小米电视 app 开发的前景与挑战,如何把握市场机会?
290
2024-08-30

这次给大家带来微信小程序实现外卖菜单点单功能的操作流程,下面就是实战案例,一起来看一下。

1.功能仅是菜单功能一部分,仅供参考
2.需求描述:右侧菜品部分在滚动的时候,左侧菜品选中分类与右侧第一行菜品所在分类对应。
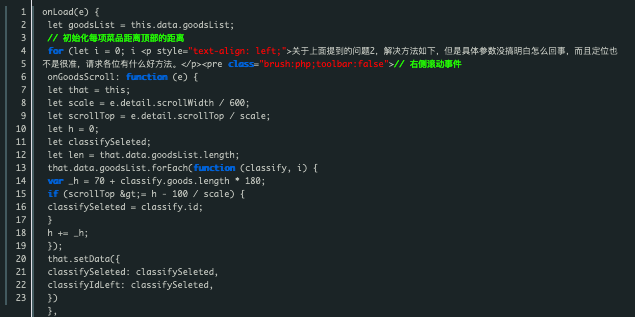
我的实现方式:(每个菜品高度*该分类菜品数量)+菜品分类高度 = x, 每次滚动的时候判断当前scrollTop是否在x范围内?左侧选中该分类:左侧不做改变;
问题:我设置菜品高度的单位是rpx,而scrollTop的单位是px,这也就是说,上面我计算的x是个变量, 所以当改变测试机型,这个功能就失效了。。。请教各位有什么好的方法没?

以上就是微信小程序实现外卖菜单点单功能的操作流程的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~