这次给大家带来VUE做出带有数据收集、校验和提交功能表单,VUE做出带有数据收集、校验和提交功能表单的注意事项有哪些,下面就是实战案例,一起来看一下。
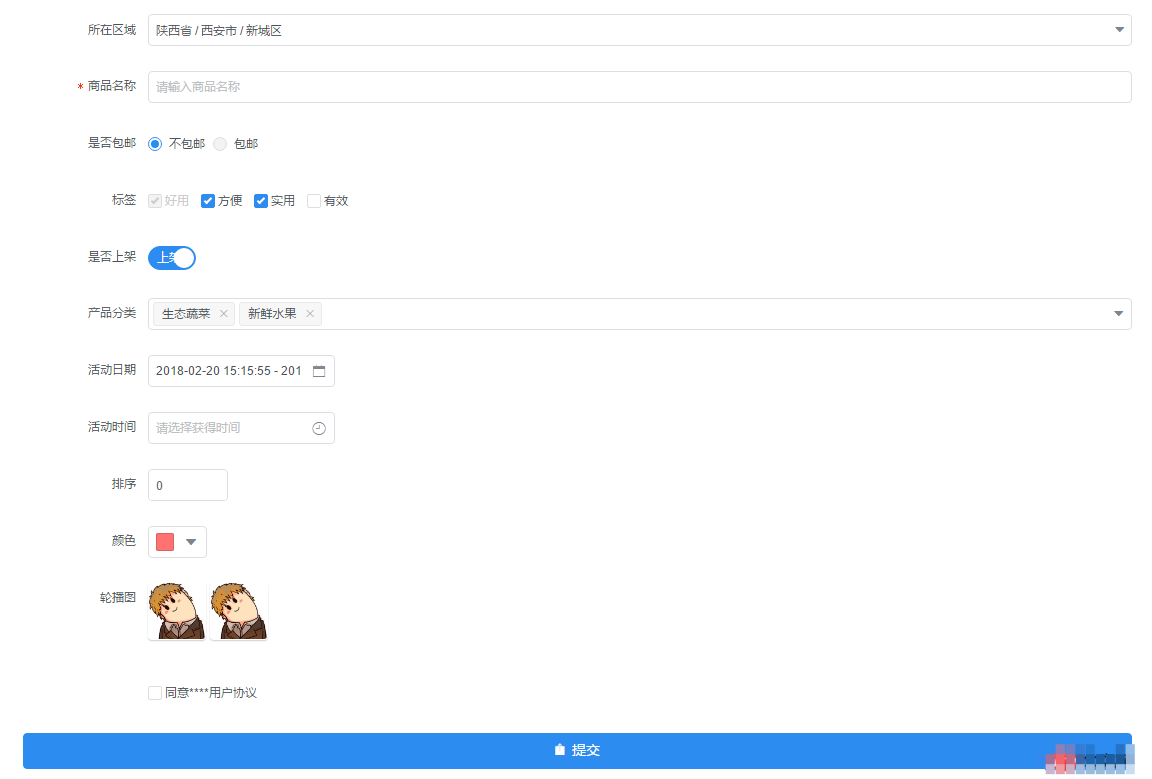
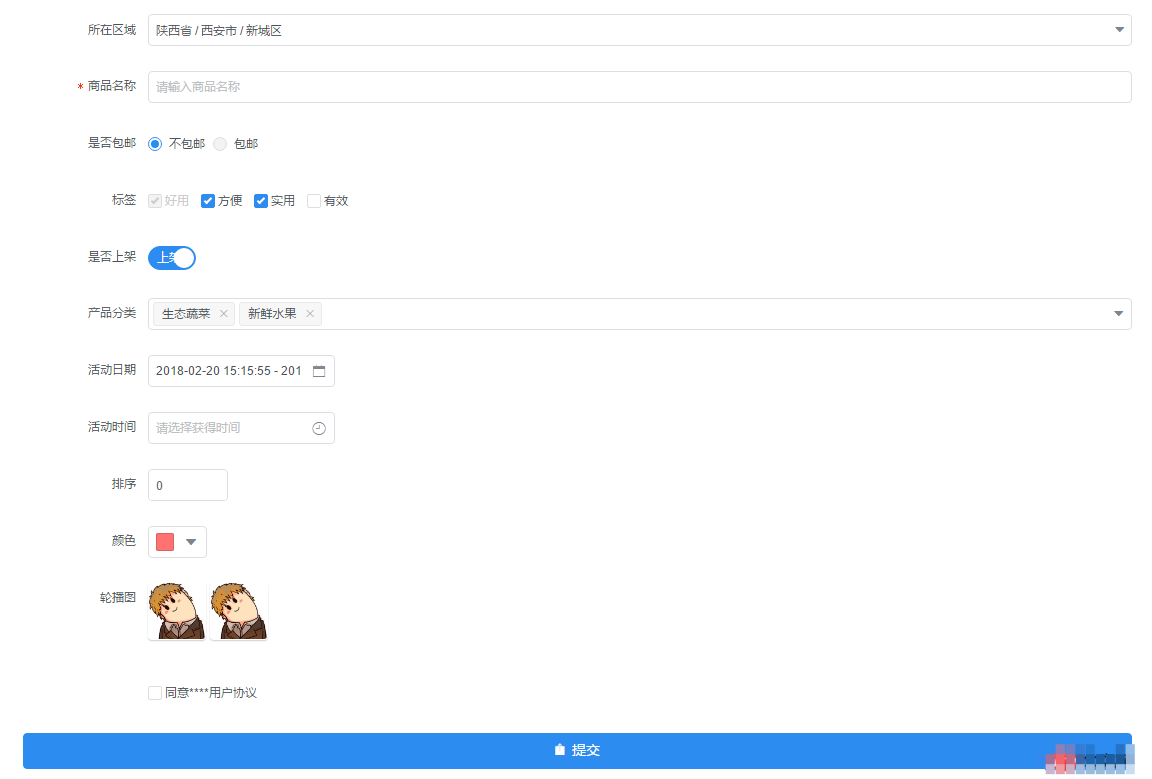
示例

https://raw.githubusercontent.com/xaboy/form-create/dev/images/sample110.jpg
安装
OR
1 2 3 | git clone https:
cd form-create
npm install
|
引入
1 2 | <!-- import Vue -->
<script></script><!-- import iview --><link><script></script><!-- 省市区三级联动json数据 --><script></script><!-- 模拟数据 --><script></script><!-- import formCreate --><script></script>
|
注意! iview版本请>=2.9.2,否则可能存在问题
使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | let rules = window.mock;
new Vue({
mounted:function(){
let $f = this.$formCreate(mock,
{
onSubmit:function (formData) {
console.log(formData);
$f.submitStatus({loading:true});
}
});
$f.append($r,'goods_name');
}
})
|
$formCreate 参数
rules 表单生成规则 [inputRule,selectRule,...]
