代驾app系统开发如何推动出行服务的智能化与便捷化
212
2024-08-29

这篇文章主要介绍了微信小程序中有关购物车的简易实例展示的相关资料,需要的朋友可以参考下
微信小程序,这里实现购物车功能的小demo,有需要此功能的朋友可以参考下。
摘要: 加减商品数量,汇总价格,全选与全不选
设计思路:
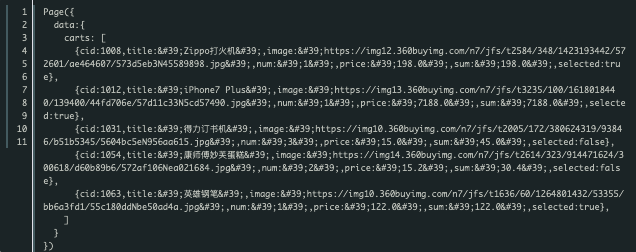
一、从网络上传入以下Json数据格式的数组 1.购物车id:cid 2.标题title 3.数量num 4.图片地址 5.价格price 6.小计 7.是否选中selected
二、点击复选框toggle操作 如已经选中的,经点击变成未选中,反之而反之 点击依据index作为标识,而不用cid,方便遍历
三、全选操作 首次点击即为全部选中,再次点击为全不选,全选按钮本身也跟随toggle变换
四、点击结算按钮,将已选中的cid数组取出,以供通过网络提交到服务端,这里给个toast作为结果演示。
五、利用stepper作加减运算,同样依据index作为标识,点完写回num值。
