小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
242
2024-09-04

这次给大家带来详细解析微信小程序入门教程+案例,微信小程序入门的注意事项有哪些,下面就是实战案例,一起来看一下。
其实,我觉得小程序就是将微信官方提供20+个基础组件(目前有26个)进行排列组合,然后加上一些css样式,对用户的操作进行反馈(调微信官方提供的60+个api)。26个基础组件+60个开放api=半天就搞定了吧?(认真跟着下面的教程走半天足够了)
这里是最新版-链接(传送门)—>微信web开发者工具最新版-
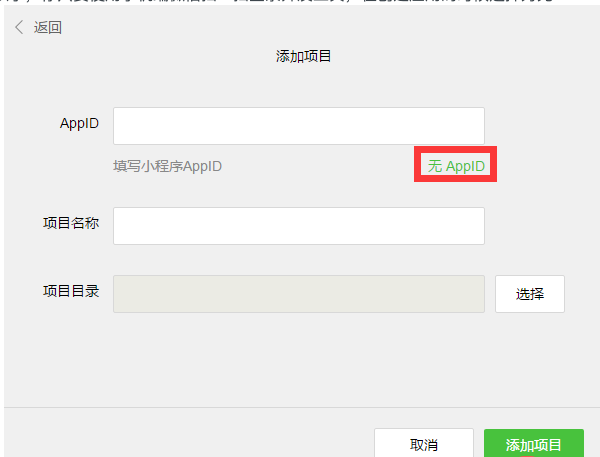
目前微信小程序开发工具已经不需要破解都可以了,你只要使用手机端微信扫一扫登录开发工具,在创建应用的时候选择为无APPID就可以开发了。
很多人可能觉得看视频要习惯点(CSDN学院的微信小程序实战视频),但是本人建议学新东西不要看视频,入门最好的方式就是看官方文档(还有什么谁比官方自己更懂自己的东西呢!),下面是官网地址:
微信小程序官方文档(传送门)
当然这里推荐看W3CSchool整理的文档,思路相对比较清晰。(再来个传送门)