options 初始化配置参数 (详细见底部 createOptions)
$f 实例方法
formData() 获取表单的value
getValue(field) 获取指定字段的value
changeField(field,value) 修改指定字段的value
resetFields() 重置表单
destroy() 销毁表单
removeField(field) 删除指定字段
fields() 获得表单所有字段名称
submit() 表单验证通过后提交表单,触发onSubmit事件
validate(successFn,errorFn) 表单验证,如果验证通过执行successFn,未通过则执行errorFn
validateField(field,callback) 表单验证指定字段
1 2 3 4 5 6 7 | $f.validateField(field,(errMsg)=>{
if(errMsg){
}else{
}
});
|
1 2 3 4 5 6 7 8 9 10 11 12 13 | $f.prepend({
type:"input",
title:"商品简介",
field:"goods_info",
value:"",
props: {
"type": "text",
"placeholder": "请输入商品简介",
},
validate:[
{ required: true, message: '请输入商品简介', trigger: 'blur' },
],
});
|
append(rule,field = undefined) 在field的字段之前输入指定表单元素,不传入field默认在最后一个
1 2 3 4 5 6 7 8 9 10 11 12 13 | $f.append({
type:"input",
title:"商品简介",
field:"goods_info",
value:"",
props: {
"type": "text",
"placeholder": "请输入商品简介",
},
validate:[
{ required: true, message: '请输入商品简介', trigger: 'blur' },
],
});
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $f.submitStatus({
type:"primary",
size:"large",
shape:undefined,
long:true,
htmlType:"button",
disabled:false,
icon:"ios-upload",
innerText:"提交",
loading:false
})
|
rules 表单元素规则
hidden 隐藏字段
1 2 3 4 5 6 7 8 | hiddenRule:
{
type:"hidden",
field:"id",
value:"14"
}
|
input 输入框
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | inputRule :
{
type:"input",
title:"商品名称",
field:"goods_name",
value:"iphone 7",
props: {
"type": "text",
"clearable":false,
"disabled": false,
"readonly": false,
"rows": 4,
"autosize": false,
"number": false,
"autofocus": false,
"autocomplete": "off",
"placeholder": "请输入商品名称",
"size": "default",
"spellcheck": false,
},
event:{
enter:(event)=>{},
click:(event)=>{},
change:(event)=>{},
focus:(event)=>{},
blur:(event)=>{},
keyup:(event)=>{},
keydown:(event)=>{},
keypress:(event)=>{},
},
validate:[
{ required: true, message: '请输入goods_name', trigger: 'blur' },
],
}
|
validate 表单验证规则,具体配置查看 : https://github.com/yiminghe/async-validator
radio 单选框
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | radioRule :
{
type:"radio",
title:"是否包邮",
field:"is_postage",
value:"0",
options:[
{value:"0",label:"不包邮",disabled:false},
{value:"1",label:"包邮",disabled:true},
],
props: {
"type":undefined,
"size":"default",
"vertical":false,
},
event:{
change:(...arg)=>{},
},
validate:[],
}
|
checkbox 复选框
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | checkboxRule :
{
type:"checkbox",
title:"标签",
field:"label",
value:[
"1","2","3"
],
options:[
{value:"1",label:"好用",disabled:true},
{value:"2",label:"方便",disabled:false},
{value:"3",label:"实用",disabled:false},
{value:"4",label:"有效",disabled:false},
],
props: {
"size":"default",
},
event:{
change:(...arg)=>{},
},
validate:[],
}
|
select 选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | selectRule :
{
type: "select",
field: "cate_id",
title: "产品分类",
value: ["104","105"],
options: [
{"value": "104", "label": "生态蔬菜", "disabled": false},
{"value": "105", "label": "新鲜水果", "disabled": false},
],
props: {
"multiple": true,
"clearable": false,
"filterable": true,
"size":"default",
"placeholder": "请选择",
"not-found-text": "无匹配数据",
"placement": "bottom",
"disabled": false,
},
event:{
change:(checked)=>{},
'query-change':(keyword)=>{},
},
validate:[],
}
|
switch 开关
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | switchRule :
{
type:"switch",
title:"是否上架",
field:"is_show",
value:"1",
props: {
"size":"default",
"disabled":false,
"trueValue":"1",
"falseValue":"0",
},
slot: {
open:"上架",
close:"下架",
},
event:{
change:(bool)=>{},
},
validate:[],
}
|
DatePicker 日期选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | DatePickerRule :
{
type: "DatePicker",
field: "section_day",
title: "活动日期",
value: ['2018-02-20', new Date()],
