小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
244
2024-09-04

一,app()
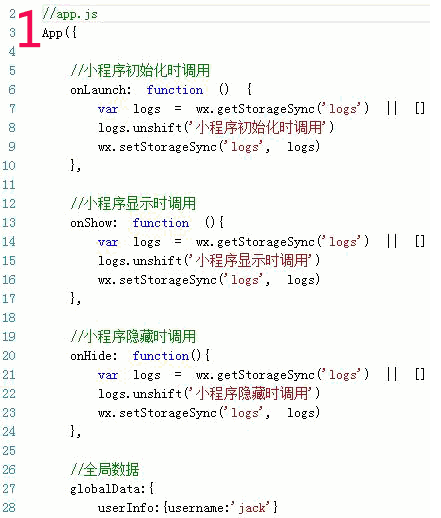
用来注册一个小程序。在小程序启动的时候调用,并创建小程序,直到销毁。在整个小程序的生命周期过程中,它都是存在的。很显然它是单例的,全局的。所以,
1)只能在app.js中注册一次。
2)在代码的任何地方都可以通过 getApp() 获取这个唯一的小程序单例,
比如 var appInstance = getApp();
App()的参数是 object 类型 {} ,指定了小程序的声明周期函数。
onLaunch 函数
监听小程序初始化。
当小程序初始化完成时,会触发 onLaunch(全局只触发一次)。
onShow 函数
监听小程序显示。
当小程序启动,或从后台进入前台显示,会触发。
onHide 函数
监听小程序隐藏。
当小程序从前台进入后台,会触发。
所谓前后台的定义,类似于手机上的app,比如当不在使用微信时,就进入了后台。
globalData 对象
全局数据。
代码和日志参考,如下动图:

二、Page()函数
通过App()注册完成小程序之后,框架就开始注册页面。所以不要在App()的 onLaunch 中调用 getCurrentPage() 方法,因为此时页面还没有注册完成。
同样的Page()也是有生命周期的。当页面注册完成之后,可以在 page.js 文件中调用 getCurrentPage() 方法,获取当前页面对象。
2.1,Page()的参数也是Object类型。
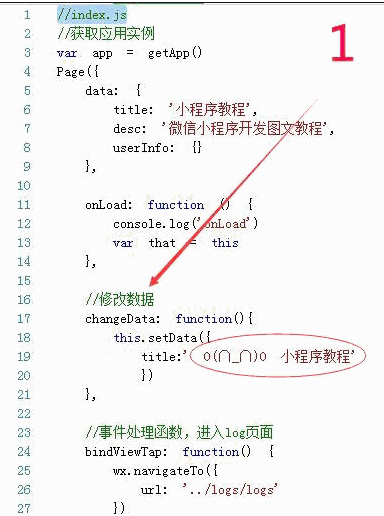
onLoad
监听页面加载
页面刚开始加载的时候触发。只会调用一次。
onReady
监听页面初次渲染完成
类似于html的 onReady。只会调用一次。
onShow
监听页面显示
页面显示的时候触发,比如页面切换
onHide
监听页面隐藏
和onShow对应
onUnload
监听页面卸载
在 redirectTo 或 navigateBack 的时候调用
onPullDownRefresh
监听用户下拉动
1)需要在config的window选项中开启enablePullDownRefresh。
2)当处理完数据刷新后,wx.stopPullDownRefresh 可以停止当前页面的下拉刷新。
onReachBottom
页面上拉触底事件的处理函数
data
页面的初始数据
2.2,Page.prototype.setData()
Page的函数 setData() 用于页面初始数据data的修改。如果该数据绑定到了视图层wxml中展示,那么无须刷新,视图层就会反映出修改。
对于data的修改,只能使用 setData() ,不能直接通过 this.data 进行修改。数据量限制在 1024 kb以内。
2.3,getCurrentPages()
,获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
2.4,案例动图

三、页面栈
框架以栈的形式维护了当前的所有页面。 当发生路由切换的时候,页面栈的表现如下:
| 路由方式 | 页面栈表现 |
初始化 | 新页面入栈 |
打开新页面 | 新页面入栈 |
页面重定向 | 当前页面出栈, 新页面入栈 |
页面返回 | 页面不断出栈,直到目标返回页面, 新页面入栈 |
Tab 切换 | 当前页面出栈, 新页面入栈 |
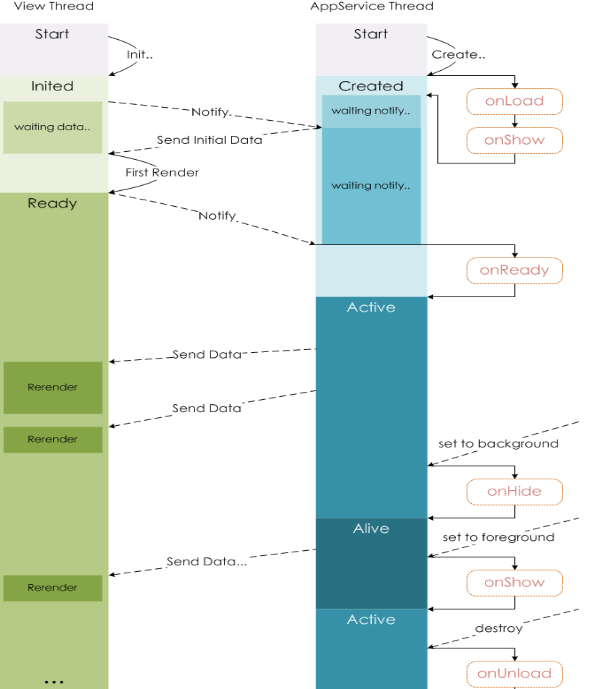
四、生命周期
下图说明了 Page 实例的生命周期。

五,页面路由
| 路由方式 | 路由后页面 | 路由前页面 |
初始化 | onLoad, onShow | |
| 打开新页面 | onLoad, onShow | onHide |
页面重定向 | onLoad, onShow | onUnload |
页面返回 | onShow | onUnload(多层页面返回每个页面都会按顺序触发onUnload) |
Tab 切换 | 第一次打开 onLoad,onshow; 否则 onShow | onHide |
以上就是微信小程序开发教程之 App()和 Page()函数概述详解!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~