app开发者平台在数字化时代的重要性与发展趋势解析
380
2024-08-30

目前小程序没有能实现此功能的 API 所以我这里通过使用 web-view 实现;
实现流程:
1. 在小程序后台配置业务域名
2. 在服务器写一个html,实现表单上传文件
3.后端php接收文件并存到一个服务器文件夹,把文件名存到数据库以后检索用
4.在微信小程序创建一个页面,里面使用web-view达到上传文件的目的;
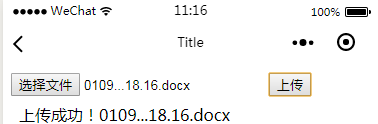
效果图:

具体实现:
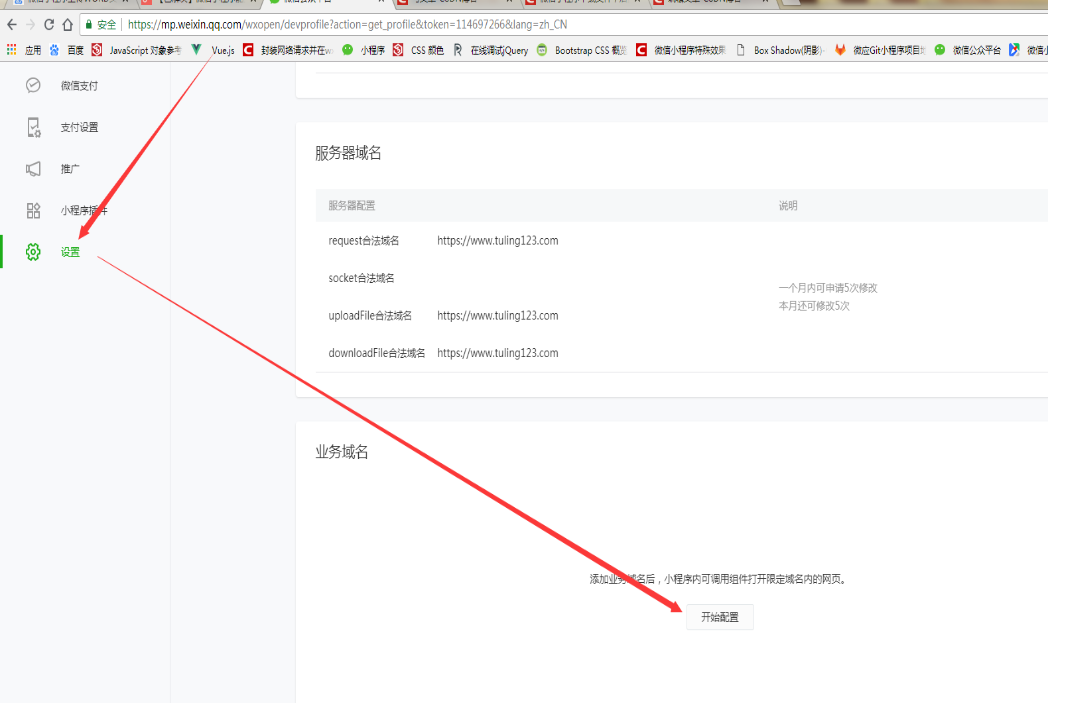
1. 在小程序后台配置业务域名
地址:https://mp.weixin.qq.com/wxopen/appdatacount

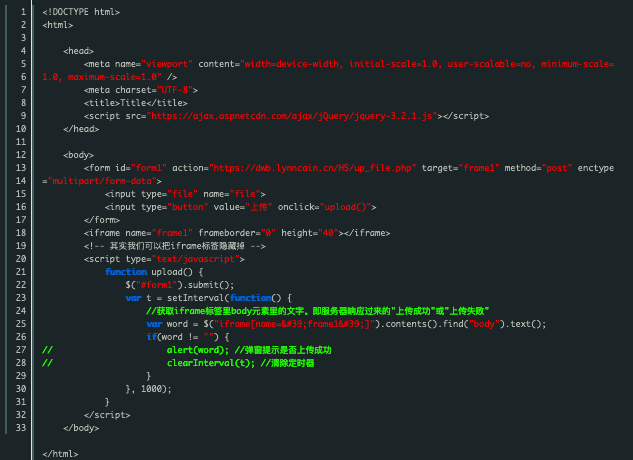
2. 在服务器写一个html,实现表单上传文件
index.html文件

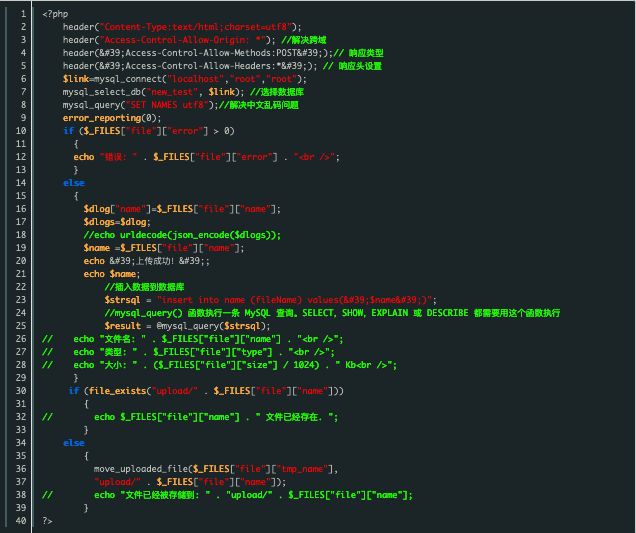
3.后端php接收文件并存到一个服务器文件夹,把文件名存到数据库以后检索用
up_file.php 文件:

4.在微信小程序创建一个页面,里面使用web-view达到上传文件的目的;
web.wxml文件
注:微信小程序web-view标签使用如上,无需多余代码。
以上就是关于微信小程序上传 word、txt、Excel、PPT 等文件的详细解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~