props: {
"type": "datetimerange",
"format": "yyyy-MM-dd HH:mm:ss",
"placement": "bottom-start",
"placeholder":"请选择获得时间",
"confirm":false,
"size":"default",
"disabled":false,
"clearable":true,
"readonly":false,
"editable":false,
},
event:{
change:(value)=>{},
'open-change':(bool)=>{},
clear:(...arg)=>{},
},
validate:[],
}
|
TimePicker 时间选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | TimePickerRule :
{
type: "TimePicker",
field: "section_time",
title: "活动时间",
value: [],
props: {
"type": "timerange",
"format": "HH:mm:ss",
"steps": [],
"placement": "bottom-start",
"placeholder":"请选择获得时间",
"confirm":false,
"size":"default",
"disabled":false,
"clearable":true,
"readonly":false,
"editable":false,
},
event:{
change:(checked)=>{},
'open-change':(bool)=>{},
clear:(...arg)=>{},
},
validate:[],
}
|
InputNumber 数字输入框
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | InputNumberRule :
{
type: "InputNumber",
field: "sort",
title: "排序",
value: 1,
props: {
"max": undefined,
"min": undefined,
"step": 1,
"size":"default",
"disabled":false,
"readonly":false,
"editable":true,
"precision":0,
},
event:{
change:(value)=>{},
focus:(event)=>{},
blur:(event)=>{},
},
validate:[],
}
|
ColorPicker 颜色选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | ColorPickerRule :
{
type: "ColorPicker",
field: "color",
title: "颜色",
value: '#ff7271',
props: {
"alpha": false,
"hue": true,
"recommend": false,
"size":"default",
"colors":[],
"format":"hex",
},
event:{
change:(color)=>{},
'active-change':(color)=>{},
},
validate:[],
}
|
Cascader 多级联动
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | CascaderRule:
{
type:"cascader",
title:"所在区域",
field:"address",
value:['陕西省','西安市','新城区'],
props:{
data:window.province || [],
renderFormat:label => label.join(' / '),
disabled:false,
clearable:true,
placeholder:'请选择',
trigger:'click',
changeOnSelect:false,
size:undefined,
loadData:()=>{},
filterable:false,
notFoundText:'无匹配数据',
transfer:false,
},
event:{
change:(value, selectedData)=>{},
'visible-change':bool=>{}
},
validate:[],
}
|
Upload 上传
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | UploadRule :
{
type: "Upload",
field: "pic",
title: "轮播图",
value: ['http://img1.touxiang-/uploads/20131030/30-075657_191.jpg','http://img1.touxiang-/uploads/20131030/30-075657_191.jpg'], //input值
props: {
"type":"select",
"uploadType":"image",
"action": "",
"name":"",
"data":{},
"headers": {},
"multiple": true,
"withCredentials":false,
"accept":"",
"format":[],
"maxSize":undefined,
"maxLength":1,
"beforeUpload":()=>{},
"onProgress":()=>{},
"onSuccess":function () {
return 'http://img1.touxiang-/uploads/20131030/30-075657_191.jpg';
},
"onError":(error, file, fileList)=>{},
"onPreview":()=>{},
"onRemove":()=>{},
"onFormatError":()=>{},
"onExceededSize":()=>{},
handleIcon:'ionic',
onHandle:(src)=>{},
allowRemove:true,
},
}
|
accept 文件类型: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input#attr-accept
全局配置 createOptions
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | {
el:null,
form:{
inline:false,
labelPosition:'right',
labelWidth:125,
showMessage:true,
autocomplete:'off',
},
upload:{
beforeUpload:()=>{},
onProgress:(event, file, fileList)=>{},
onSuccess:(response, file, fileList)=>{
},
onError:(error, file, fileList)=>{},
onPreview:(file)=>{},
onRemove:(file, fileList)=>{},
onFormatError:(file, fileList)=>{},
onExceededSize:(file, fileList)=>{},
handleIcon:'ios-eye-outline',
onHandle:(src)=>{},
allowRemove:true,
},
onSubmit:(formData)=>{},
submitBtn:{
type:"primary",
size:"large",
shape:undefined,
long:true,
htmlType:"button",
disabled:false,
icon:"ios-upload",
innerText:"提交",
loading:false,
}
}
|
相信看了本文案例你已经掌握了方法。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。


暂时没有评论,来抢沙发吧~