本文主要和大家分享微信小程序文件类API详解,希望能帮助到大家。
一.小知识
1.wx.saveFile(OBJECT):保存文件到本地。

1 2 3 4 5 6 7 8 9 10 11 | wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.saveFile({
tempFilePath: tempFilePaths[0],
success: function(res) {
var savedFilePath = res.savedFilePath
}
})
}
})
|
2.wx.getSavedFileList(OBJECT):获取本地已保存的文件列表

1 2 3 4 5 | wx.getSavedFileList({
success: function(res) {
console.log(res.fileList)
}
})
|
3.wx.getSavedFileInfo(OBJECT):获取本地文件的文件信息

1 2 3 4 5 6 7 | wx.getSavedFileInfo({
filePath: 'wxfile:
success: function(res) {
console.log(res.size)
console.log(res.createTime)
}
})
|
4.wx.removeSavedFile(OBJECT):删除本地存储的文件

1 2 3 4 5 6 7 8 9 10 11 12 | wx.getSavedFileList({
success: function(res) {
if (res.fileList.length > 0){
wx.removeSavedFile({
filePath: res.fileList[0].filePath,
complete: function(res) {
console.log(res)
}
})
}
}
})
|
5.wx.openDocument(OBJECT):新开页面打开文档,支持格式:doc, xls, ppt, pdf, docx, xlsx, pptx

1 2 3 4 5 6 7 8 9 10 11 12 | wx.downloadFile({
url: 'http:
success: function (res) {
var filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
})
|
二.列子
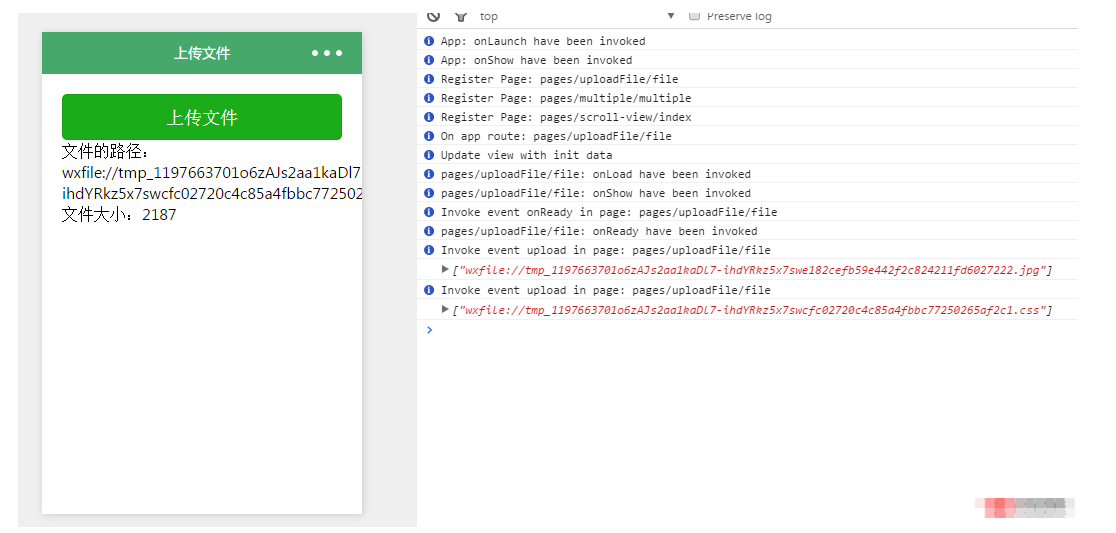
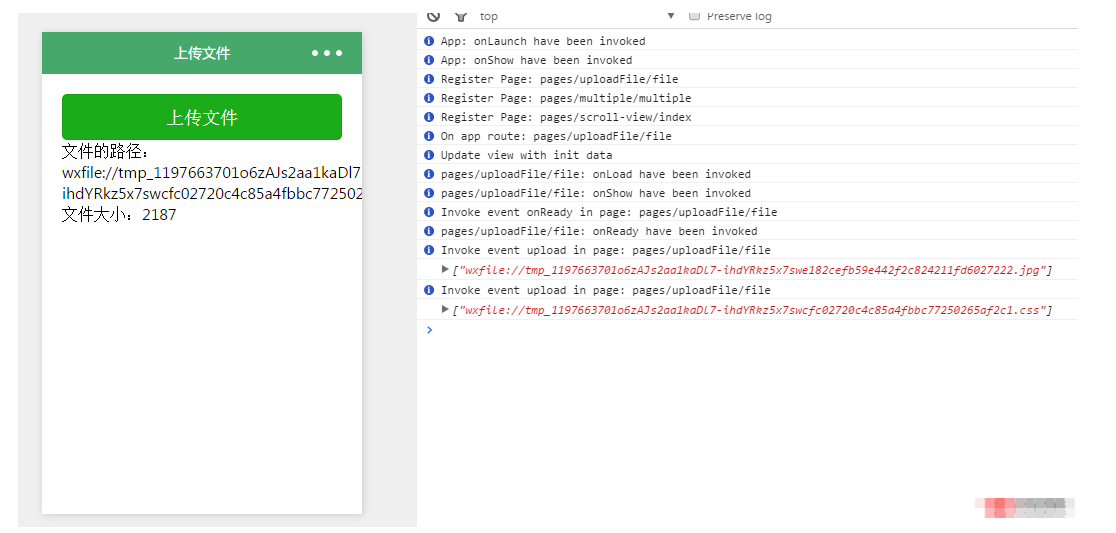
3.wx.getSavedFileInfo(OBJECT):获取本地文件的文件信息
1 2 3 4 5 | <view class="container">
<button type="primary" bindtap="upload">上传文件</button>
<text>文件的路径:{{ path}}px</text>
<text>文件大小:{{filesize}}</text>
</view>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | var app = getApp()
Page({
data:{
path:'',
filesize:0,
},
upload:function(){
var that=this
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
wx.getSavedFileInfo({
filePath:res.tempFilePaths[0],
success: function(res) {
that.setData({
filesize:res.size,
})
}
})
that.setData({
path:tempFilePaths
})
}
})
}
})
|

