小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
283
2024-09-03

这次给大家带来微信小程序实现跑马灯效果的方法及代码详解,下面就是实战案例,一起来看一下。
一:功能介绍及讲解
实现的跑马灯(跑马灯里面显示文章的title)的效果,并在右侧有个查看文章的按钮,按钮绑定当前的跑马灯信息的id,点击按钮后根据id跳转到相应的文章详情页;
这里值得注意的点是我用了swiper组件的 bindchange 事件来获取到当前信息的数组下标,实现了动态改变查看按钮绑定信息id值的效果;
如果还有不懂的地方欢迎加入(173683895)微信小程序开发交流群。
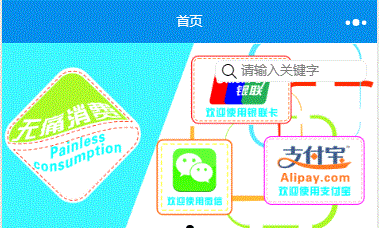
二:效果图:

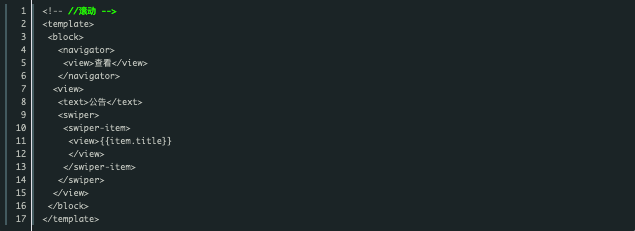
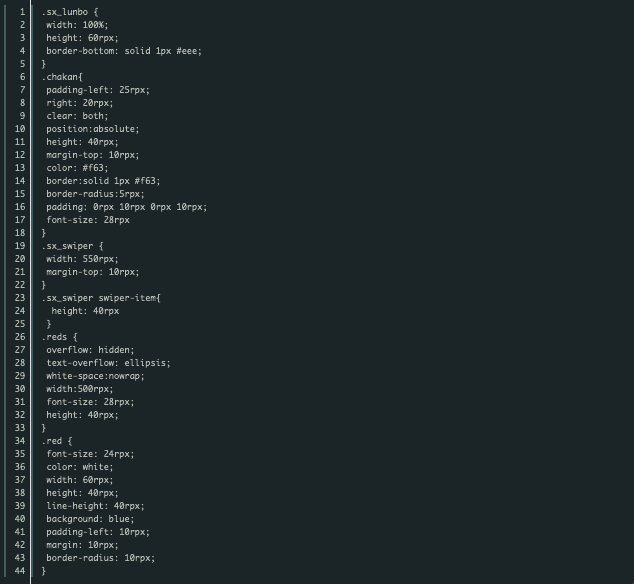
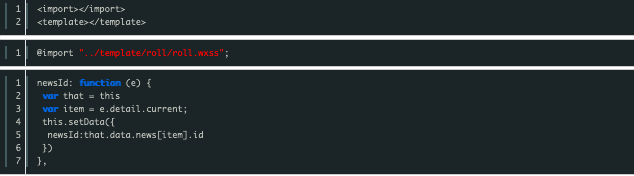
三:完整源码
封装成一个组件:


2.在页面调用:

3.news的数据:

以上就是微信小程序实现跑马灯效果的方法及代码详解详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~