uniapp开发app框架在提升开发效率中的独特优势与应用探索
270
2024-08-30

这次给大家带来微信小程序中轮播图设置为自适应高度的方法,下面就是实战案例,一起来看一下。
我的思路是:获取屏幕宽度,获取图片的宽高,然后等比设置当前屏幕宽度下swiper的高度。
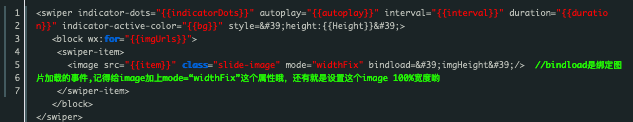
1.结构

swiper的各个属性在官方文档中都有,这里就不说明了。最主要的是: style='height:{{Height}}' //动态设置swiper的高度
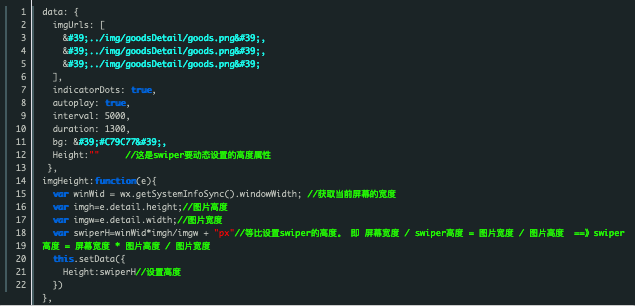
2.在page里面:

总结:获取当前屏幕宽度: wx.getSystemInfoSync().windowWidth
在小程序里动态设置属性,只有通过setData({ })来设置,和js中直接操作css样式有一点类似
注意:image如果外层有个容器装,然后image设置width为100%之后,距离装它的容器底部有一点距离,那是因为image是默认设置的display:inline-block属性,这个属性会产生间隙。如果要撑满容器,设置为display:block就可以了。
以上就是微信小程序中轮播图设置为自适应高度的方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~