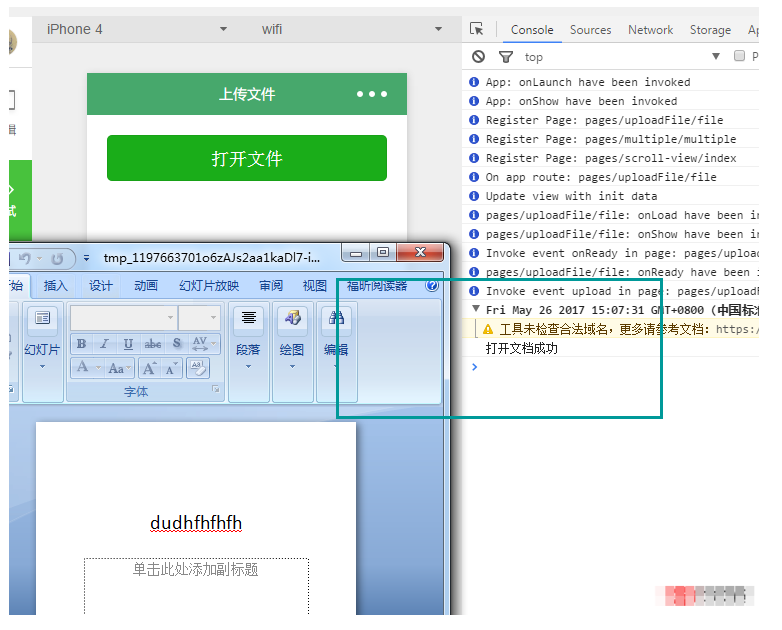
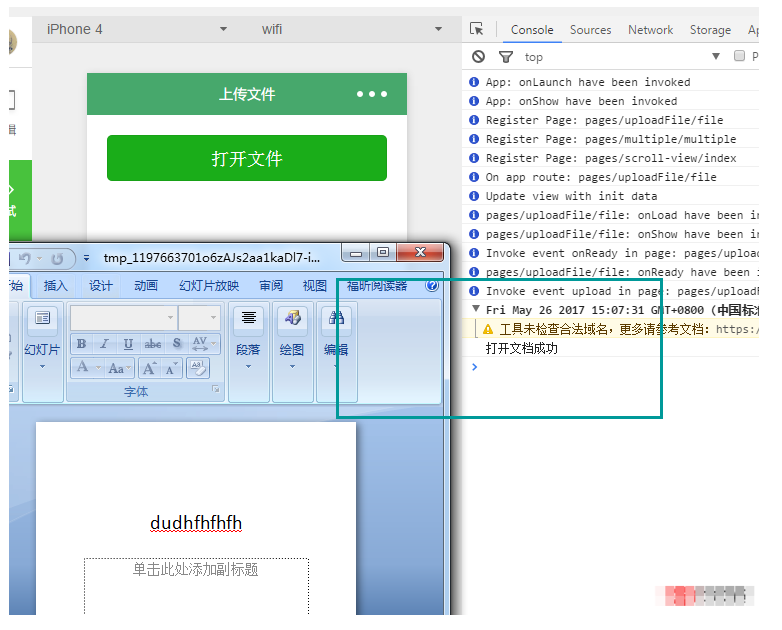
5.wx.openDocument(OBJECT):打开文档
1 2 3 | <view class="container">
<button type="primary" bindtap="upload">打开文件</button>
</view>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | var app = getApp()
Page({
data:{
path:'',
},
upload:function(){
var that=this
wx.downloadFile({
url: 'http:
success: function (res) {
var filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
})
}
})
|
这个文件的路径,必须是http或是Https,不能使url: 'D:/WWW/sino-ui/www.941in.com.hk/m.v1/o.pptx',

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。








暂时没有评论,来抢沙发吧~