六、布局,全选与结算按钮底部对齐,购物车商城自适应高度,类似于Android的weight。
步骤:
初始数据渲染
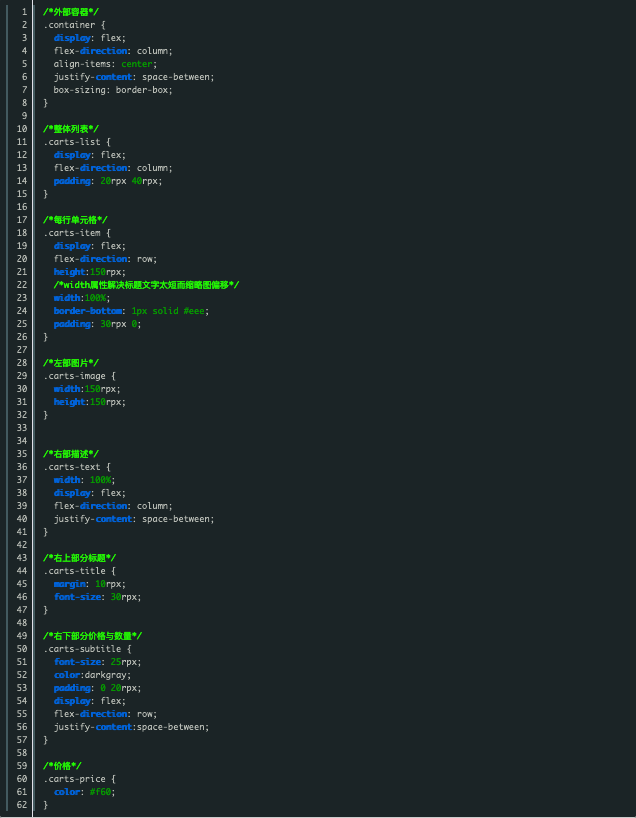
1.1 布局与样式表
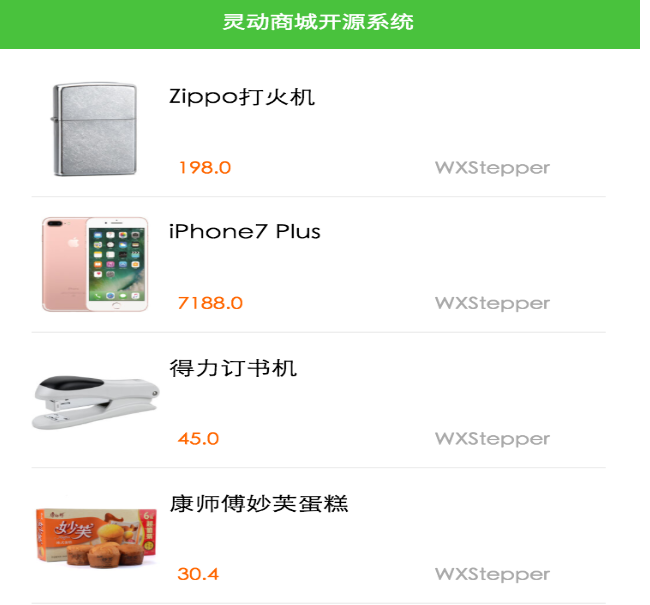
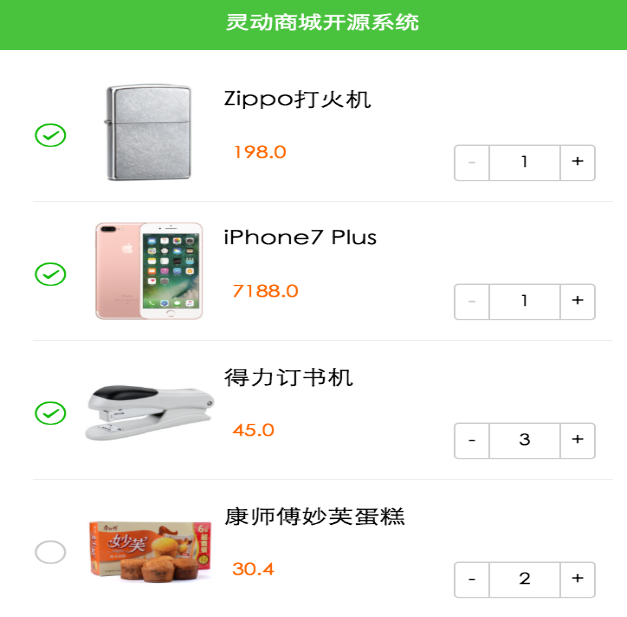
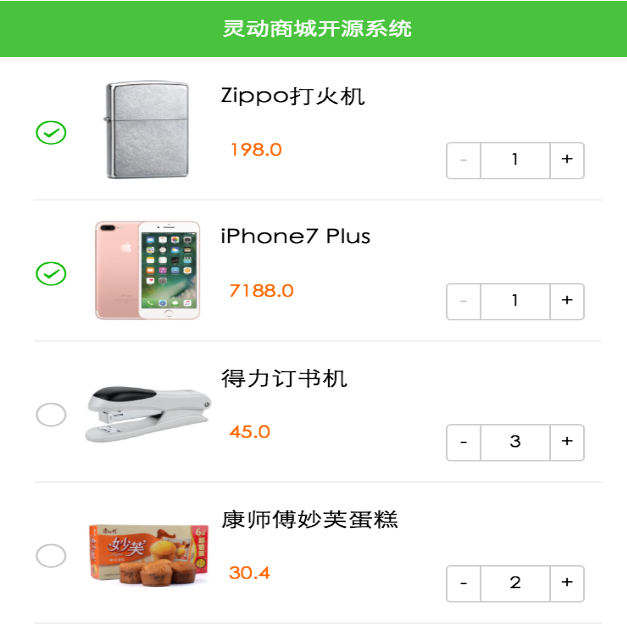
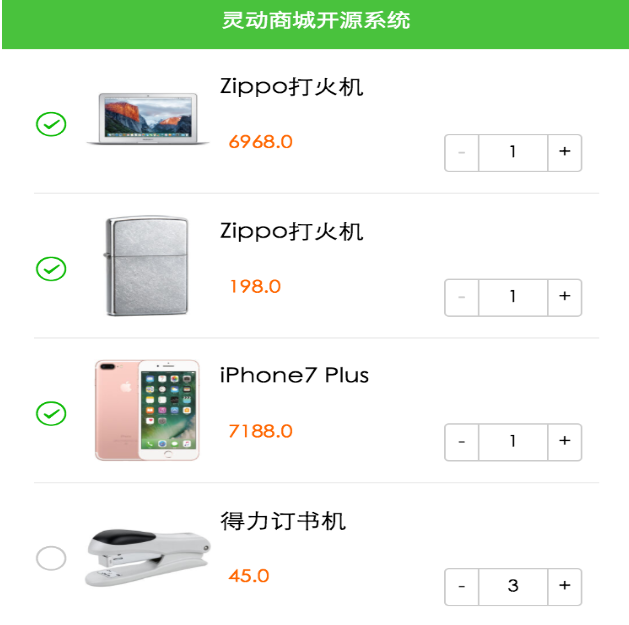
上方是一个商品列表,下方是一个全选按钮与立即结算按钮
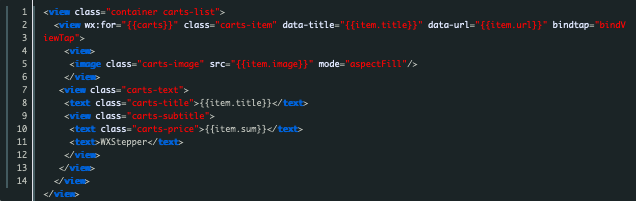
商品列表左部为商品缩略图,右上为商品标题,右下为商品价格与数量,其中商品数量使用WXStepper来实现加减操作
js:初始化一个数据源,这往往是从网络获取的,相关接口可参见:https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html

