探索flutter框架开发的app在移动应用市场的潜力与挑战
320
2024-08-30

1:Flex布局
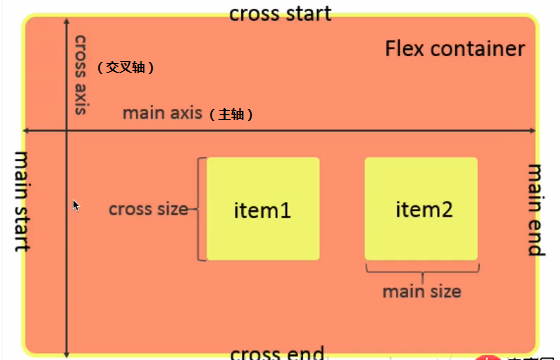
Flex布局如图1所示

图1
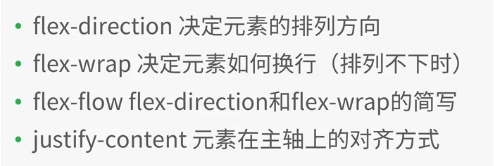
1.1 Flex容器属性

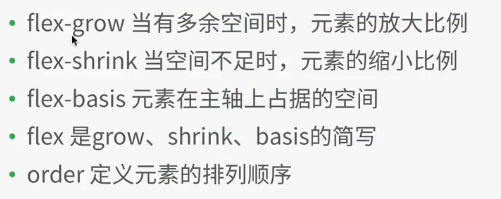
1.2 Flex容器内元素属性

align如果定义会覆写掉容器属性中的justify-content,align-items设置的属性
微信小程序开发工程中,新建文件layout,然后新建各种文件(以layout命名),
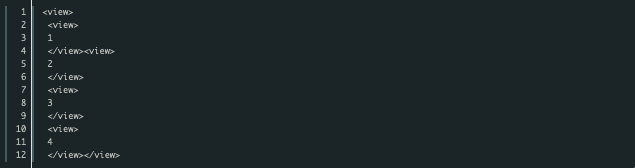
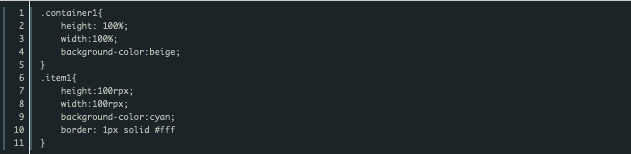
在layout.wxml中加入如下代码:

在layout.wxss中加入如下代码:

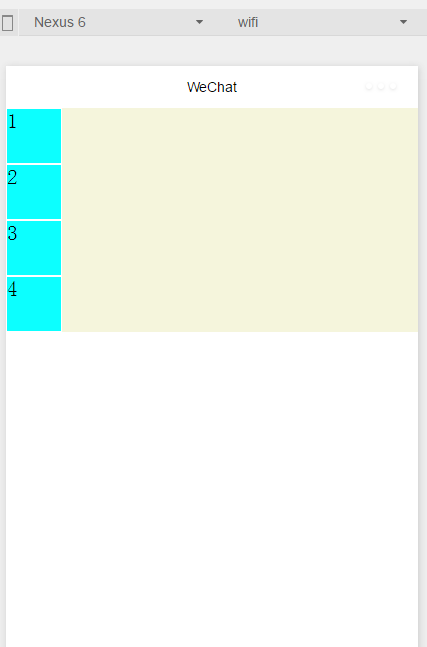
编译运行如图2所示
注:上述代码中在container1容器中加入了4个子元素view(item1),item1的样式文件中设置每个item1的宽高为固定值:100rpx,rpx为与屏幕尺寸相关缩放的单位,不同于固定的px,每个item1的边为1px,实线(soliod),白色(#fff)

图2
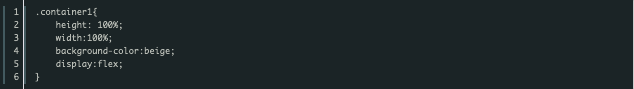
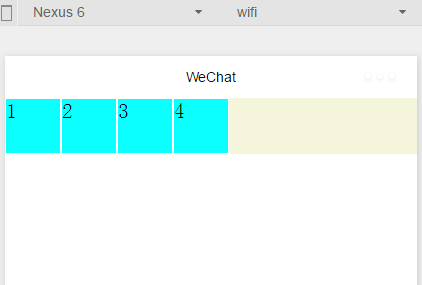
修改.container1如下:(增加display:flex;)编译运行如图3所示:可以看出flex布局为默认横向排列元素


图3
1.1.1 容器属性: flex-direction
在.container1增加如下代码:表示设置flex布局纵向排列元素(从左到右为交叉轴,从上到下为主轴),如图2所示。(row:flex布局横向排列元素---从左到右为主轴,从上到下为交叉轴)

1.1.2 容器属性: flex-wrap
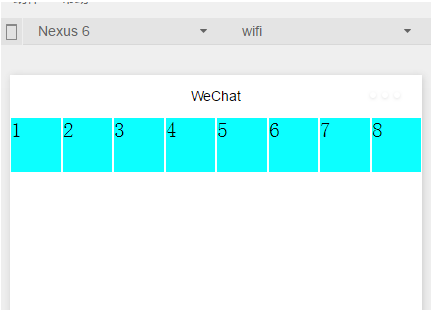
在.container1增加如下代码:同时在layout.wxml中复制元素代码到8个元素view,编译运行,效果如图4所示,可以看出本来高宽为100rpx,正方形的view已经变形为长方形。


