微信小程序选项卡功能开发步骤与方法全解析
116
2024-08-28

这篇文章主要介绍了微信小程序中利用 checkbox 实现多项选择框功能及源码展示,涉及相关事件绑定与元素遍历操作技巧,并附带源码供读者-参考,需要的朋友可以参考下
本文实例讲述了微信小程序使用checkbox显示多项选择框功能。分享给大家供大家参考,具体如下:
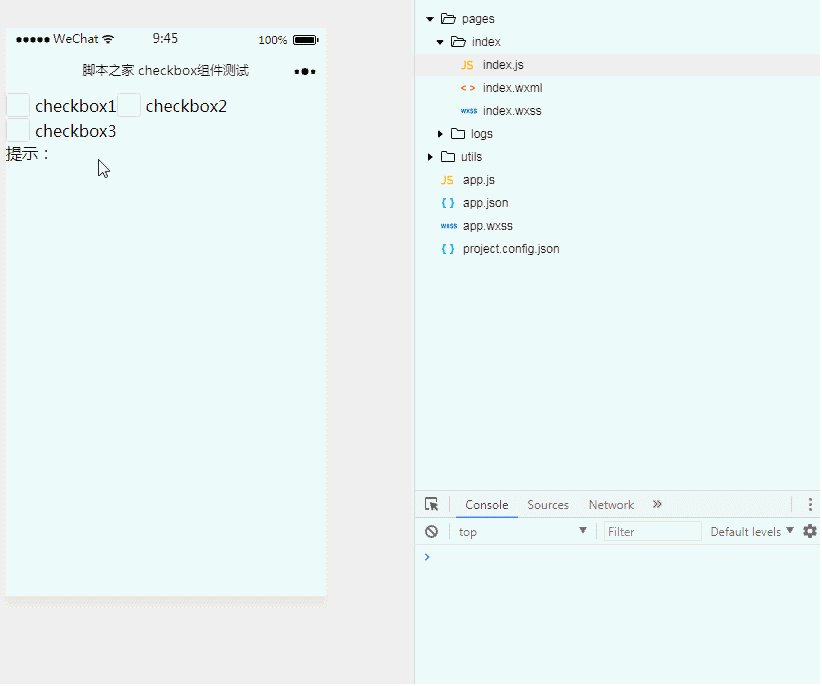
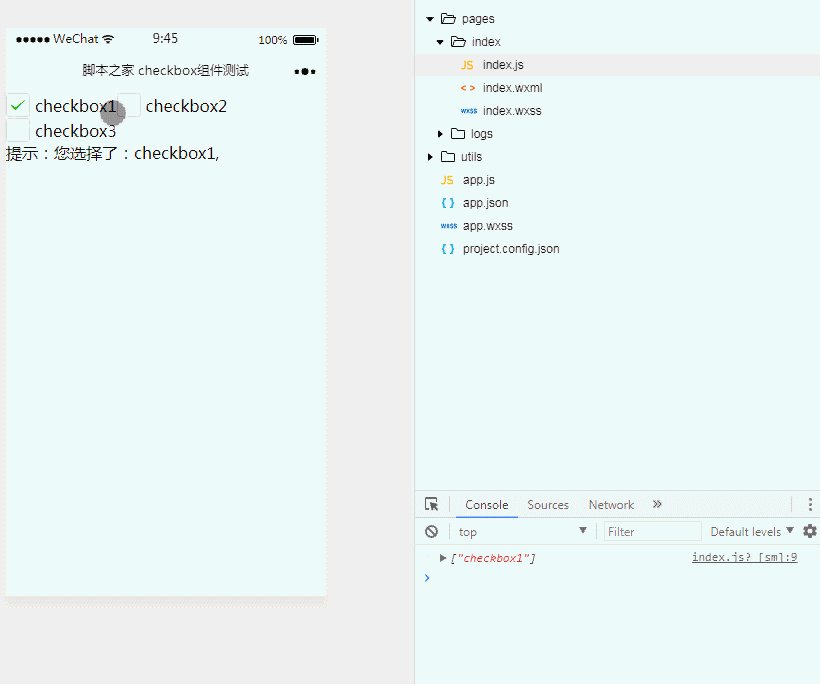
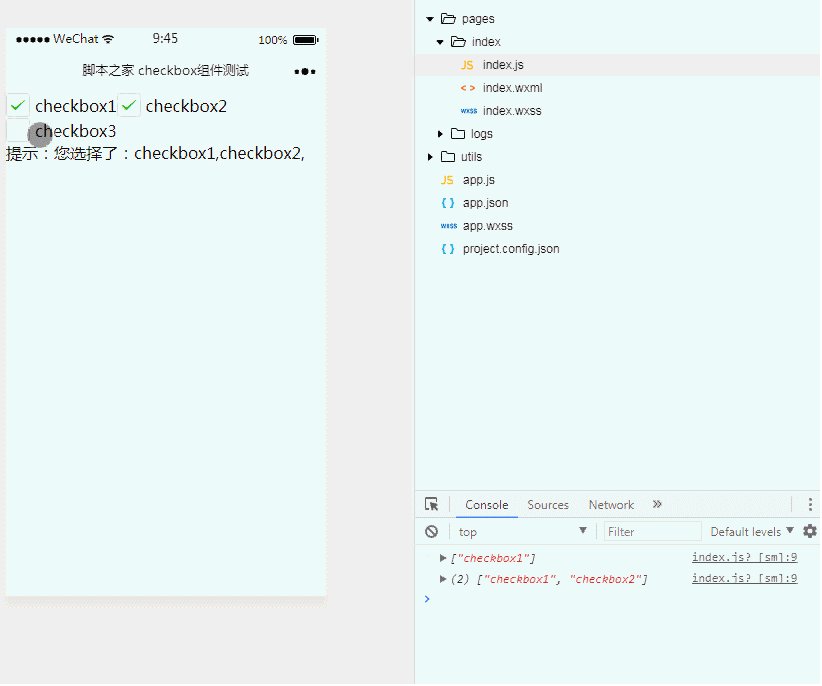
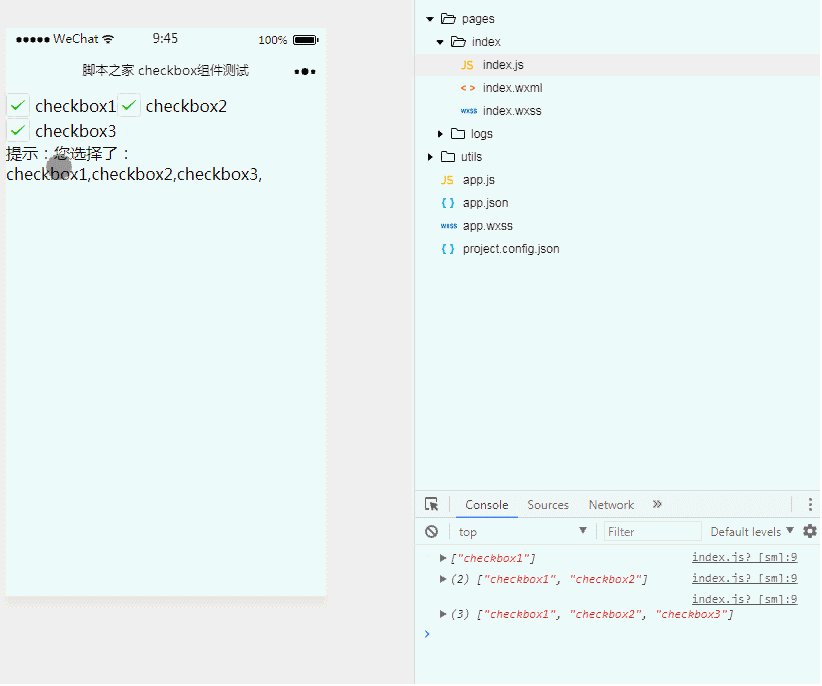
1、效果展示

2、关键代码
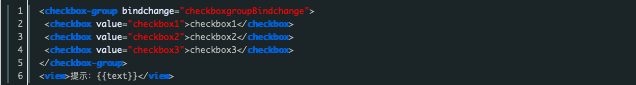
① index.wxml

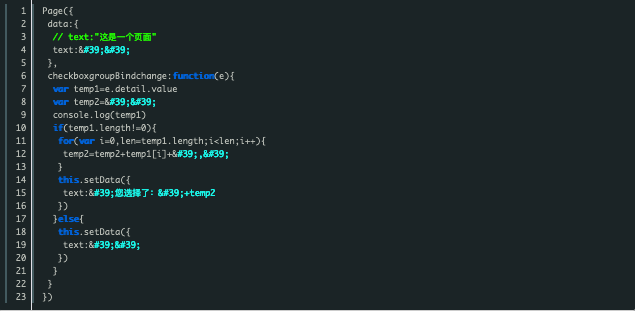
② index.js

3、源代码
关于checkbox组件的详细用法说明还可参考官网:https://mp.weixin.qq.com/debug/wxadoc/dev/component/checkbox.html
以上就是微信小程序中利用 checkbox 实现多项选择框功能及源码展示的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~