学完一样东西,最好的方式就是将这个东西付诸于实践,下面进入实战《微信小程序之百思不得其姐(简版)》,如果你能全程跟着做出来,那么你就已经入门成功了。
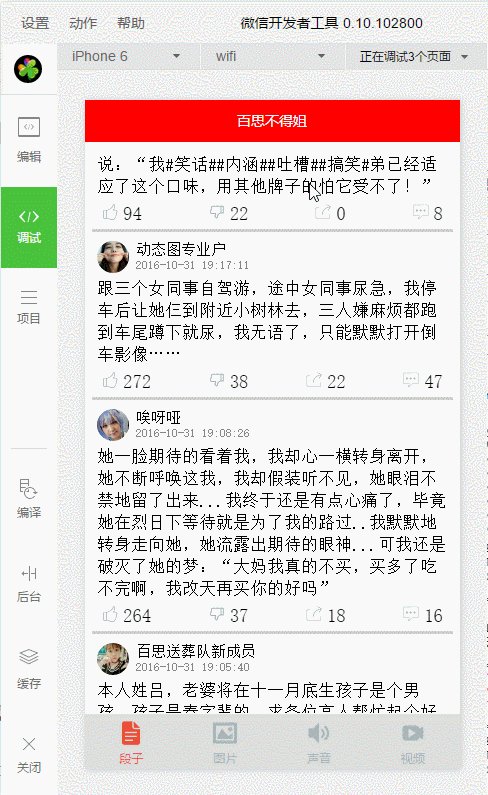
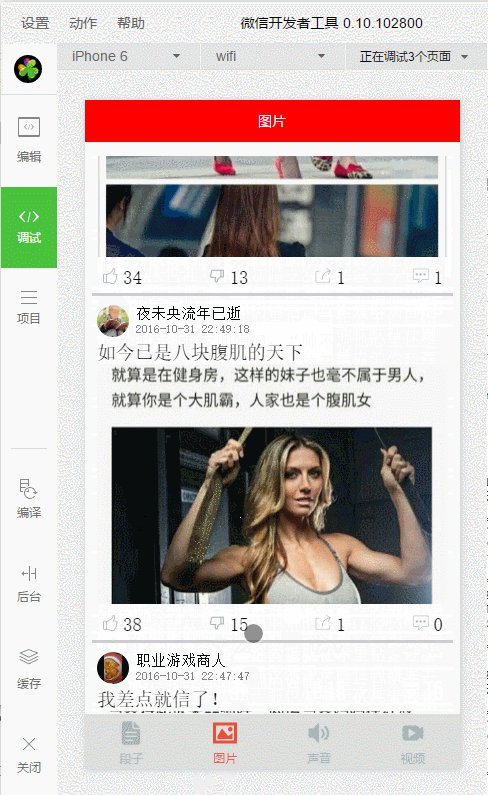
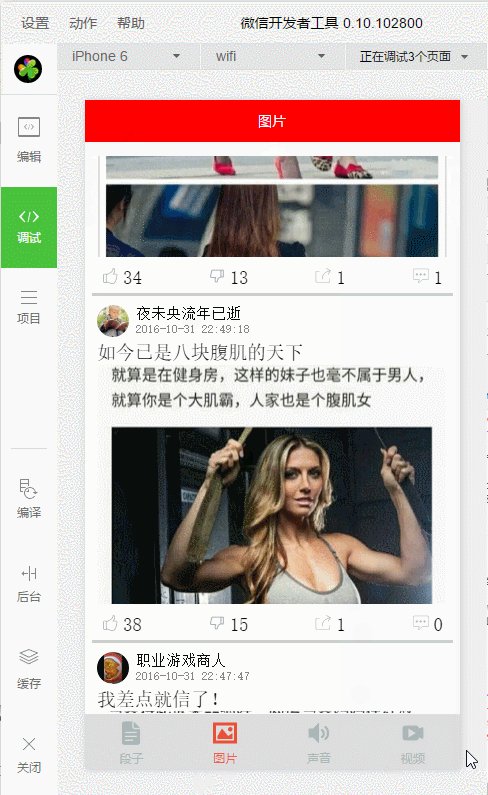
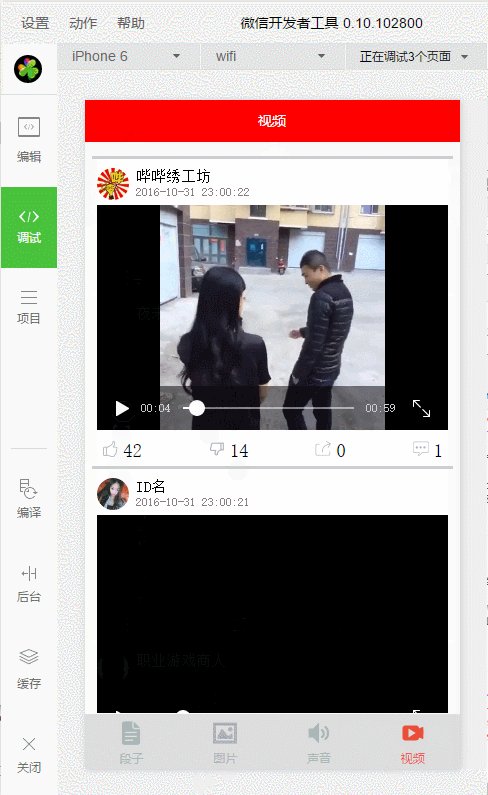
先看效果图

说明这个项目的IDEA是借鉴了这位大哥的,感谢这位大哥
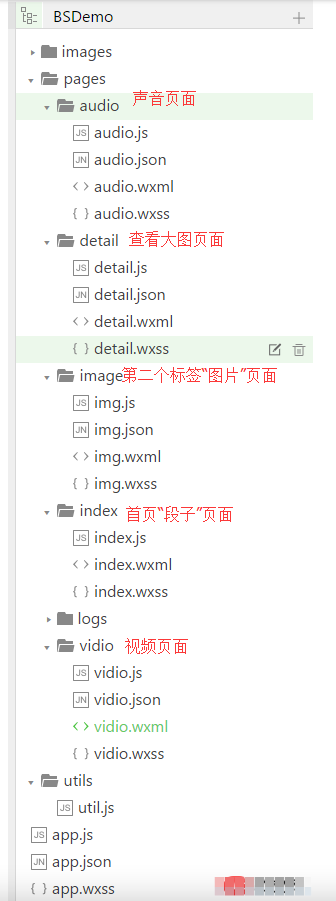
再来看看项目截图
具体的代码这里我不就贴了,我把整个项目打包直接下下来就可以用(点我-DEMO)。
我使用到的图标都是从阿里巴巴的iconfont-的(之前不知道的简直就是非常大的福利哦,你用了就知道)。
感谢上面提到demo的作者们,共同进步……
相信看了本文案例你已经掌握了方法。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~