布局文件

样式表


1.2 集成WXStepper
1.2.1 复制组件内容
[2016-10-16]
将stepper.wxss的内容复制到cart.wxss中
将stepper.wxml的内容复制到cart.wxml中
与之前的单一组件不同的是:这里要定义数组minusStatuses来与每一个加减按钮相应。当然,合并入carts也是没问题的。
minusStatuses: ['disabled', 'disabled', 'normal', 'normal', 'disabled']
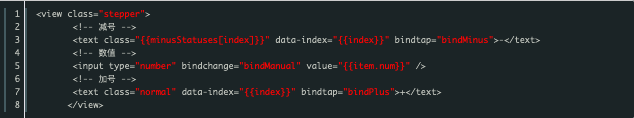
原来的静态字符WXStepper换成以下的代码

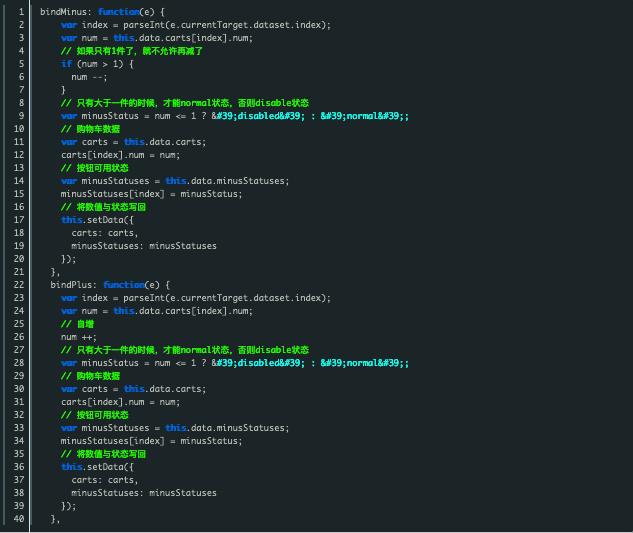
js代码bindMinus、bindPlus分别改造为如下:

