app开发者平台在数字化时代的重要性与发展趋势解析
256
2024-08-27

toast相信对于利用微信小程序开发的朋友们来说都不陌生,有时候官方的样式并不能满足业务要求,怎么办呢,当然有解决办法了。有一个插件可以直接帮我们完成wetoast,这篇文章主要给大家介绍了微信小程序开发之实现自定义toast弹框的相关资料,需要的朋友可以参考下。
前言
之前有篇文章是写的Toast使用,但是有时候官方的样式并不能满足业务要求,怎么办呢,当然有解决办法了。有一个插件可以直接帮我们完成,WeToast。
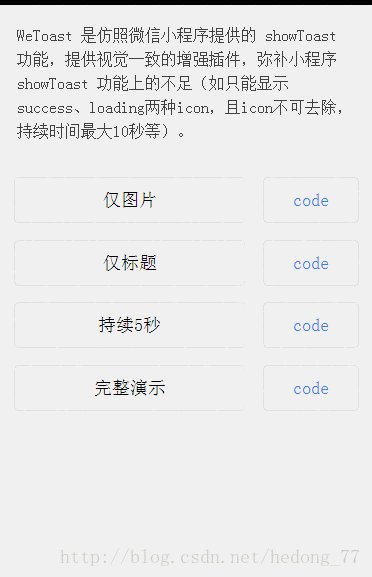
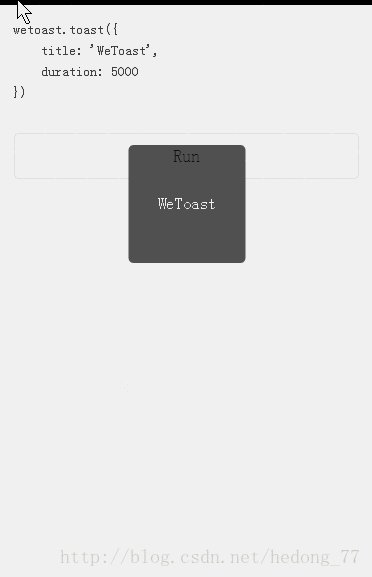
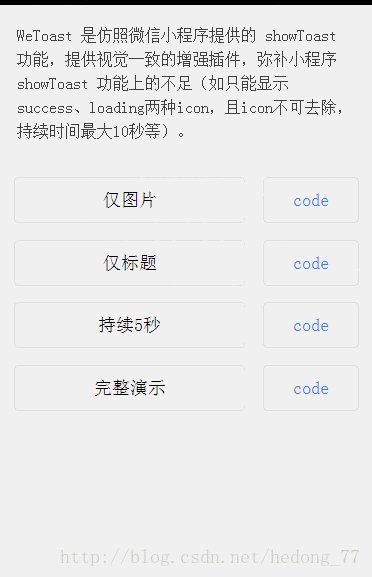
先来看一下效果图:

怎么用呢,我们来看一下:
WeTaost插件源码位于src目录下,包含3个文件。
wetoast.js: 脚本代码
wetoast.wxml: 模板结构
wetoast.wxss: 样式
使用时只需要加入以上3个文件即可
第一步:在项目的app.js中引入wetoast.js,并注册到小程序上,小程序所有Page页面均可使用
1 2 3 4 5 6 7 |
|
第二步:在项目的app.wxss中引入wetoast.wxss
1 |
|
至于里面的样式,弹框大小,可自行修改。
第三步:引入WeToast模板
1 2 3 |
|
最后要想在那个页面使用,就在onLoad里面创建WeToast实例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
可以自定义持续时间,很方便。
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~