这篇文章主要为大家详细介绍了微信小程序实现美团菜单,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序实现美团菜单的具体代码,供大家参考,具体内容如下

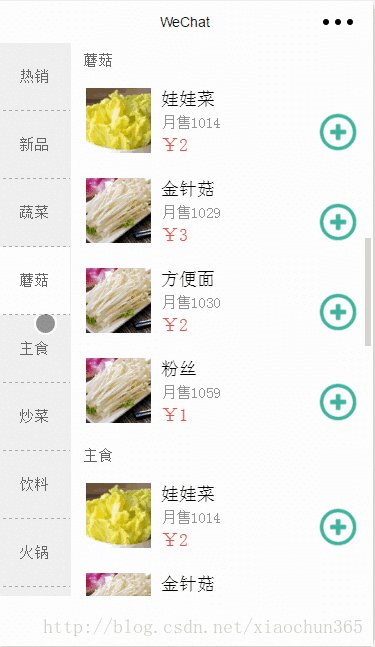
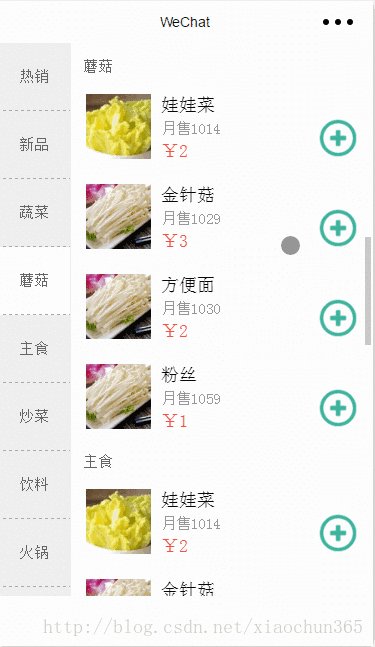
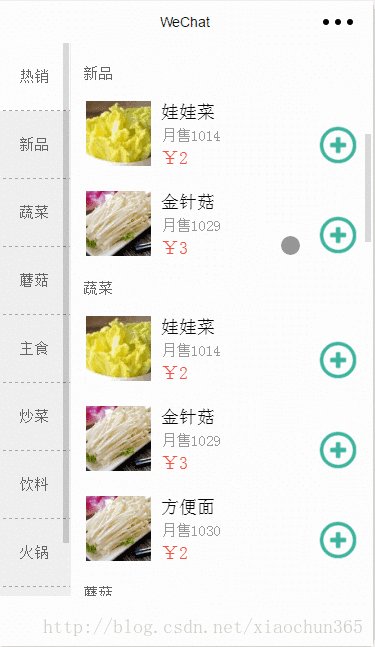
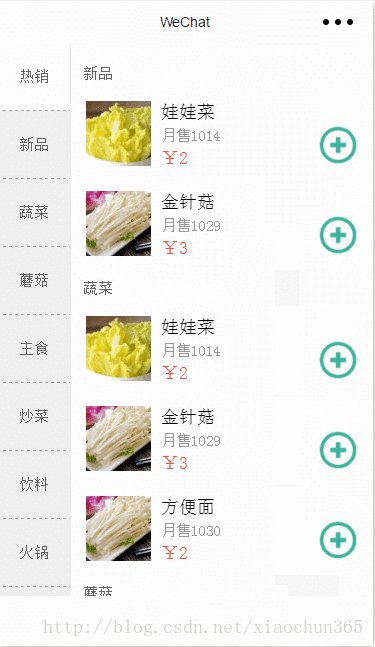
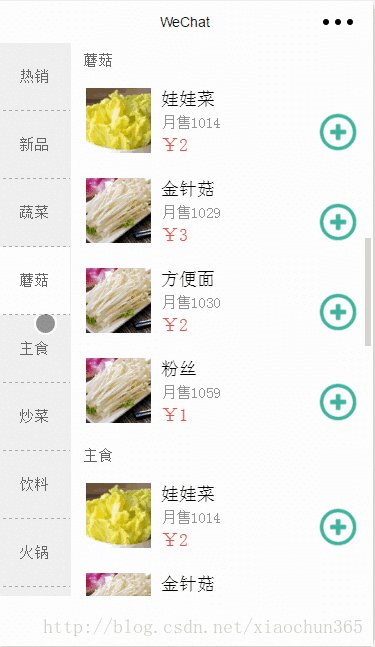
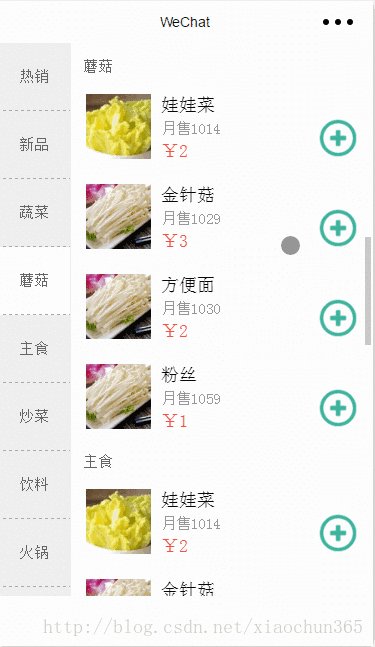
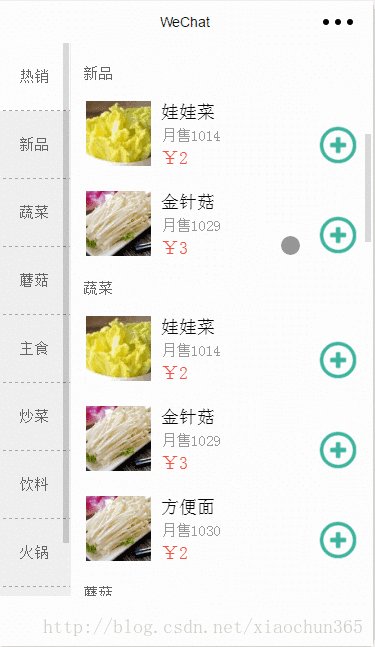
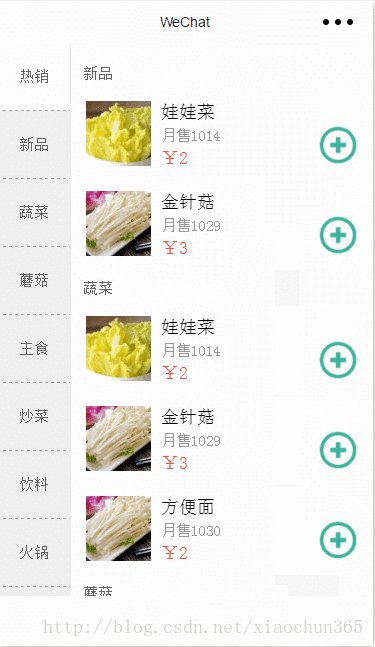
1.功能仅是菜单功能一部分,仅供参考
2.需求描述:右侧菜品部分在滚动的时候,左侧菜品选中分类与右侧第一行菜品所在分类对应。
我的实现方式:(每个菜品高度*该分类菜品数量)+菜品分类高度 = x, 每次滚动的时候判断当前scrollTop是否在x范围内?左侧选中该分类:左侧不做改变;
问题:我设置菜品高度的单位是rpx,而scrollTop的单位是px,这也就是说,上面我计算的x是个变量, 所以当改变测试机型,这个功能就失效了。。。请教各位有什么好的方法没?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | onLoad(e) {
let goodsList = this.data.goodsList;
for (let i = 0; i < goodsList.length; i++) {
if (i != 0)
goodsList[i].scrollTop = parseInt(goodsList[i - 1].scrollTop) + parseInt((goodsList[i - 1].goods.length * 90) + 35)
}
this.data.goodsList = goodsList;
},
onGoodsScroll: function (e) {
let that = this;
let scrollTop = parseInt(e.detail.scrollTop);
