小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
260
2024-09-05

这篇文章主要介绍了微信小程序获取 javascript 数据的方法详细解读,这里通过实例来说明如何获取javascript里的数据,希望能帮助到大家,需要的朋友可以参考下
微信小程序 获取javascript 里的数据
wxml如何获取js里的数据
例:
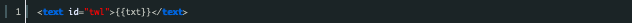
wxml里:
通过上面的{{txt}}可以对应获取js里data下定义的txt的值
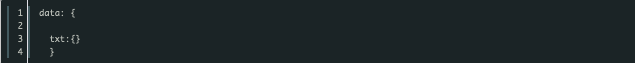
js里:

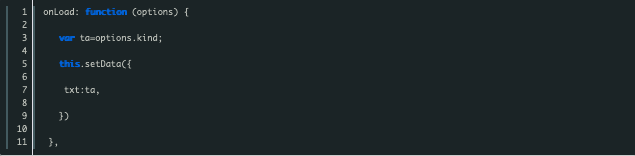
首先在data里定义一个“容器”txt:{},{}内为空代表是从别的地方传值进去,当然{}里也可以直接写数据,如txt:{‘123'},上面的wxml获取了就相当于 123;通过其他方法传值到容器里用一个this.setData({})的方法,如:

这样上面data里定义的txt的值就是ta的值了。
坑爹的遇到一个问题,小程序一定要用https;去腾讯云申请了个免费的,然后搞半天,一直绑定不上提示“指定的登录会话不存在...”
后来才知道原来是要先双击证书文件安装证书的...尴尬
以上就是微信小程序获取 javascript 数据的方法详细解读的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~