这篇文章主要介绍了微信小程序实现简单input正则表达式验证功能,结合实例形式分析了微信小程序input组件事件绑定及正则验证相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现简单input正则表达式验证功能。分享给大家供大家参考,具体如下:
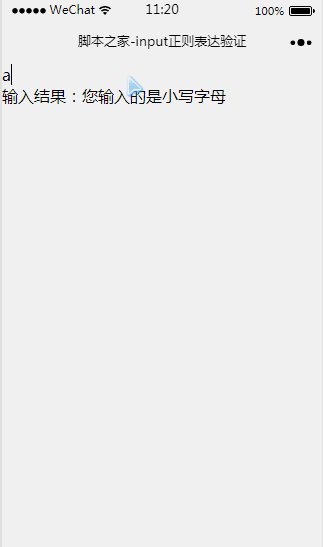
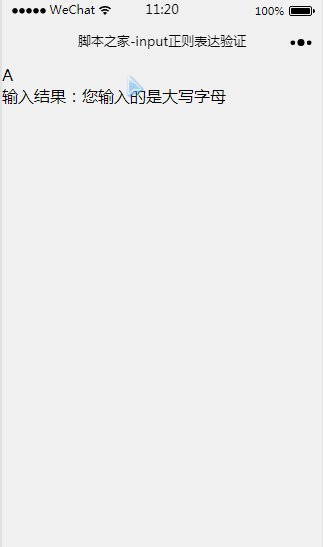
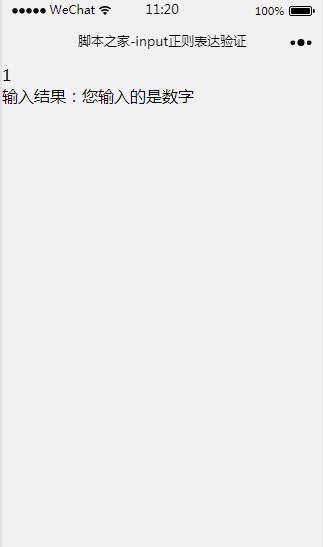
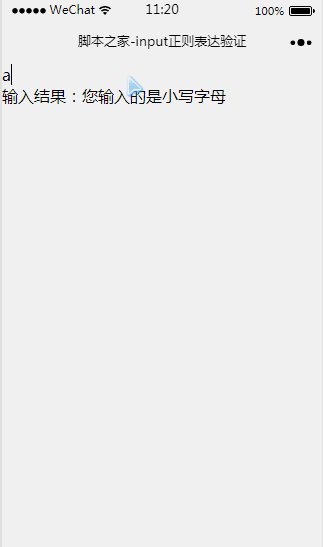
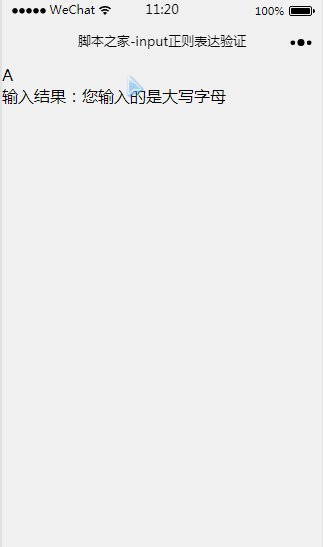
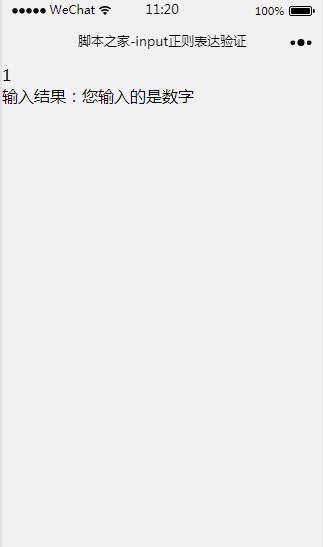
1、效果展示

2、关键代码
index.wxml文件
1 2 | <input placeholder="输入内容" bindinput="check"></input>
<view>输入结果:{{result}}</view>
|
index.js文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | Page({
data:{
result:''
},
check:function(e){
var regLowerCase=new RegExp('[a-z]','g');//判断用户输入的是否为小写字母
var regCapitalLetter=new RegExp('[A-Z]','g');//判断用户输入的是否为大写字母
var regNum=new RegExp('[0-9]','g');//判断用户输入的是否为数字
var rsLowerCase=regLowerCase.exec(e.detail.value);
var rsCapitalLetter=regCapitalLetter.exec(e.detail.value);
var rsNum=regNum.exec(e.detail.value);
if(rsLowerCase){
this.setData({
result:'您输入的是小写字母'
})
}else if(rsCapitalLetter){
this.setData({
result:'您输入的是大写字母'
})
}else if(rsNum){
this.setData({
result:'您输入的是数字'
})
}else{
this.setData({
result:''
})
}
}
})
|
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。


暂时没有评论,来抢沙发吧~