微信小程序选项卡功能开发步骤与方法全解析
104
2024-08-28

本文主要介绍了微信小程序列表中 上拉加载与下拉刷新的实现方式。具有很好的参考价值。下面跟着小编一起来看下吧
微信小程序可谓是9月21号之后最火的一个名词了,一经出现真是轰炸了整个开发人员,当然很多App开发人员有了一个担心,微信小程序的到来会不会让移动端App颠覆,让移动端的程序员失业,身为一个Android开发者我是不相信的,即使有,那也是需要个一两年的过度和打磨才能实现的吧。
不管微信小程序是否能颠覆当今的移动开发格局,我们都要积极向上的心态去接收,去学习。不排斥新技术,所以,心动不如行动,赶紧先搭建一个微信小程序开发工具。那么接下来就让我们来开始学习列表的上拉加载和下拉刷新的实现吧(通过聚合数据平台获取微信新闻)。
1.介绍几个组件
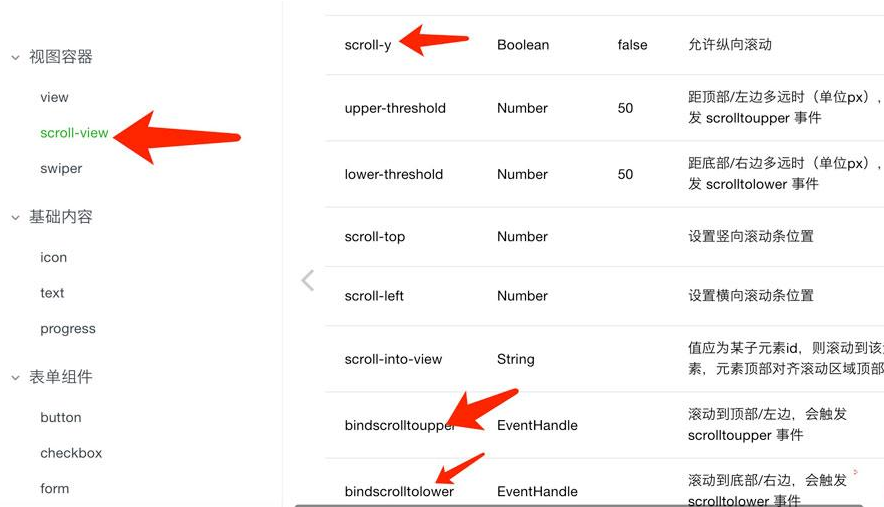
1.1 scroll-view 组件

注意:使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height。
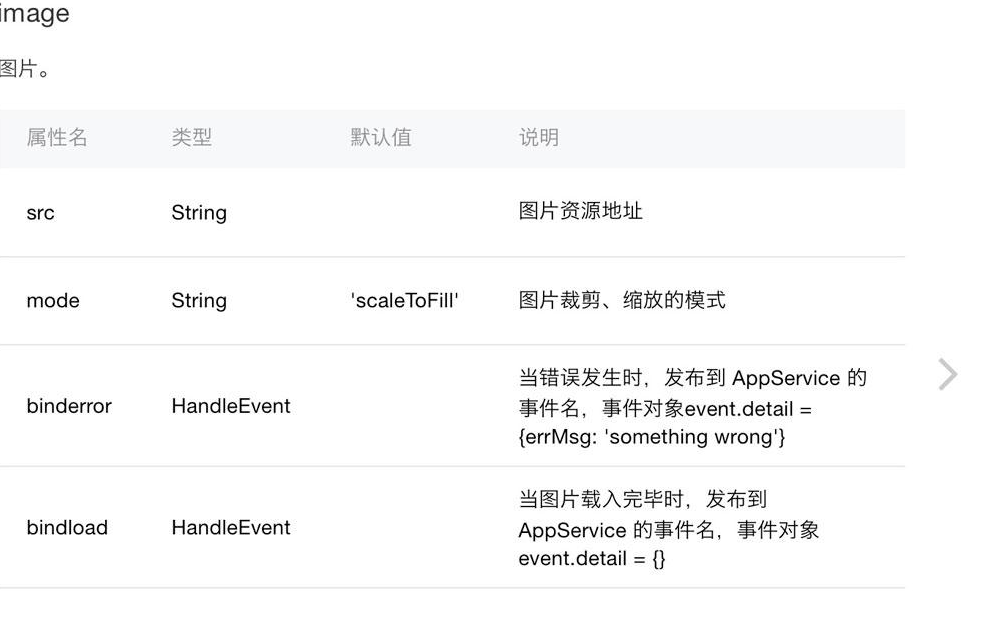
1.2 image组件