let goodsList = that.data.goodsList;
for (let i = 0; i < goodsList.length; i++) {
let currentScrollTop = goodsList[i].scrollTop;
let nextScrollTop = 0;
if ((i + 1) == goodsList.length)
nextScrollTop = goodsList[i].scrollTop;
else
nextScrollTop = goodsList[i + 1].scrollTop;
if (currentScrollTop < scrollTop && scrollTop < nextScrollTop) {
that.setData({
classifyIdLeft: goodsList[i].id,
classifySeleted: goodsList[i].id
})
}
}
}
|
关于上面提到的问题2,解决方法如下,但是具体参数没搞明白怎么回事,而且定位也不是很准,请求各位有什么好方法。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | onGoodsScroll: function (e) {
let that = this;
let scale = e.detail.scrollWidth / 600;
let scrollTop = e.detail.scrollTop / scale;
let h = 0;
let classifySeleted;
let len = that.data.goodsList.length;
that.data.goodsList.forEach(function (classify, i) {
var _h = 70 + classify.goods.length * 180;
if (scrollTop >= h - 100 / scale) {
classifySeleted = classify.id;
}
h += _h;
});
that.setData({
classifySeleted: classifySeleted,
classifyIdLeft: classifySeleted,
})
},
|
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。


暂时没有评论,来抢沙发吧~