小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
256
2024-09-05

本文主要介绍了微信小程序 上传头像的实例详解的相关资料,希望通过本文能帮助到大家,让大家实现这样的功能,需要的朋友可以参考下,希望能帮助到大家。
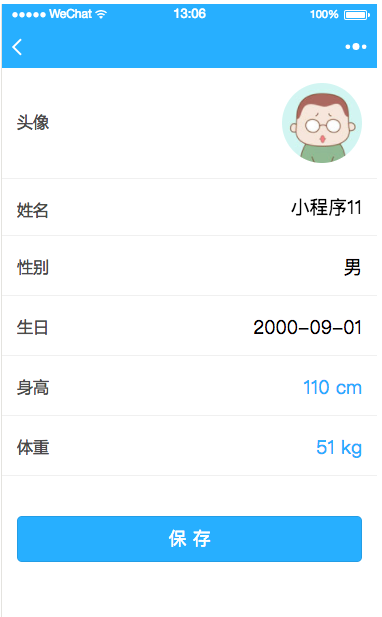
微信小程序 上传头像的实例详解
最近在做微信小程序上传头像和上传照片功能就随手写一下代码:

上传头像html:
1 2 3 4 5 6 |
|
js代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
|
uploadFile 提交默认是post方法,后台给的接口的时候需要后台做成post。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~