信创云平台如何推动企业数字化转型与创新发展
304
2024-08-27

这篇文章主要为大家详细介绍了微信小程序三级联动选择器使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序三级联动选择器的具体代码,供大家参考,具体内容如下
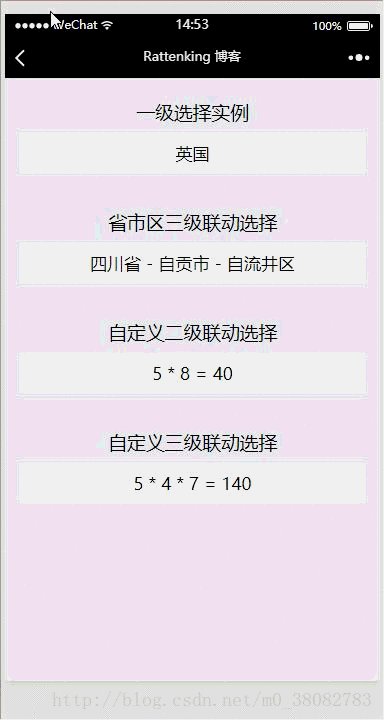
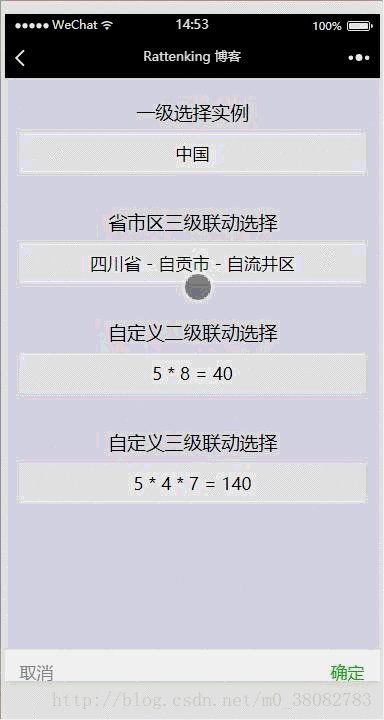
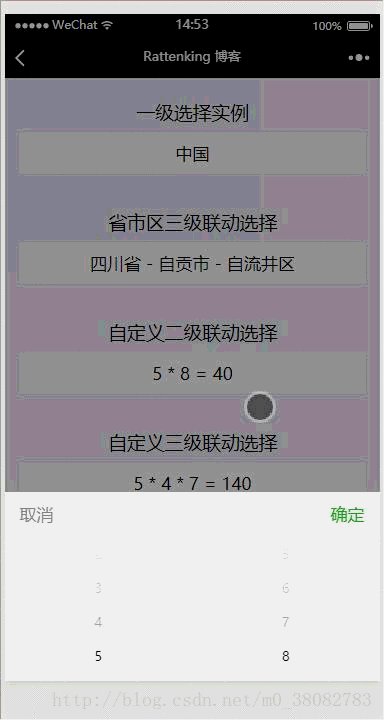
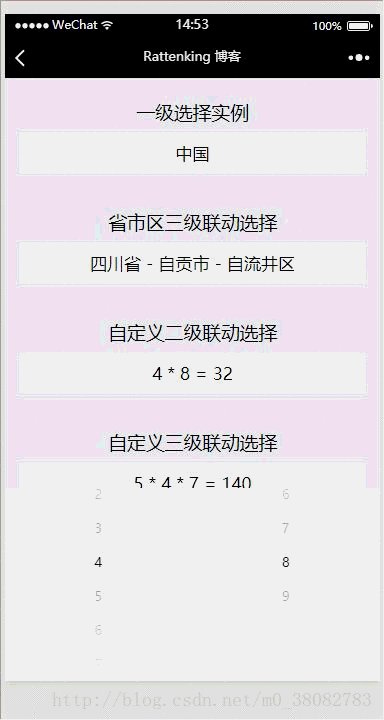
效果图

实现原理
利用微信小程序的picker组件,其中:
1,普通选择器:mode = selector实现一级选择实例;
2,省市区选择器:mode = region实现省市区三级联动;
3, 多列选择器:mode = multiSelector实现二级和三级联动的10以内数字的乘法。
WXML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
WXSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
JS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
总结
1、由于微信小程序的picker组件只提供单独时间选择器和日期选择器,在实际开发中,我们可能需要同时选择日期和时间,组件不够全面,所以在做日期选择器时,需要注意;
2、解决日期和时间选择器结合的方法,利用多列选择器实现;
3、由于多列选择器的数据采用的是二维数组,所以不能直接实现联动效果,需要对数据判断处理。
合理的利用多列选择器,picker组件提供的其他四种选择器都能实现!
以上就是本文的全部内容,希望对大家的学习有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~