Flutter开发App的未来及其在各行业的应用潜力分析
240
2024-08-29

本篇文章主要介绍了微信小程序中多文件-的简单封装方法的简单封装示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
需求
需要生成一个宣传的图片分享到朋友圈,这个宣传图片包含二维码,包含不同的背景图片和不同的文字。对于这种图片生成,我们考虑过使用服务端生成,但是这样会比较耗服务器性能,所以最终决定使用本地生成。
首先小程序有一个限制,包不能大于2m,而且我们可能多个背景图,所以计划把背景图和二维码图片放在服务端,这样可以减少小程序包的大小,也可以灵活的切换背景图。
在绘制分享图的时候,可以直接使用互联网地址,但是遇到了一个问题,有可能不能生成图片,所以我们需要把这个图片文件-下来。
-文件的方法微信有API,但是返回的是文件的临时路径,只在小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 wx.saveFile,才能在小程序下次启动时访问得到。
所以我们先把-文件和保存文件封装
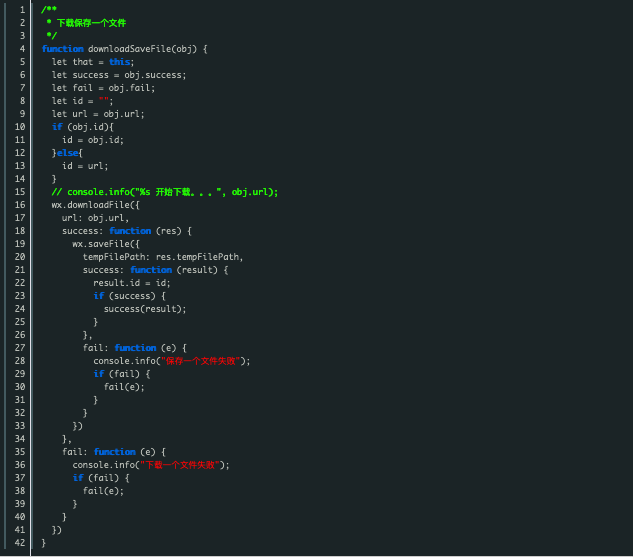
封装-并且保存一个文件
这个方法比较简单
参数:一个对象,包含
id 需要-文件的id,如果不传默认是-的url,之所以需要id,是因为我们要做多文件-,可以区分-的是一个文件
url -文件的网络地址(需要微信小程序后台配置,具体配置方法请参考微信官方文档)
success 成功回调 返回参数是一个对象 包含 id,savedFilePath
fail 失败回调 ,-失败,保存都是都算失败

使用-方法(wx.downloadFile(obj))需要在微信小程序配置服务器域名,服务器域名请在 小程序后台-设置-开发设置-服务器域名 中进行配置 ,具体请参考 微信官方文档
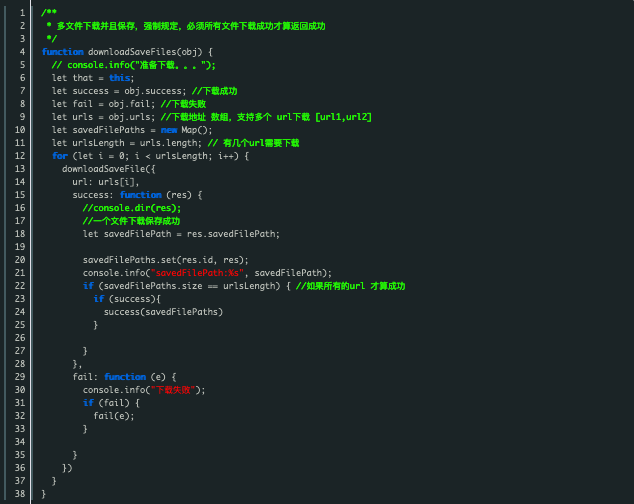
封装多文件-并且保存
多文件-并且保存,强制规定,必须所有文件-成功才算返回成功
参数:一个对象,包含
urls - 数组,支持多个 url- [url1,url2]
success -成功 (必须所有文件-成功才算返回成功) 回调参数 map ,key(id) -> value ({id,savedFilePath})
fail -失败,只要有一个方法失败就调用失败

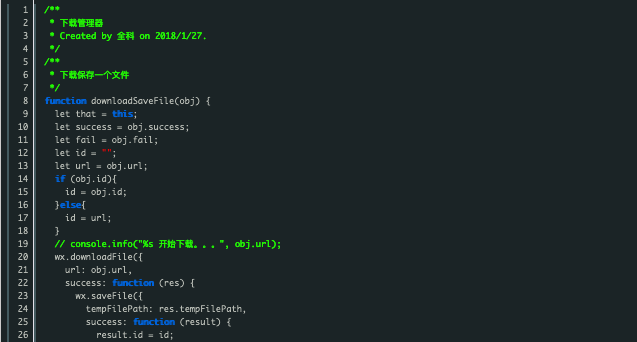
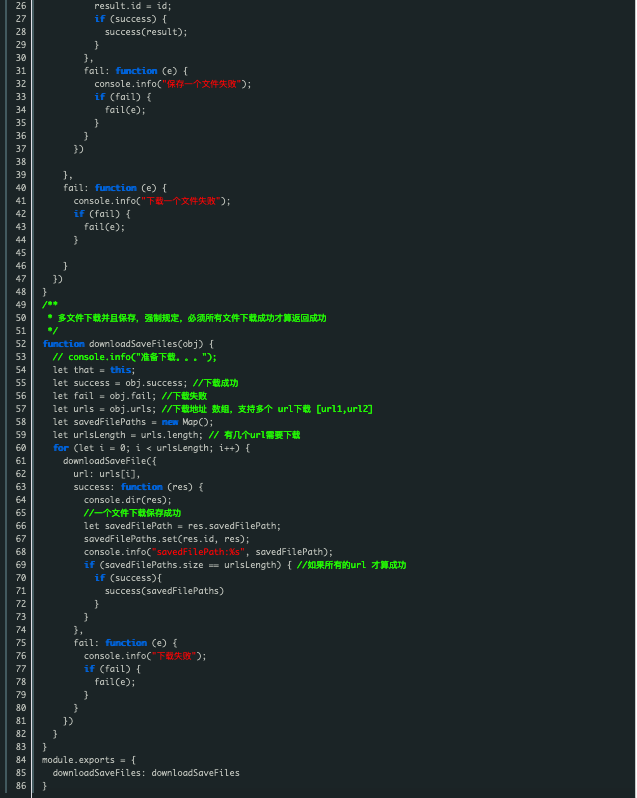
完整的download.js文件


使用
首先导入

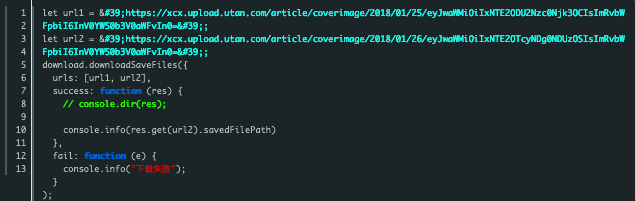
之后调用

以上就是微信小程序中多文件-的简单封装方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~