图4
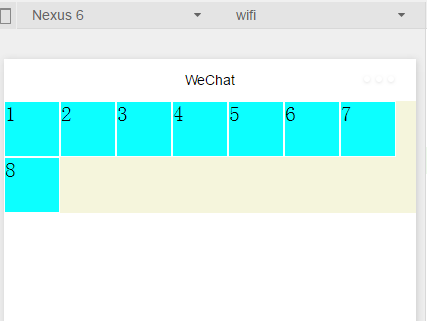
如果修改为如下代码:编译运行如图5所示:保证每个子view都是正方形,然后放不下的第8个子view放到下一行


图5

flex-flow: wrap row,编译运行结果:如图5所示,flex-flow相当于 flex-direction和flex-wrap两个属性的组合

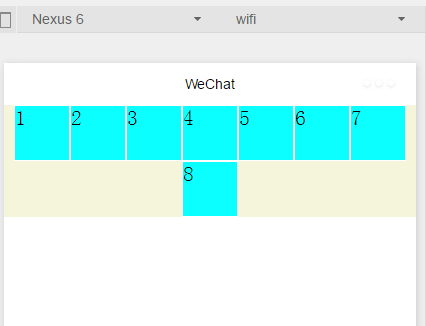
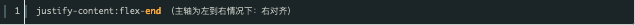
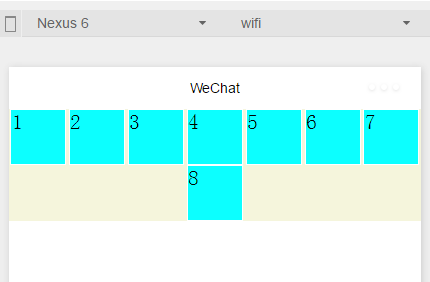
在.container1增加如下代码:编译运行如图6所示。表示在主轴上的对齐方式,由于上面代码我们设置flex-flow: wrap row---相当于主轴为从左到右,所以一行显示不下的第8个元素在下一行居中显示,而前七个子view,也在一行中居中显示,左右两侧就有空白留边


图6

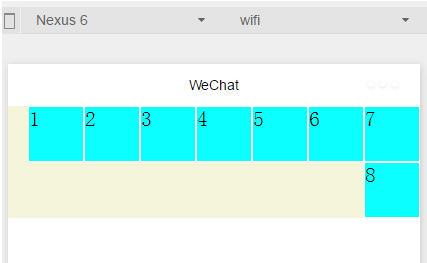
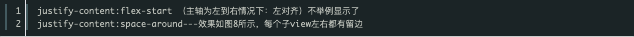
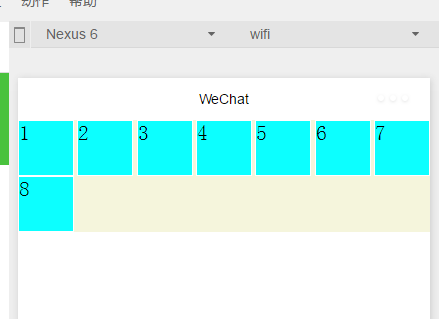
编译运行效果如图7所示:

图7


图8



图9
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。

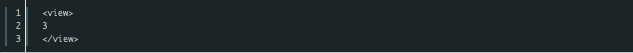
layout.wxml中修改代码如下:增加i3

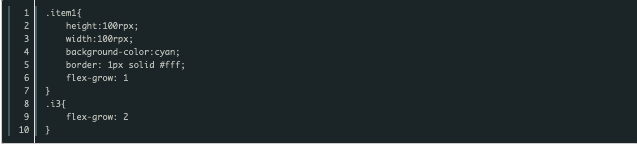
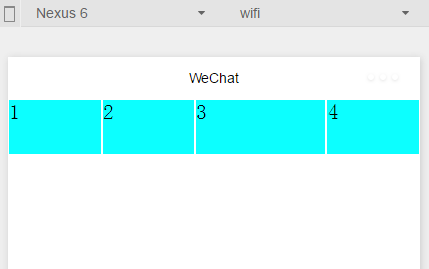
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍


图10

layout.wxml再增加4个子view
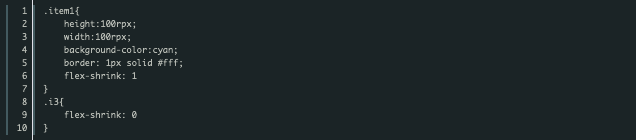
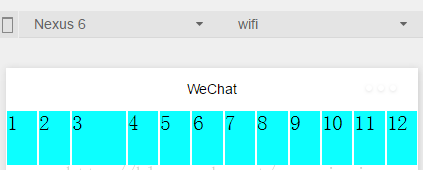
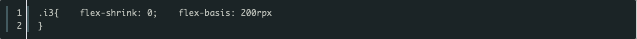
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示


图11

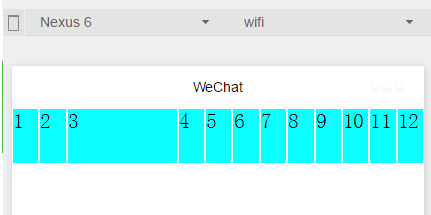
layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果如图12所示


图12

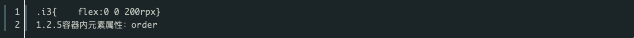
flex是grow,shink,basis几个属性的合并,layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果和图12保持一样

layout.wxml中修改代码如下:设置每个view的order属性为其显示的顺序,编译运行

以上就是微信小程序怎样进行合理有效的布局规划的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~