探索app小游戏的多样化发展与未来趋势
242
2024-08-29

这篇文章主要介绍了微信小程序开发中好友列表字母列表跳转对应位置的方法的相关资料,希望通过本文能帮助到大家让大家实现这样的功能,需要的朋友可以参考下
微信小程序开发之好友列表字母列表跳转对应位置
前言:
在小程序里实现微信好友列表点击右侧字母列表跳转对应位置效果。写了个demo,核心部分很简单,所以没多少注释,如果遇到问题就加群问我吧。
核心技术点:
1、小程序scroll-view组件的scroll-into-view, scroll-with-animation. scroll-y属性。
2、小程序的touch事件的应用。
3、Js定时器的应用。
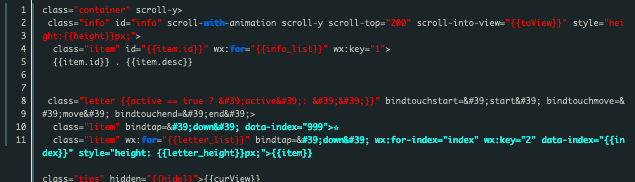
view页面代码:
index.wxml

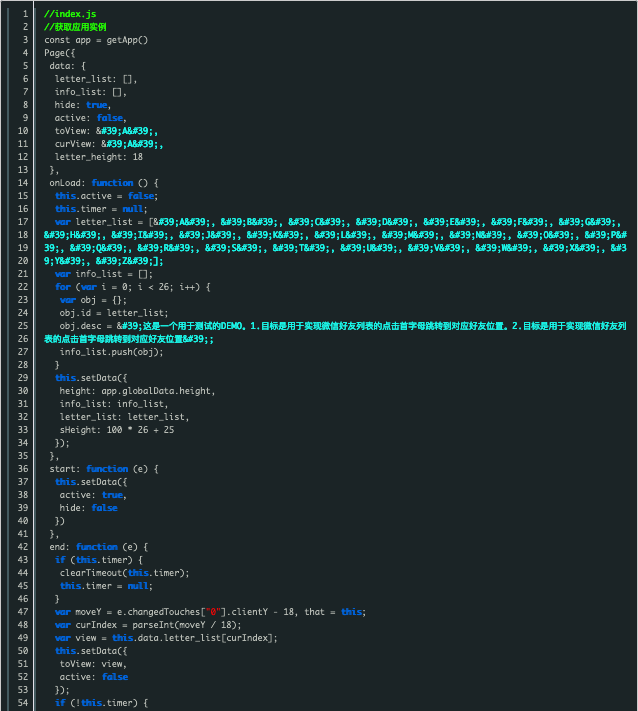
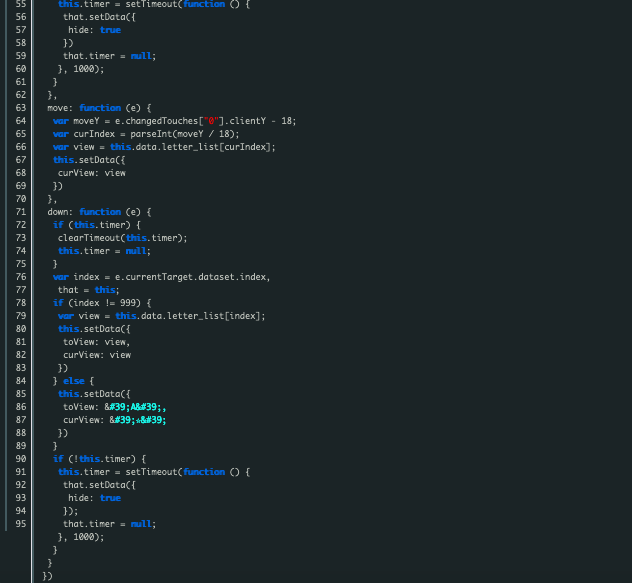
js代码:
index.js


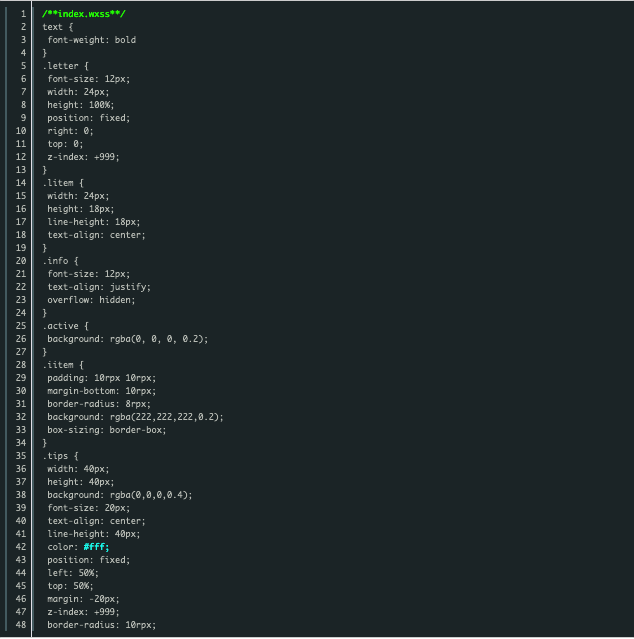
样式部分
index.wxss

以上就是微信小程序开发中好友列表字母列表跳转对应位置的方法的实现要点的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~