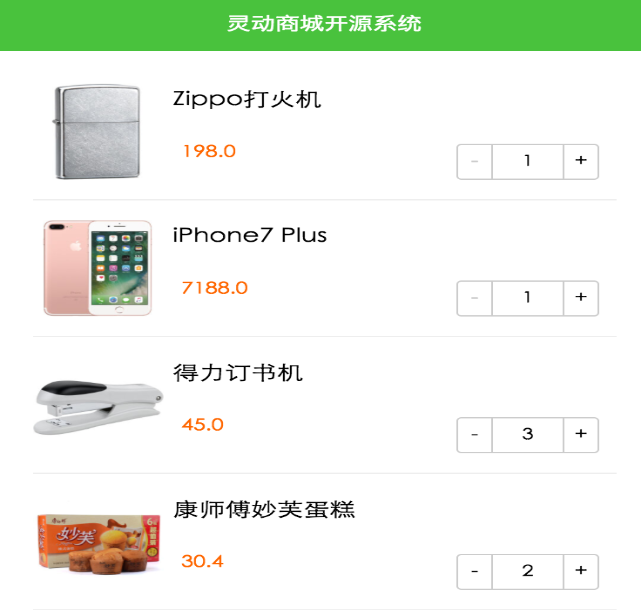
效果如图:

[2016-10-17]
修正手工改动数量保存到数组
1.3 集成LXCheckboxGroup
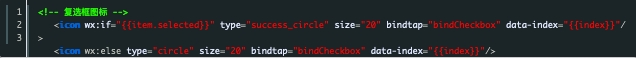
复制布局文件代码到wxml,这里需要判断一下已选状态,一般购物车勾选状态是记录在网络的。
index值用于传值js,遍历之用。

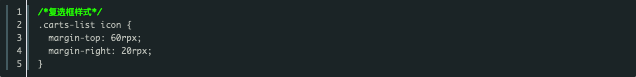
复选框居中

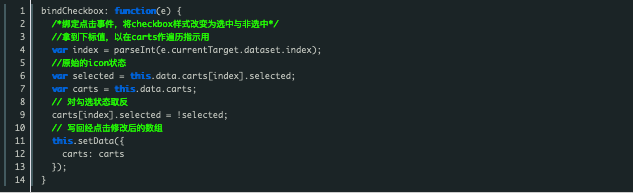
绑定点击复选框事件,对选择状态做反选操作。

效果图:

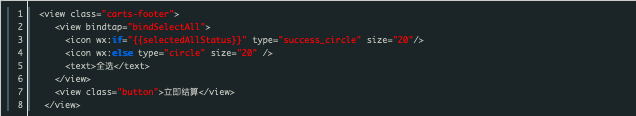
1.4 加入全选与立即结算按钮
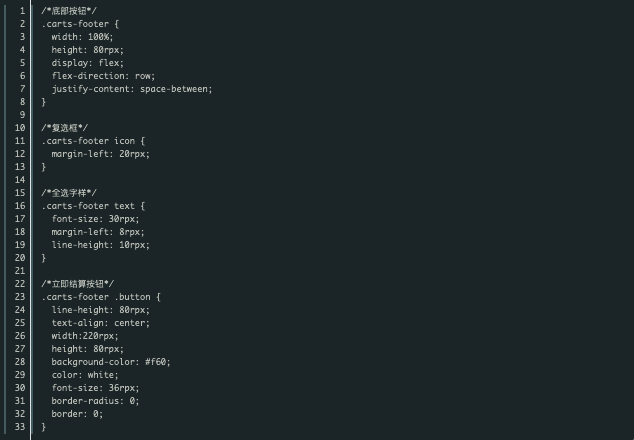
1.4.1 修改布局文件,实现上述按钮底部对齐,使用flex与固定高度来完成。
减少为3行,看是否还在最底;此外,还要保证悬浮在底部,不被列表项的滚动而滚动。

之前用
来实现,发现无论如何都不能实现全选部件与结算按钮分散对齐,不响应如下样式

样式表

1.4.2 全选与全不选事件
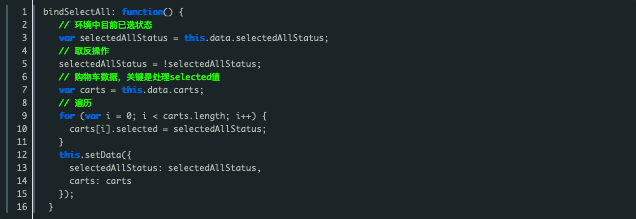
实现bindSelectAll事件,改变全选状态
首先定义一个data值,以记录全选状态
selectedAllStatus: false
事件实现:


