Flutter开发App的未来及其在各行业的应用潜力分析
230
2024-09-02

我写的是一个电商商城小程序,跳转到详情页之后有两个点击跳转的icon如图:
聪明的你肯定猜出来这两个icon是跳转到哪的,肯定也是bindtap,然后wx.navigator就搞定了。两个简单的页面跳转嘛,然后居然就是这两个问题卡了我一个多小时,后来还是在微信群里问大佬们才解决的,因为自己看文档不仔细,跳转的这两个页面是微信官方底部tab的路径如图:
问题是出在官方的tabbar中你用了这几个路径如图:
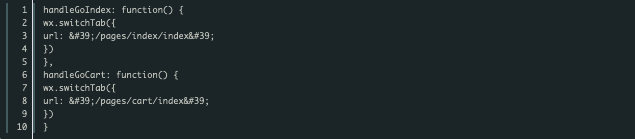
然后解决方法为:

以上就是微信小程序开发中 switchTab 的使用方式详解的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~