Flutter开发App的未来及其在各行业的应用潜力分析
282
2024-08-30

这次给大家带来微信小程序内怎样动态绑定类名,微信小程序中如何实现动态绑定类名的方法,下面就是实战案例,一起来看一下。
小程序 开发中遇到这样一个问题...
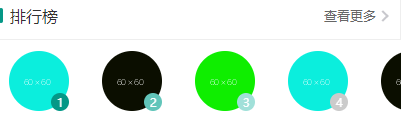
排行榜开发的时候,前三名的样式不同,其余的样式一样。但是都是通过同一元素来遍历的,当时卡了一下。后来发现有module模块化这一概念,于是查了下api,一下子就做出来了。

就是不同名次上边的样式根据实际情况展示效果。
模块化
我们可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。
通俗的将就是自身独立,作用域只作用于该模块,与js互不影响。
主要代码
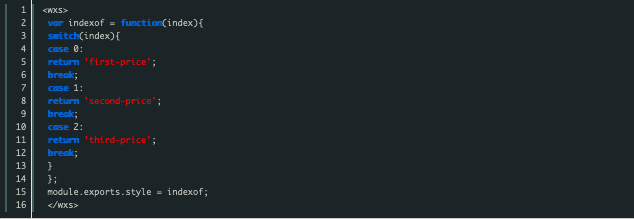
module部分

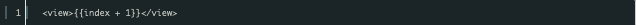
view

补充:
vue与微信小程序的一些区别
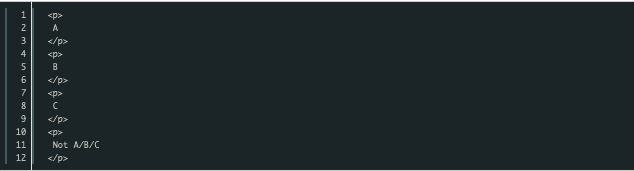
一.条件渲染
vue:使用v-if指令,v-else表示v-if的else块,v-else-if表示v-if 的“else-if 块”

微信小程序:使用wx:if,wx:else表示wx:if的else块,wx:elif表示wx:if的"else-if"块

二.显示隐藏元素

微信小程序:hidden="{{...}}"
三.绑定class
vue:全用v-bind,或者简写为:bind,和本有的class分开写
微信小程序:

四.事件处理
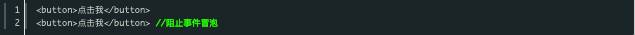
VUE:使用v-on:event绑定事件,或者使用@event绑定事件

微信小程序:全用bindtap(bind+event),或者catchtap(catch+event)绑定事件

五.绑定值
VUE:vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号
微信小程序:绑定某个变量的值为元素属性时,会用两个大括号括起来。
六.绑定事件传参
VUE:vue绑定事件的函数传参数时,可以把参数写在函数后面的括号里

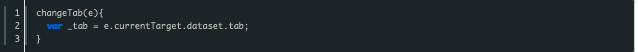
微信小程序:微信小程序的事件我试过只能传函数名,至于函数值,可以绑定到元素中,在函数中获取

js:

七.设置值
VUE:设置test的值可以用,this.test = true;获取test的值可以用this.test.
微信小程序:设置test的值要用this.setData({test:true});获取test的值用this.data.test
以上就是微信小程序中如何实现动态绑定类名的方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~