这次给大家带来微信小程序中添加与后台客服联系功能的步骤解析,下面就是实战案例,一起来看一下。
1. 普通客服按钮添加

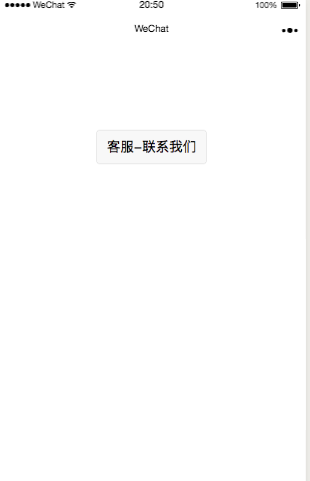
2. 悬浮客服按钮添加,图片自定义

大家看地图的有个客服图片图片资源。大家去iconfont 网站去找一个就可以了
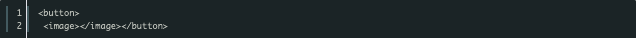
index.wxml

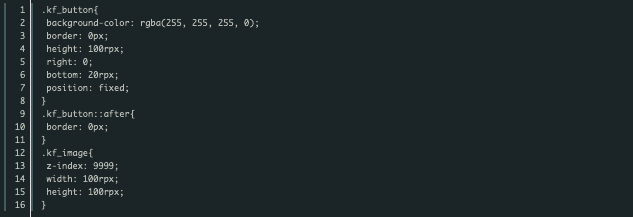
index.wxss

以上就是微信小程序中添加与后台客服联系功能的步骤解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
暂时没有评论,来抢沙发吧~