app开发者平台在数字化时代的重要性与发展趋势解析
240
2024-08-29

这篇文章主要介绍了微信小程序中 wx:for 与 wx:for-item 的使用方法解析文中给大家列出来几个错误用法,大家一起学习下
wx:for="{{list}}"用来循环数组,而list即为数组名wx:for-item="items" 即用来定义一个循环过程中每个元素的变量的
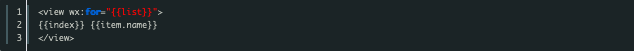
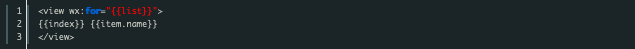
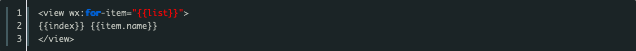
如果是一维数组,按照如下方式循环出来:

以上代码中,item即为list的别名。
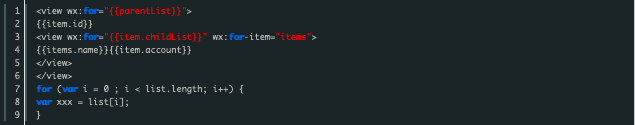
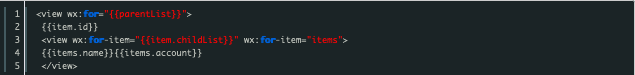
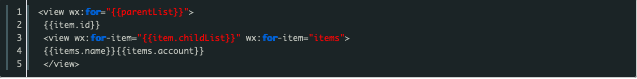
如果是二维甚至多维数组,按照如下方式循环:

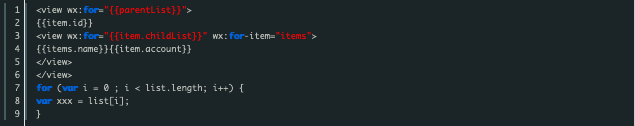
等同于

谨记:wx:for是循环数组,wx:for-item即给列表赋别名
以下为几个错误使用,请大家谨慎使用:
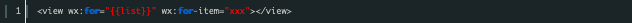
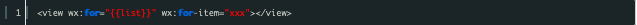
1.直接用wx:for-item ,这样是循环不出来列表的

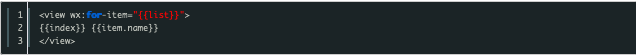
2.子循环中慎用wx:for-item

微信小程序wx:for和wx:for-item的正确用法
wx:for="{{list}}"用来循环数组,而list即为数组名wx:for-item="items" 即用来定义一个循环过程中每个元素的变量的
如果是一维数组,按照如下方式循环出来:

以上代码中,item即为list的别名。
如果是二维甚至多维数组,按照如下方式循环:

等同于

谨记:wx:for是循环数组,wx:for-item即给列表赋别名
以下为几个错误使用,请大家谨慎使用:
1.直接用wx:for-item ,这样是循环不出来列表的

2.子循环中慎用wx:for-item

以上就是微信小程序中 wx:for 与 wx:for-item 的使用方法解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~