Flutter开发App的未来及其在各行业的应用潜力分析
281
2024-08-30

这次给大家带来小程序开发中怎样应用block,小程序开发中使用block的注意事项有哪些,下面就是实战案例,一起来看一下。
经过一年的发展,微信小程序发展火热,本期就介绍下小程序的一些使用。
在安卓中我们经常会使用ListView/GradeView/RecyclerView来实现展示循环数据。那么小程序中怎么到呢。其实很简单,使用block就可以了。
下面我们先看下效果图:

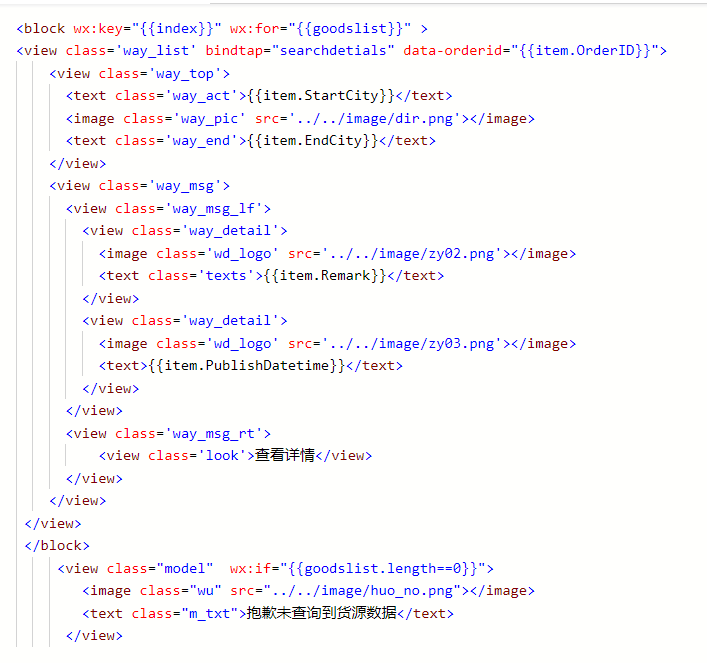
这个布局其实很简单,大致分为3部分,上+下(左75%,右25%)。这里就不在细说了。那么这里要怎么写wxml呢。下面贴代码:

这边很清晰的可以看出
下面顺便介绍下数据格式处理(时间格式转化):
在实际场景中我们可能会需要将时间转化为几分钟前,几小时前,几天前等。那么我们数据库中存放的一般是datetime格式数据。我们需要转化处理。
处理时间的时候需要注意的是:ios和android上的时间格式不同。ios时间是以2018/04/01,所以需要先将时间格式转化为/格式。不然你的小程序时间转化只会对安卓生效哦。具体转化代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
相信看了本文案例你已经掌握了方法。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~