1.4.3 立即结算显示目前所选的cid,以供提交到网络,商品数量应该是包括在cid中的,后端设计应该只关注cid与uid
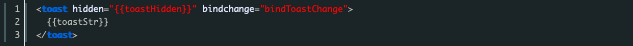
布局文件也埋一下toast,js只要改变toast的显示与否即可。

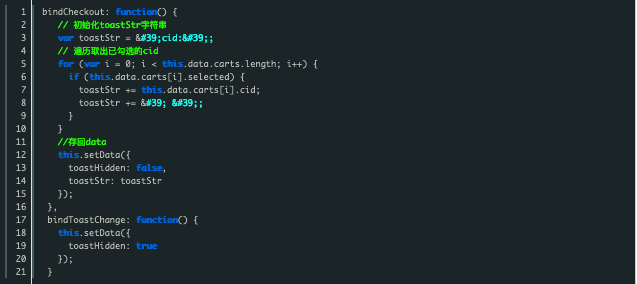
为立即结算绑定事件bindCheckout,弹出cid弹窗

1.5 底部悬浮固定
1.5.1 商品列表 .carts-list 加入 margin-bottom: 80rpx; 以及修改上边距为零,使得底部部件与分隔不重复出现,padding: 0 40rpx;
1.5.2 底部按钮 .carts-footer 加入 background: white;
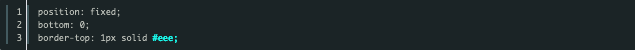
1.5.3 .carts-footer 加入


1.6 汇总
1.6.1 首先定义一个数据源,并在布局文件中埋坑
total: ''
{{total}}
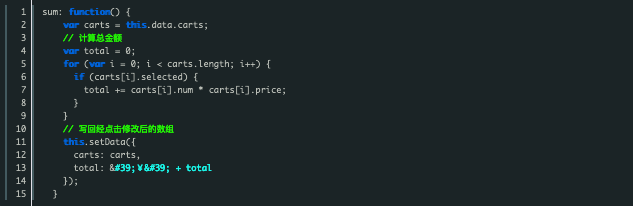
1.6.2 通用汇总函数

然后分别在bindMinus bindPlus bindCheckbox bindSelectAll onLoad中调用this.sum()
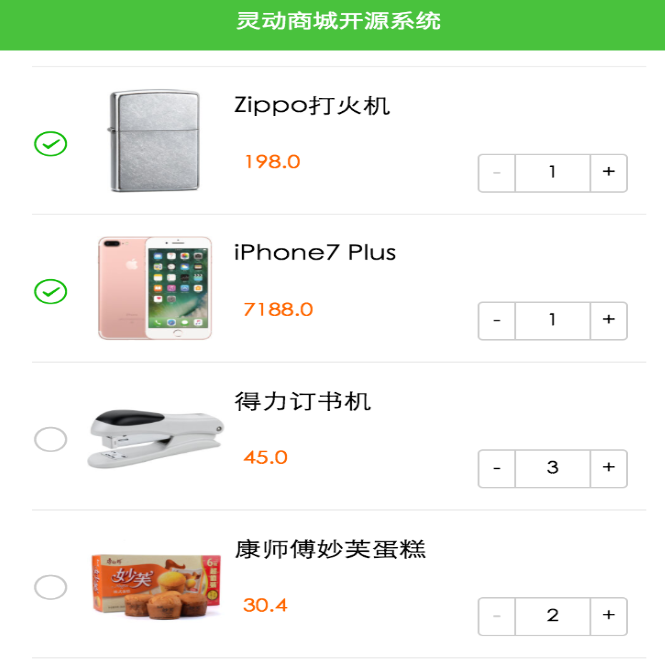
如图:

以上就是微信小程序中有关购物车的简易实例展示的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~