小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
306
2024-09-04

本文主要和大家介绍微信小程序使用 Socket 的实例详细解析与步骤说明,需要的朋友可以参考下,希望能帮助到大家。
微信小程序使用Socket的实例
首先,一个小程序同时只能有一个WebSocket连接,如果当前已经存在一个WebSocket连接,会关闭当前连接,并重新建立一个连接。
其次,如果使用了appID,协议必须是 wss://...
最近团队用小程序做行情,在连接socket的时候,发现在还没有进行subscribe的情况下,就直接进行了广播,并且自动关闭了socket连接,
时间紧迫,抓耳挠腮,遂引用了socket-io(基于小程序的websocket仿写的socket-io,并非官方的socket-io,传送门),使用方法:
1、先在utils文件夹粘贴一个io的js
2、然后 npm install wxapp-socket-io
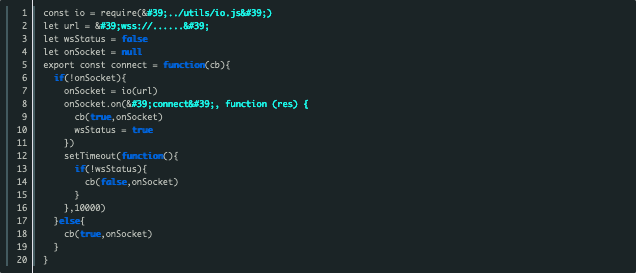
3、config文件夹下新建一个socket.js,对socket连接进行封装,如下:

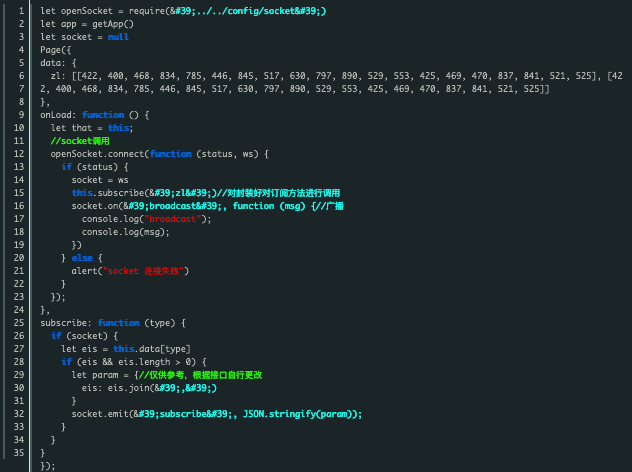
4、在要引用的页面调用,全局封装订阅方法

以上就是微信小程序使用 Socket 的实例详细解析与步骤说明的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~