小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
316
2024-09-03

这次给大家带来微信小程序开发验证码密码输入框功能的步骤详解,在微信小程序内开发验证码密码输入框功能的注意事项有哪些,下面就是实战案例,一起来看一下。
在做小程序过程中做一个6位验证码输入框,本以为很简单,但是在写的时候遇到各种各样的阻力,在网上查阅资料也寥寥无几,后来经过一番思考,终于敲定下来本人最满意的方案,特意发出来让大家参考一下,希望能帮到大家!
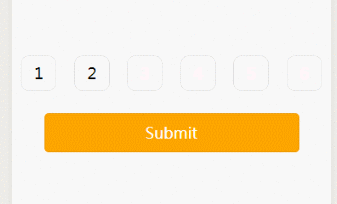
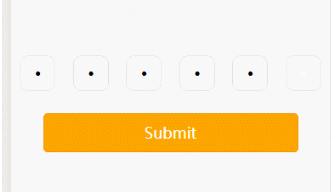
一、效果图如下:


二、代码部分
wxml:

=index+1?Value[index]:''}}" disabled password='{{ispassword}}' catchtap='Tap'>
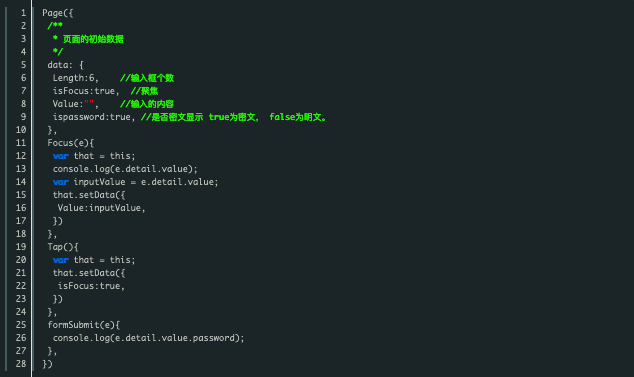
js:

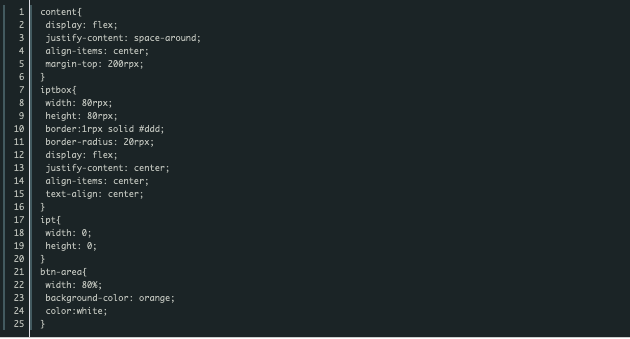
wxss:

三、思路:
1、放置一个输入框,隐藏其文字和位置,同时设置支付输入框(表格)样式
2、当点击输入框时设置输入框为聚焦状态,唤起键盘,点击空白处,失去焦点,设为失去焦点样式,因为输入框宽高为0,所以不会显示输入框和光标,实现隐藏。
3、限制输入框最大字数并且监听输入框状态,以输入框值的长度作为输入框(表格)内容的渲染条件
4、点击提交按钮时,获取输入框内容。
以上就是微信小程序开发验证码密码输入框功能的步骤详解的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~