探索flutter框架开发的app在移动应用市场的潜力与挑战
240
2024-08-27

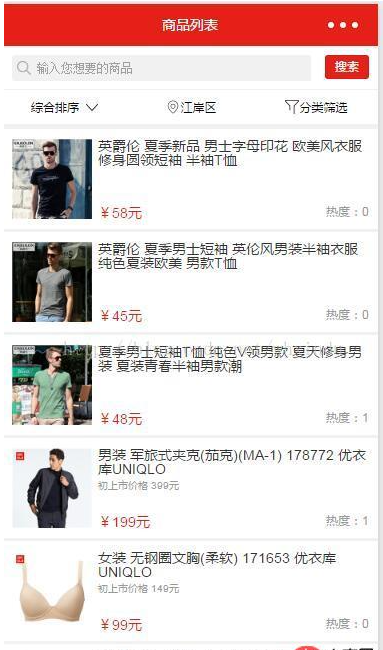
这篇文章主要介绍了微信小程序 商城开发(ecshop )简单实例的相关资料,需要的朋友可以参考下
最近小程序特别火,所以我们公司也针对ecshop平台对接了小程序
包括完整的用户系统和购物体统
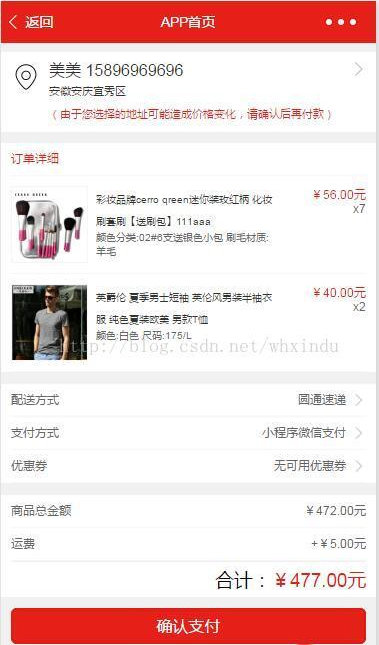
用户系统:收货地址,订单管理,消息管理,优惠券管理等等
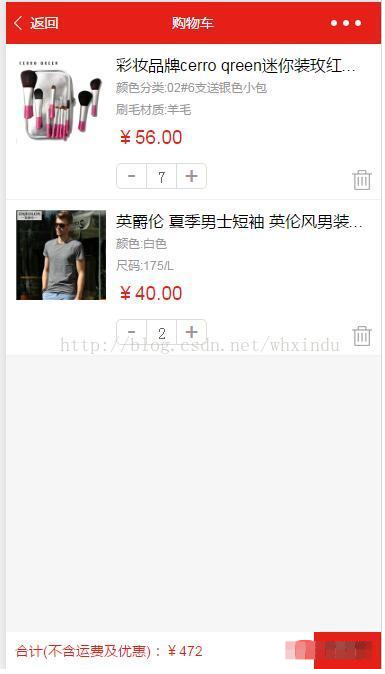
购物系统支付购物车管理,微信支付等等






相信有很多小伙伴都用的是ecshop作为自己的商城,最近小程序又火了,于是就有人问ecshop对接小程序怎么做。
正好最近在开发一个对接ecshop的小程序项目,就将我的一些开发经验分享一下。
一:扫描小程序二维码后的用户信息的获取和缓存
获取用户信息需要用到两个api
wx.login(OBJECT)
调用接口获取登录凭证(code)进而换取用户登录态信息,包括用户的唯一标识(openid) 及本次登录的 会话密钥(session_key)。用户数据的加解密通讯需要依赖会话密钥完成。
wx.getUserInfo(OBJECT)
获取用户信息,需要先调用 wx.login 接口。
获取缓存需要用到的api
wx.setStorageSync(KEY,DATA)
将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
下面就是具体实例代码:
我们可以将这段写在公共的app.js页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
|
二:获取微信用户的信息以及如何将用户信息缓存起来
要获取用户的地理信息则要用到
wx.getLocation(OBJECT)
获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用;当用户点击“显示在聊天顶部”时,此接口可继续调用。
具体实例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~