这篇文章主要介绍了详解微信小程序radio选中样式切换的相关资料,需要的朋友可以参考下
详解微信小程序Radio选中样式切换
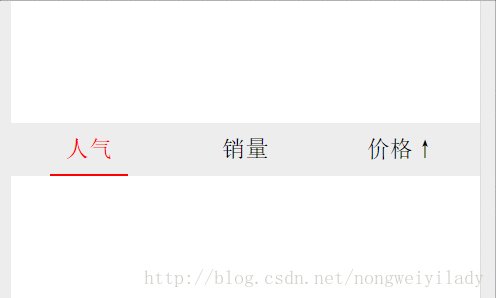
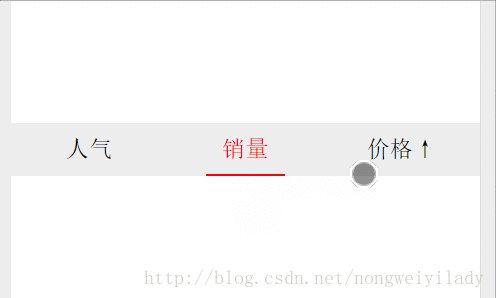
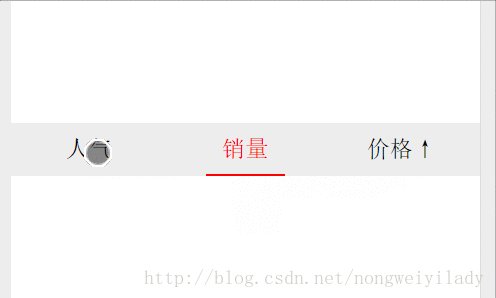
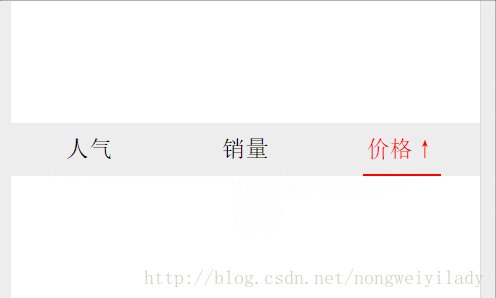
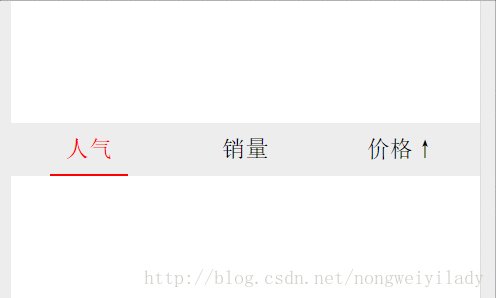
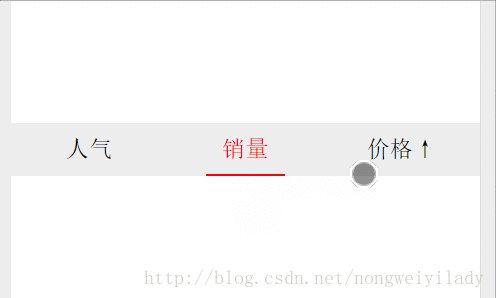
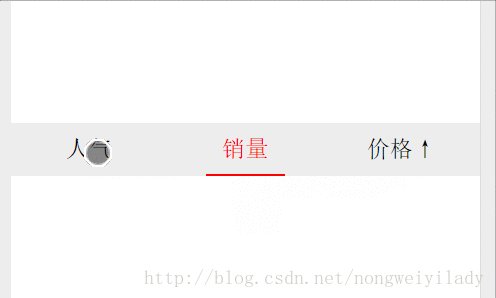
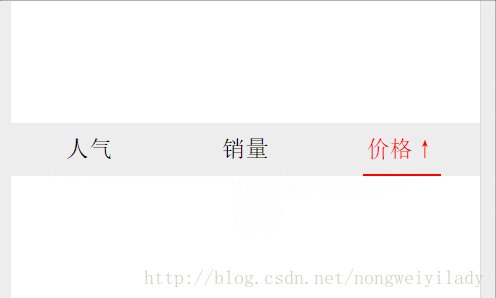
本篇文章主要讲解在微信小程序中如何根据Radio选中来切换样式。效果如下:

原理主要是通过判断一个radio-group中哪个被选中,就让它加上一个“active”的样式。
代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <view class="container">
<radio-group bindchange="radioCheckedChange">
<view class="flex_box">
<view class="flex_item">
<label class="{{radioCheckVal==0?'active':''}}">人气
<radio value="0" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==1?'active':''}}"> 销量
<radio value="1" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==2?'active':''}}"> 价格↑
<radio value="2" hidden="true"></radio>
</label>
</view>
</view>
</radio-group>
</view>
|
index.wxml代码中可以看到,首先隐藏radio的原始样式,利用lable点击来触发radioCheckedChange事件监听函数。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | radio-group{
width: 100%;
}
.flex_box{
display: flex;
width: 100%;
background: #eee;
}
.flex_item{
flex: 1;
text-align: center;
}
.flex_item label{
padding: 10px 0;
display: inline-block;
width: 50%;
}
.flex_item label.active{
color: red;
border-bottom: 2px solid red;
}
|
index.wxss中,使用flex布局让它们平分,并定义“active”样式。
1 2 3 4 5 6 7 8 9 10 11 12 13 | var app = getApp()
Page({
data: {
radioCheckVal:0
},
radioCheckedChange:function(e){
this.setData({
radioCheckVal:e.detail.value
})
}
})
|
index.js中,定义一个接收radio选中值的变量radioCheckVal,当监听事件被触发时,记录下被选中的radio value。
最重要的一点是这一句:
1 2 3 | <label class="{{radioCheckVal==0?'active':''}}">人气
<radio value="0" hidden="true"></radio>
</label>
|
利用简单的判断表达式,取data中被选中的radio,判断当==当前radio value值时,为lable添加上“active”选中样式。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。


暂时没有评论,来抢沙发吧~