小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
270
2024-09-04

这篇文章主要为大家详细介绍了微信小程序页面滑动屏幕加载数据的实例全面解析,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
滑动屏幕加载数据是任何小程序中都会用到的功能,本文我就将这个功能整理给大家,希望对大家有意。我们先看看效果图:

创建目录
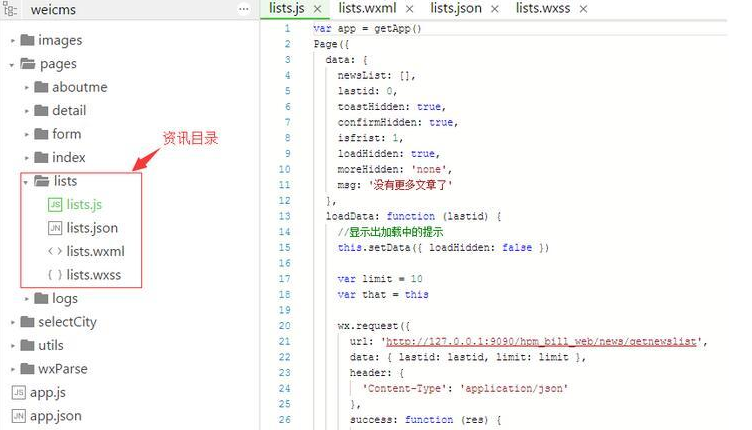
首先我们现在项目中创建资讯目录,以下是我自己创建的目录,大家可以根据自己的需求创建。如图所示:

创建lists.js文件
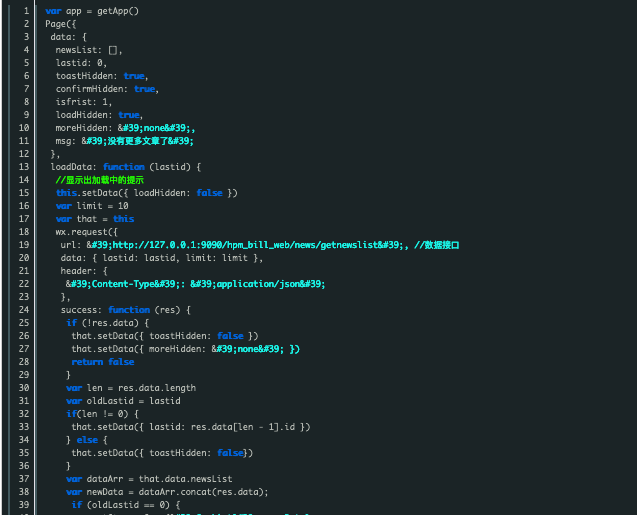
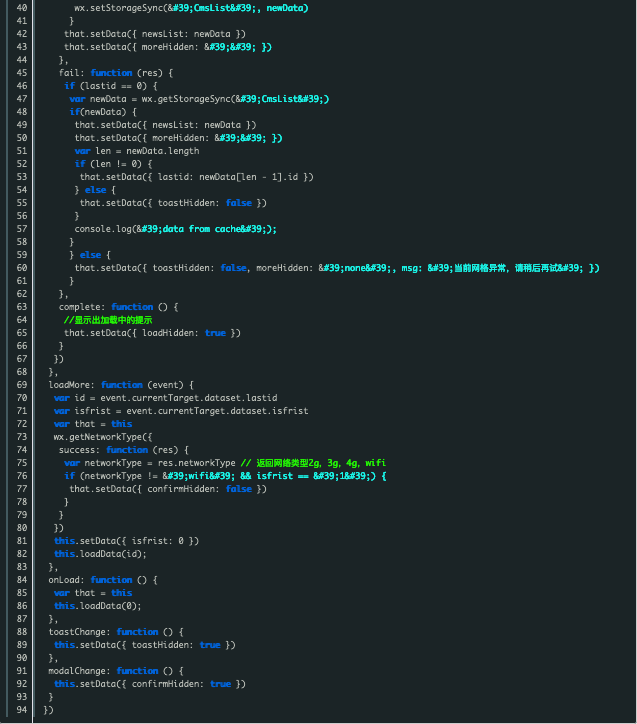
以下是lists.js代码


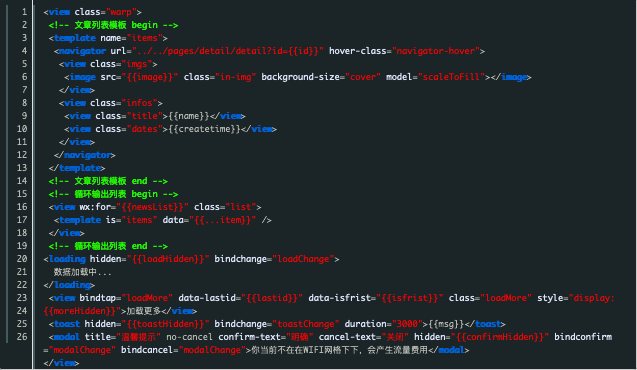
创建页面文件(lists.wxml)

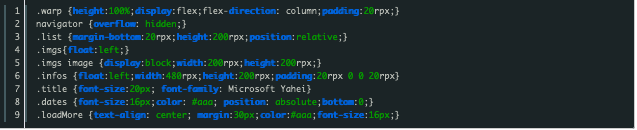
创建页面样式(lists.wxss)

通过以上代码就能实现在屏幕上滑动显示数据的功能。
以上就是微信小程序页面滑动屏幕加载数据的实例全面解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~