小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
248
2024-09-05


按照文档,肯定是这么写.那就入坑了.
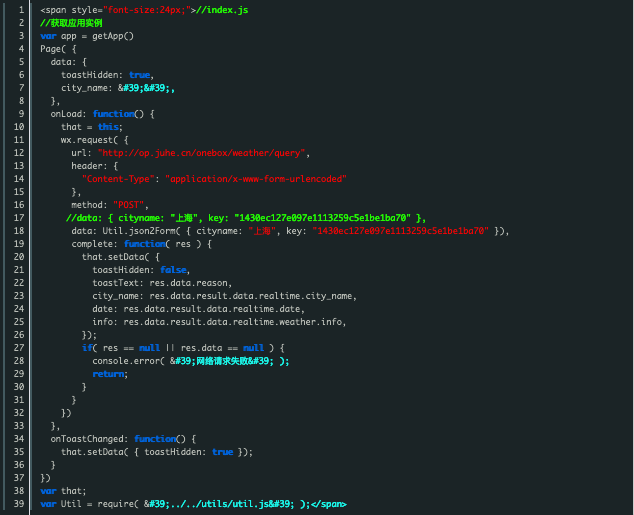
1. 'Content-Type': 'application/json'用在get请求中没问题.
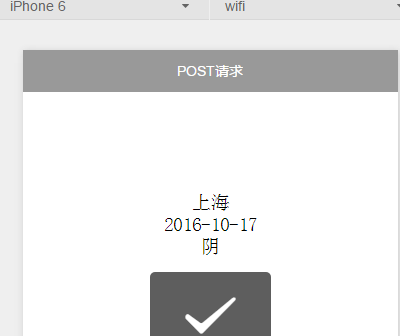
POST请求就不好使了.需要改成: "Content-Type": "application/x-www-form-urlencoded"
2. 加上method: "POST"
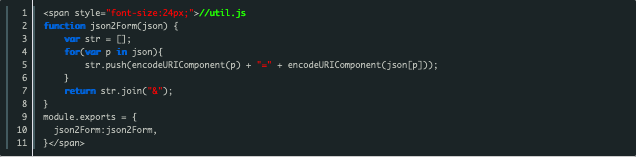
3.data: { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" }写成json格式这样也是请求不到数据的.需要转格式.
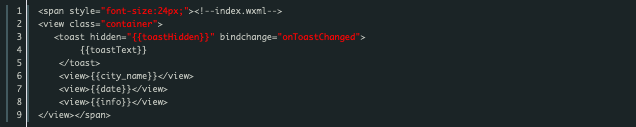
下面直接贴代码:
3.1

3.2

3.3


评论部分:
又试了几个接口,部分可以提交数据.应该是个bug.只能等官方正式版本了.
我刚才用其他的post请求也不行.但是这个确实拿到数据了.你试试看,接口地址:http://op.juhe-/onebox/weather/query 两个参数,cityname,key.cityname随便写城市名字,key是我申请的,key=1430ec127e097e1113259c5e1be1ba70 我明天再研究下.看看是为什么其他的不行.
以上就是微信小程序中 post 请求的使用方法与详细步骤介绍!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~