注意:mode有12种模式,其中3种是缩放模式,9种是裁剪模式。
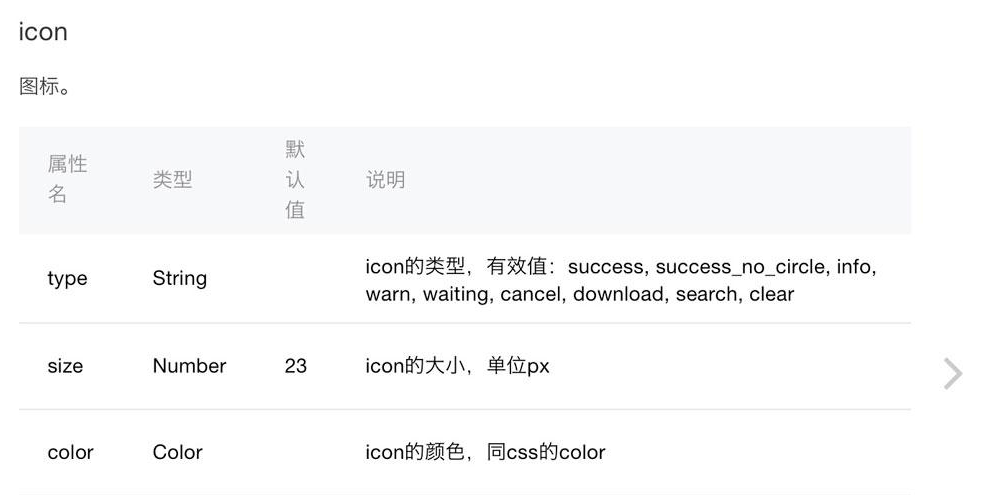
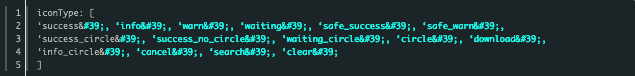
1.3 Icon组件


