app开发者平台在数字化时代的重要性与发展趋势解析
246
2024-09-02

给大家分享一个关于小程序购物车全选的逻辑处理,这个还是要感谢我的老妹教导我,一个开发人员做东西一定要严谨,不管UI设计的有多丑,该有的逻辑你一定要做到。
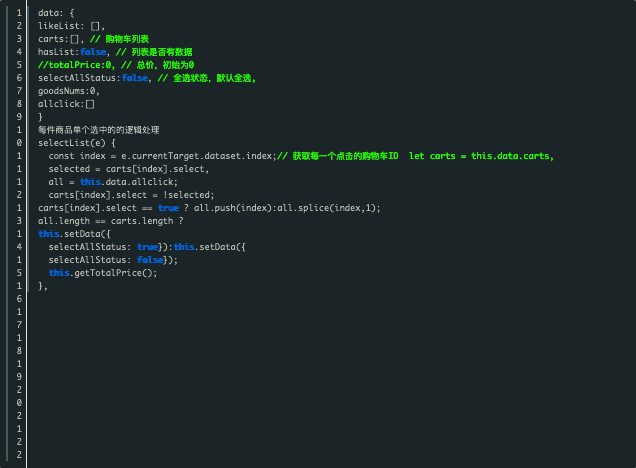
首先我们要做到的就是,当用户点击第三个商品时 全选按钮自动选中,或者全选之后,只要有一个商品不选中,全选按钮也得变动。先给大家看一下代码:

你要在页面onload时候定义一些你需要每次渲染的数据
上面的代码,先做的就是单选的页面渲染效果。判断部分的代码就是最主要的处理全选逻辑的一步。相信你看到这里也注意到我在data里定义了一个allclick的空数组,然后就是接下来的逻辑:
按钮选中时取出对应item的角标放到新的arr里,这里因为我之前结算的逻辑已经搞好了,我就随便往数组里push数据,但其实可以作为对应商品的更重要的一些数据处理。
按钮不选中是从新的arr里找到这个item对应下标的数据移除
完成上面两步处理之后,每次按钮状态发生变化的时候判断arr的长度和cart的长度。
这就是我的处理,也可循环,实现的方式有很多,只是拿出来让没有接触过的小伙伴做个参考~

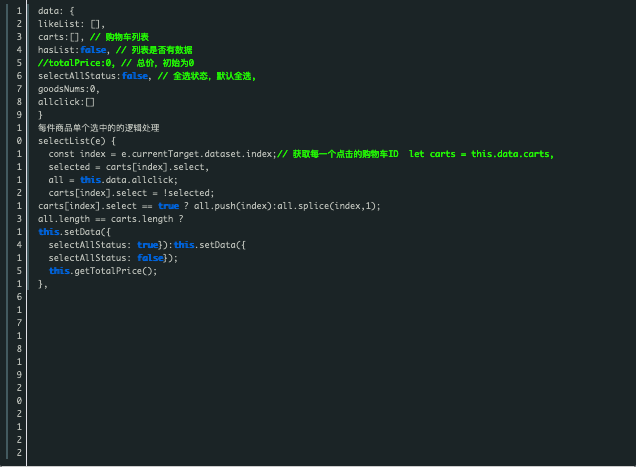
这段代码也还是先处理全选的状态,然后就是关联状态的处理,
当全选没有勾选的时候全部改变商品信息里的按钮为false,直接清空allclick数组。
当全选勾选的时候全部改变商品信息里的按钮为true,先清空,接着重新push,再赋值。
经过这几步操作之后就解决了全选这方面的所有逻辑
以上就是微信小程序开发中电商购物车逻辑实现步骤详解的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~