小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
339
2024-09-04

这里提供给大家一个最简单的微信小程序示例demo。
用到了倒仰样式、text组件、view组件和js代码的交互,大家要理解wxml、js、wxss和json文件的用途及相互关系。
新建项目,然后在index.wxml页面中创建相关控件
1 2 3 4 5 6 7 8 9 10 |
|
然后在index.wxss文件中设计控件位置和属性样式,注意:
/**rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。
规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,
则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。开发建议:
开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。UI设计图建议:使用
设计稿使用设备宽度750px比较容易计算750px的话1rpx=1px,这样的话,设计图上量出
来的尺寸是多少px就是多少rpx**/
具体代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
对应页面的交互功能逻辑写在index.js文件中,如下所示:
1 2 3 4 5 6 7 8 9 |
|
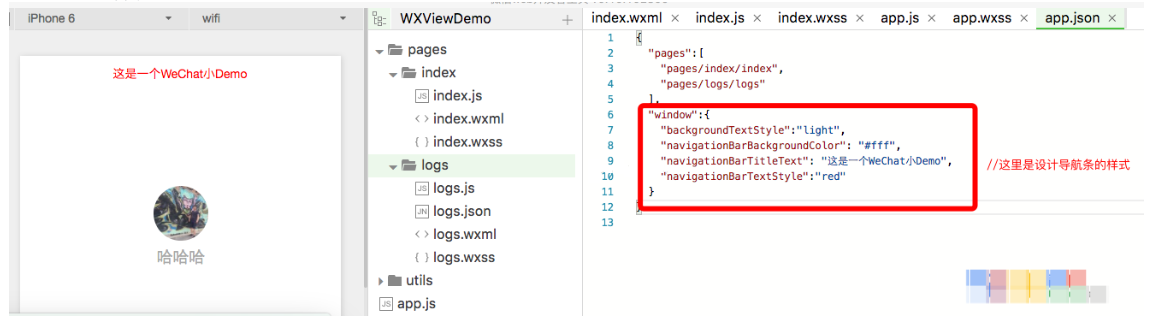
设置导航样式,需要在app.json中进行设置
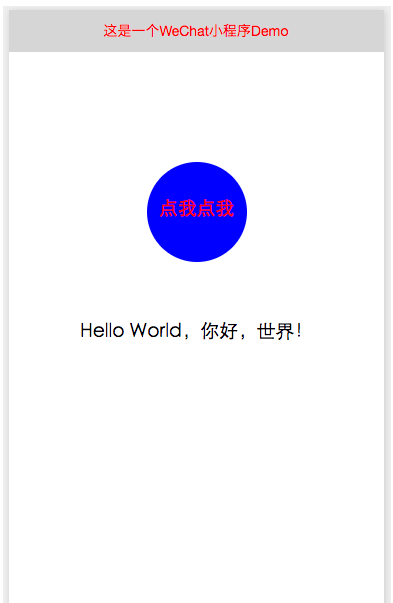
效果展示:


打击可以看到,当我们点击蓝色区域的【点我点我】,在其下方会出现'Hello World,你好,世界!'这些文字。这就是最简单的触碰事件及其处理效果的示例。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~