2.列表的上拉加载和下拉刷新的实现
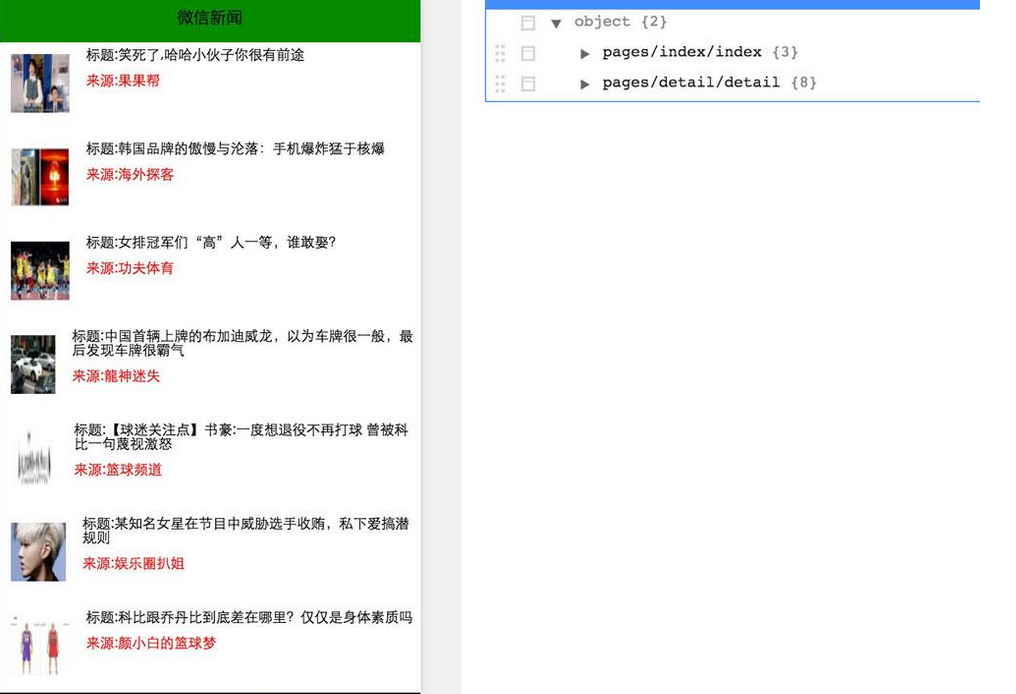
2.1先来张效果图

2.2逻辑很简单,直接上代码
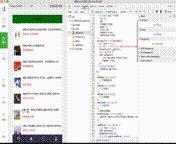
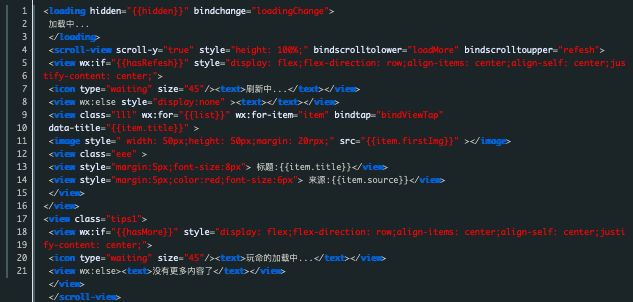
2.2.1 detail.wxml 布局文件

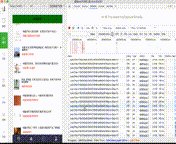
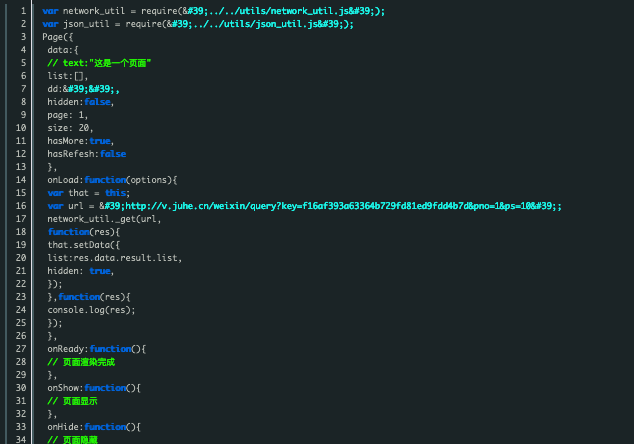
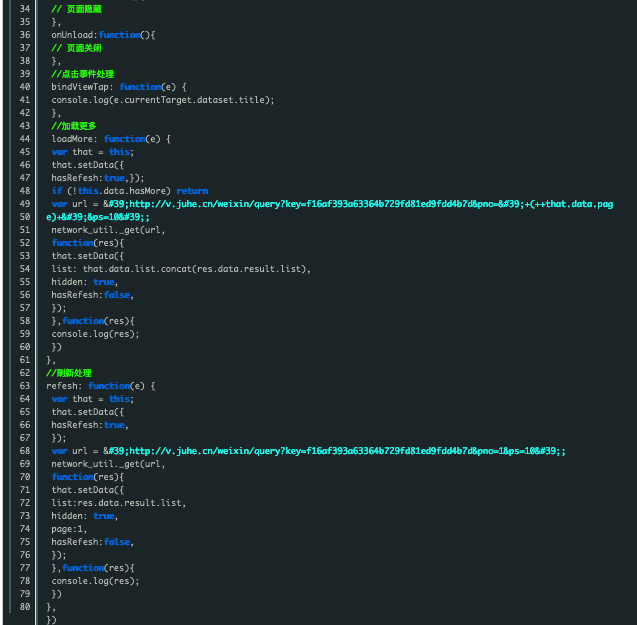
2.2.1 detail.js逻辑代码文件


最后的效果:

关于新闻的详情实现,后面在实现
以上就是微信小程序列表中 上拉加载与下拉刷新的实现方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~