小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
290
2024-09-04

本文主要介绍微信小程序循环及嵌套循环的全面详解与示例说明的相关资料,希望通过本文能帮助到大家,需要的朋友可以参考下,希望能帮助到大家。
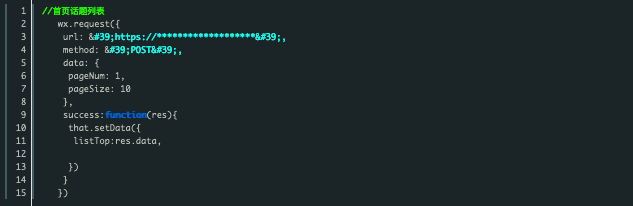
对于我们在js中从接口中通过POST或GET请求获取数据存放到Page中定义的对象中:

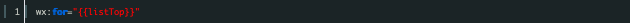
在wxml文件中通过

来实现循环输出对象中的数据,这里我们可以通过{{index }} 获取下标,也可以自定义下标:

当listTop中存在对象com的时候,我们可以通过wx:for="{{item.com}}" 来实现循环该循环中的数据。
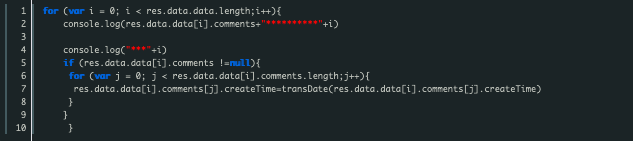
我在实际的项目中,遇到这样一个问题:在嵌套循环的过程中,我需要将某个字段的值进行转换,比如时间戳换成日期/几天前等,这个时候我们应该
知道微信小程序不支持界面直接调用JS,这个时候我们应该怎么解决:
起初自己饶了很大一个弯子,我总是想在JS中通过循环放到一个对象中,然后再在界面循环出来,其实前一步我已经接近结果了,但是实际开发中
自己作为刚入职不到一个月的新手还是有很多不足,所以自己陷入到死循环当中。
解决方案:在你遍历出来的时候,直接把原有的数据替换成想要的数据就行了。。。。(很简单,但是当局者迷,但是由于自己解决的,可能存在
更好的方法,这里仅作叙述)

以上就是微信小程序循环及嵌套循环的全面详解与示例说明的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~