小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
194
2024-09-05

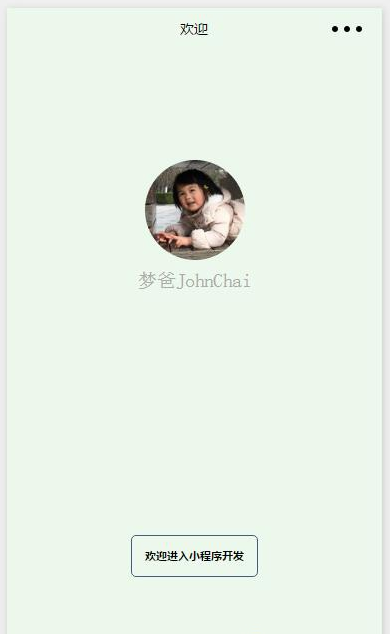
本篇跟大家一起创建第一个页面,欢迎页面。
先看下最后的效果图:
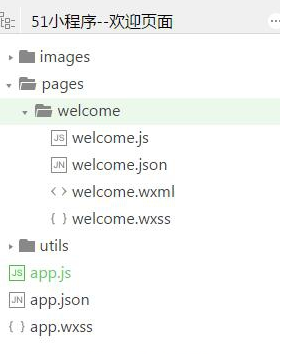
首先打开微信web开发者工具,创建quick start项目,简单的修改一下。 目录结构如下图:
把Index文件夹重命名为welcome;
底部的hello world改为一个类似于按钮的样式;
添加背景颜色; 修改顶部样式;
按钮的实现:
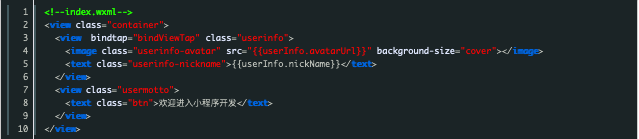
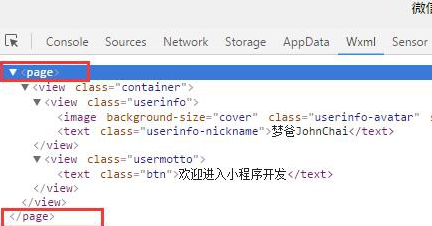
下面是welcome页面的WXML代码:

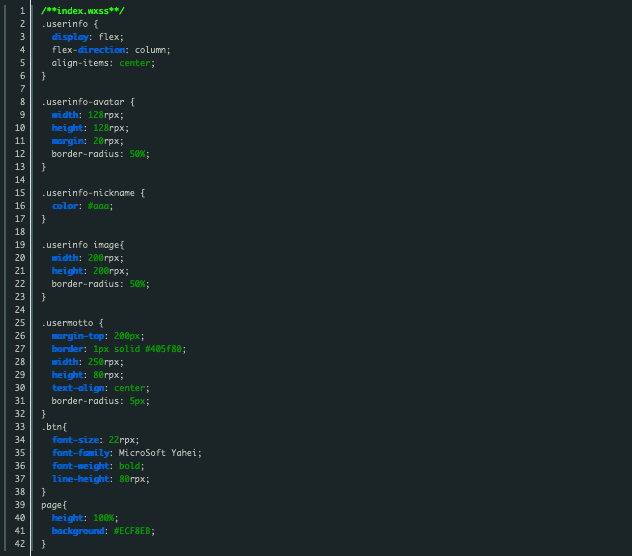
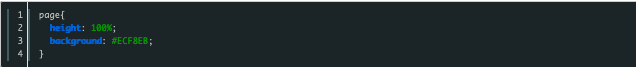
下面是welcome页面的WXSS代码:

背景颜色的设置:
注意:在最外部的view设置宽高百分百,添加背景颜色是无效的。因为微信默认外面还有一层page。

所以需要这样写:

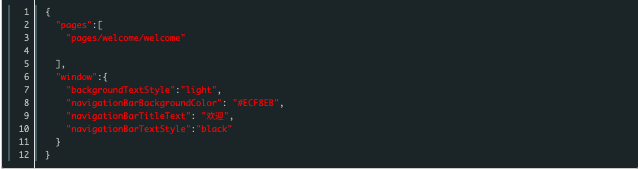
顶部设置:
app.jason代码如下:

以上就是微信小程序开发之创建欢迎页面的步骤与方法!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~