代驾app系统开发如何推动出行服务的智能化与便捷化
340
2024-08-28

手势解锁是app上常见的解锁方式,相比输入密码方式操作起来要方便许多。这篇文章主要介绍了微信小程序开发教程-手势解锁实例,有兴趣的可以了解一下。
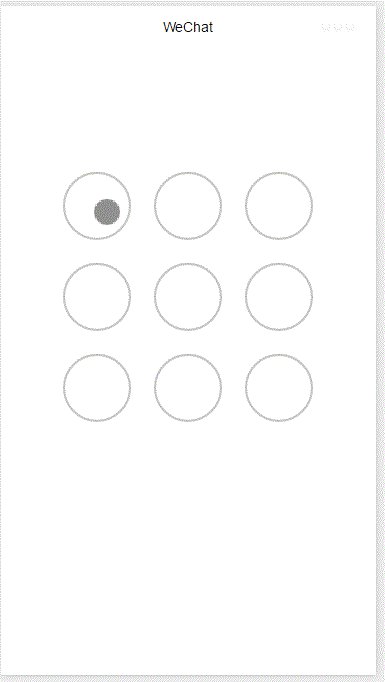
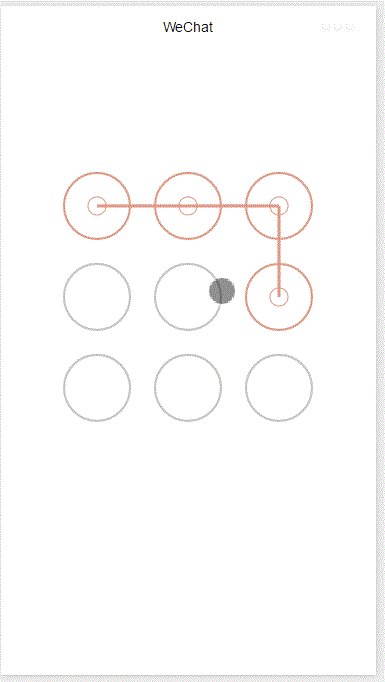
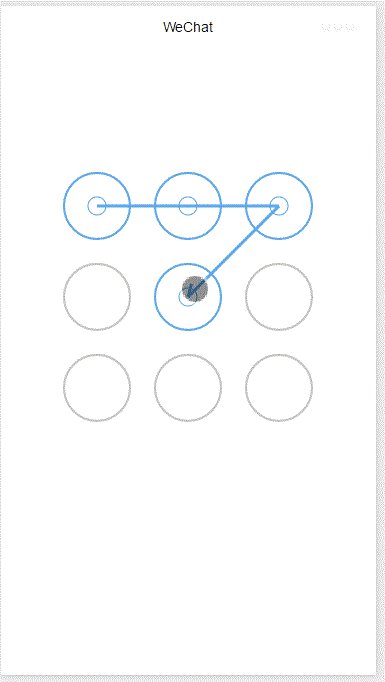
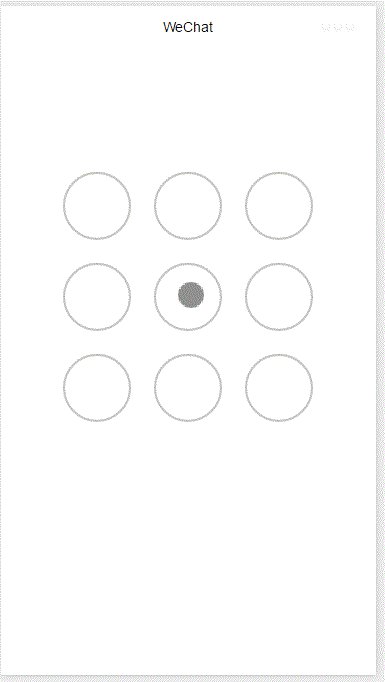
手势解锁是app上常见的解锁方式,相比输入密码方式操作起来要方便许多。下面展示如何基于微信小程序实现手机解锁。最终实现效果如下图:

整个功能基于canvas实现,首先添加画布组件,并设定样式
1 2 3 4 5 |
|
1 2 3 4 5 6 |
|
手势解锁实现代码在gesture_lock.js中(完整源码地址见末尾)。
初始化
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
主要设置一些参数,如canvas的长宽,canvas的context,手势锁的个数(3乘3, 4乘4),手势锁的颜色,手势滑动结束时的回调函数等。并计算出手势锁的半径。
计算每个手势锁的圆心位置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
绘制手势锁
1 2 3 4 |
|
接下来就是识别用户的滑动行为,判断用户划过了哪些圆圈,进而识别出用户的手势。
在touchstart和touchmove事件中检测触发并更新画布
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
检测用户是否划过某个圆圈
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
更新画布
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
当用户滑动结束时调用回调函数并传递识别出的手势
1 2 3 4 5 6 7 |
|
重置和显示手势错误
1 2 3 4 5 6 7 8 9 10 11 12 |
|
如何调用
在onload方法中创建lock对象并在用户触摸事件中调用相应方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~