小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
313
2024-09-05

轮播图在应用中很常见,本文主要和大家分享微信小程序轮播图功能开发实例及详细步骤展示,希望能帮助到大家。
轮播图:swiper滑块视图容器。
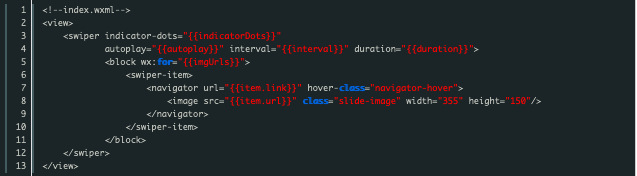
1.编写页面结构
pages/index/index.wxml

注意:不要在view中加css设置:display: flex;否则效果呈现不了
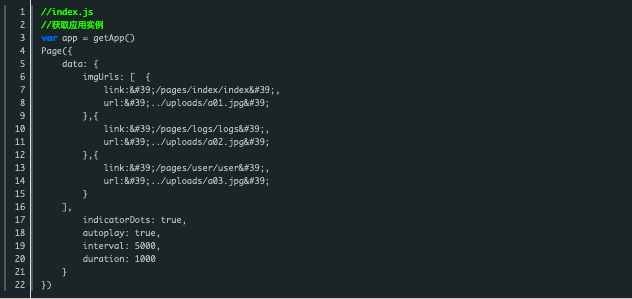
2.设置数据
了解属性,方可设置

在index.js中设置数据

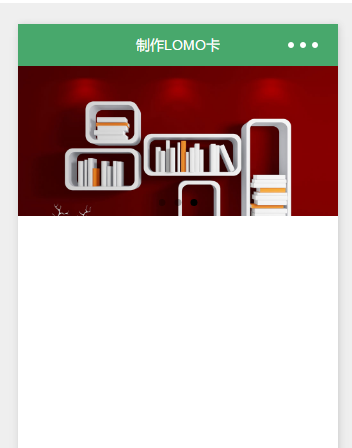
3.效果

以上就是微信小程序轮播图功能开发实例及详细步骤展示的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~