uniapp开发app框架在提升开发效率中的独特优势与应用探索
220
2024-08-29

这篇文章主要介绍了微信小程序里实现跳转页面的两类有效方法的相关资料,需要的朋友可以参考下
微信小程序 跳转页面
小程序页面有2种跳转,可以在wxml页面或者js中:
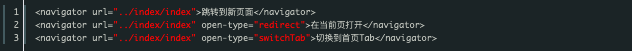
1,在wxml页面中:

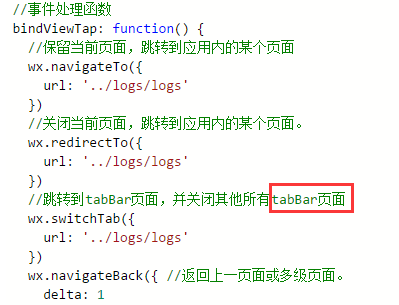
2,在js页面中:

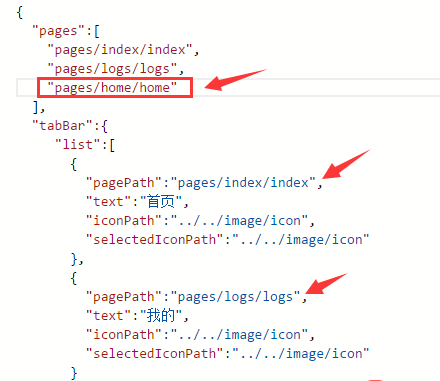
【注意】此处注意两个关键词 “应用内的页面” 和 “tabBar页面”。 app.json文件中tabBar中注册过的tab页,即为“tabBar页面”,非tabBar中注册占用的页面即为“应用内的页面” 。 如下图:home页面为“应用内的页面”,index和logs页面则为 “tabBar页面”。

以上就是微信小程序里实现跳转页面的两类有效方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~