小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
238
2024-09-05

在微信小程序的开发过程中如果有使用过tabbar的同学,我相信一定会遇到一些困扰。为什么有些时候代码中明明已经在app.json里面增加了tabbar,可以页面中就是不显示呢?可不可以有些页面显示tabbar,而有些页面不显示tabbar呢?今天我把我在开发过程中遇到的问题整理出来跟大家分享。
问题1:为什么页面底部不显示tabbar?

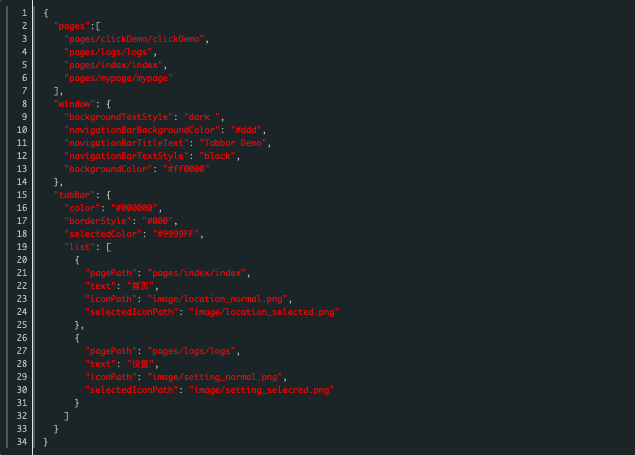
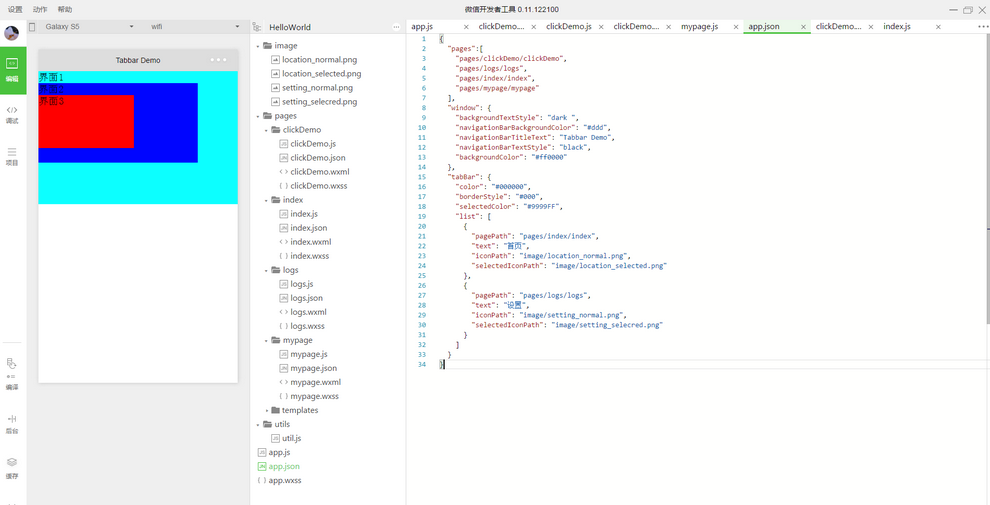
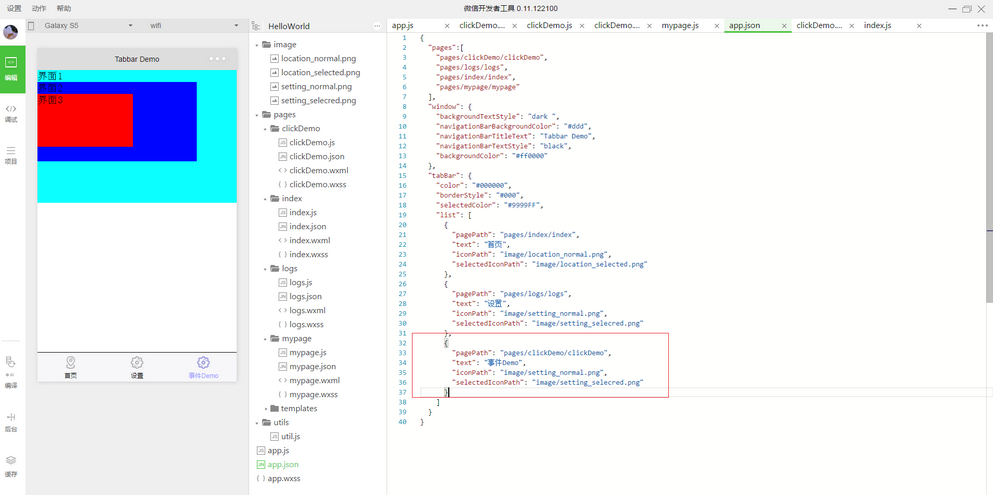
很多网友(包括我自己)也遇到过此类问题,在app.json里面明明加了tabbar,list里面也加了路径怎么就是不显示呢?举例,如下代码,为什么屏幕页面底部没有如期出现tabbar呢?
我们看一下页面的显示结果如下:

原因是:pages数组的第一项必须是tabBar的list数组的一员。
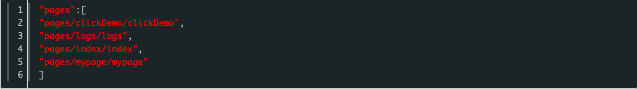
我们可以看看上面代码中的pages数组的内容是:

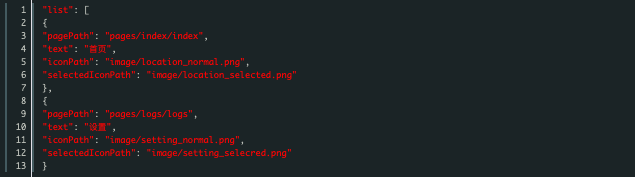
tabbar中list数组内容是:

是不是发现为什么底部不出现TabBar?原因在于,app.json头部的pages数组的第一项"pages/clickDemo/clickDemo"没有成为tabBar的一员,也就是在tabBar的list数组内没有链接clickDemo页面的条目。
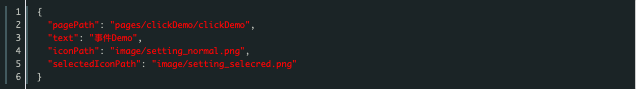
【解决办法】1.我们在list数组内加入链接clickDemo页面的条目,下面给出了这段代码。

效果如下:

方法2.把pages数组的第一项设置为"pages/index/index",或者设置为"pages/logs/logs"。当然这个方法并不是我们所期望看到的。经过实践发现:app.json中pages数组中第一项(首页),必须在tabBar---list数组中出现,list中第几个无所谓;但如果首页不在list里面,当然无法渲染出来,这就可以理解app.json是首次页面配置了
问题2:有没有什么办法让小程序首页不显示tabbar,而非首页显示tabbar?
这个目前还没有想到解决办法,欢迎大家帮忙解答
问题3:有些页面并不在tabbar的list页面里面,为什么页面底部也显示tabbar呢?如果从一级页面 redirectTo到其他页面,会发现即使其他页面没有在 TabBar定义的列表里也会显示TabBar,该如何解决?
【解决办法】假如当前也是一级页面,到希望跳转到的页面不要有Tabbar时,不要使用 redirectTo而是使用 navigateTo就可以了。
以上就是微信小程序开发中 tabbar 页面显示问题解决办法详解的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~