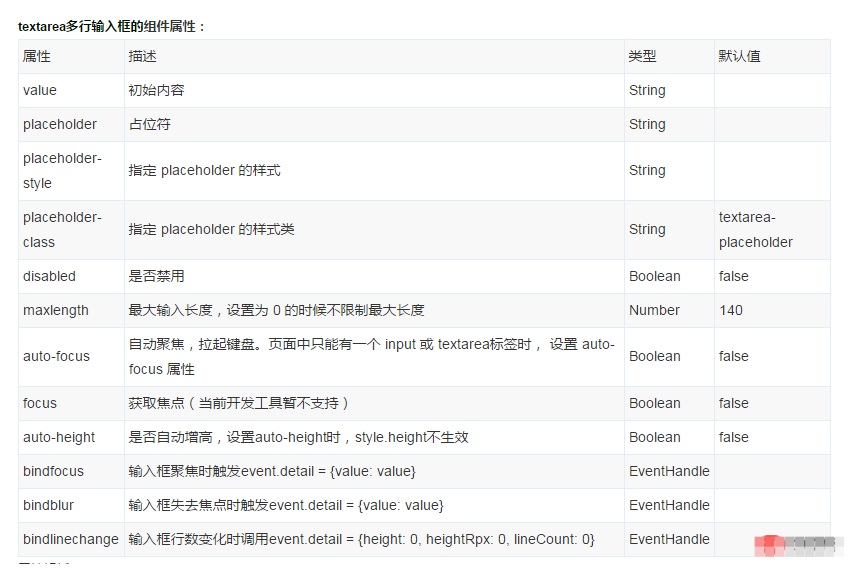
属性解析:
下面是WXML代码:
1 2 3 | <!--=======属性=======-->
<!--value:输入框内容-->
<textarea></textarea><!--placeholder:占位符,对输入框内容提示--><textarea></textarea><!--disabled:控制标签有效,或者失效状态,在失效状态,不能获取该值--><textarea></textarea><textarea></textarea> 等同于 <textarea></textarea><!--maxlength:内容长度限制,默认140--><textarea></textarea><textarea></textarea> 等同于 <textarea></textarea><!--focus:初始化时,获取输入焦点(目前开发工具暂不支持)--><textarea></textarea><textarea></textarea> 等同于 <textarea></textarea><!--auto-focus:当界面只有一个textarea,自动获取焦点--><textarea></textarea><textarea></textarea> 等同于 <textarea></textarea><!--auto-height:是否自动增高,设置auto-height时,style.height不生效--><textarea></textarea><textarea></textarea> 等同于 <textarea></textarea><!--=======事件=======--><!--bindlinechange:输入框行数变化时调用 返回参数:height,heightRpx,lineCount--><textarea></textarea><!--bindfocus:当获取焦点,可用输入状态时触发--><textarea></textarea><!--bindblur:当失去焦点触发-->
|
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。




暂时没有评论,来抢沙发吧~